Flat-дизайн и использование иллюстраций вместо фото
 Наталия Усова 🌱
для раздела
Академия
Наталия Усова 🌱
для раздела
Академия
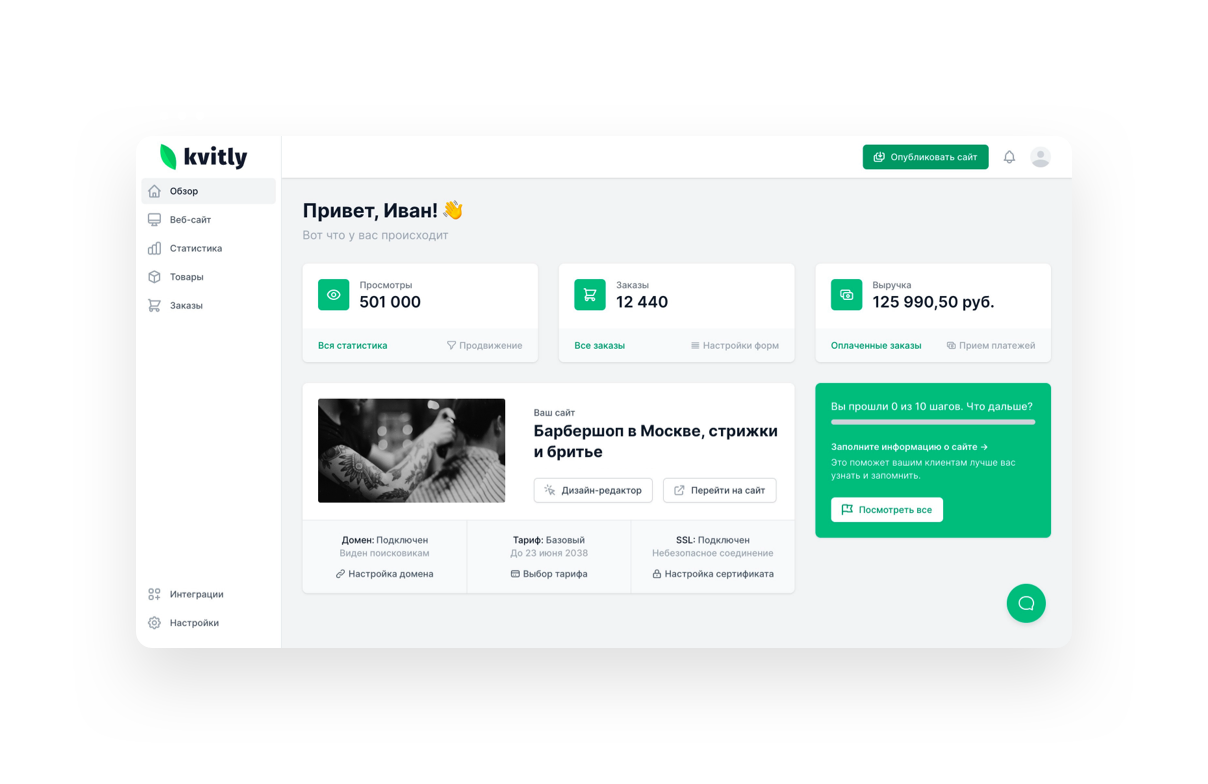
Слышали ли вы что-нибудь о таком понятии, как flat-дизайн? Давайте разбираться! Flat-дизайн дословно переводится на русский язык как «плоский дизайн». Самый главный его принцип — минималистичность. Это прекрасный способ позволить посетителю вашего сайта оторваться от реалистичности объектов и окунуться в мир спокойствия и правильного восприятия контента.
Этот тренд успешно развивается последние пару лет и заслуженно претендует на ключевое направление в дизайне на ближайшие годы. Сайты, созданные с использованием таких иллюстраций выглядят легкими, не перегруженными и очень стильными.
Давайте рассмотрим некоторые принципы flat-дизайна:
Никаких ненужных эффектов! Дизайн поэтому и называется плоским, что не приемлет создания какого-либо объема. Это значит, что вы не увидите теней, бликов и рефлексов, которые предназначены для его создания. Только контур и ничего более.
Простота. Чем проще подана информация на сайте, тем проще она воспринимается пользователем, он может с легкостью ей пользоваться. Чтобы подчеркнуть легкость и невесомость, используйте односложные фигуры.
Акценты цветом. Цвет играет важную роль во flat-дизайне. Выберите цветовую палитру из нескольких цветов (сделать это можно при помощи сервисов, описанных в статье)
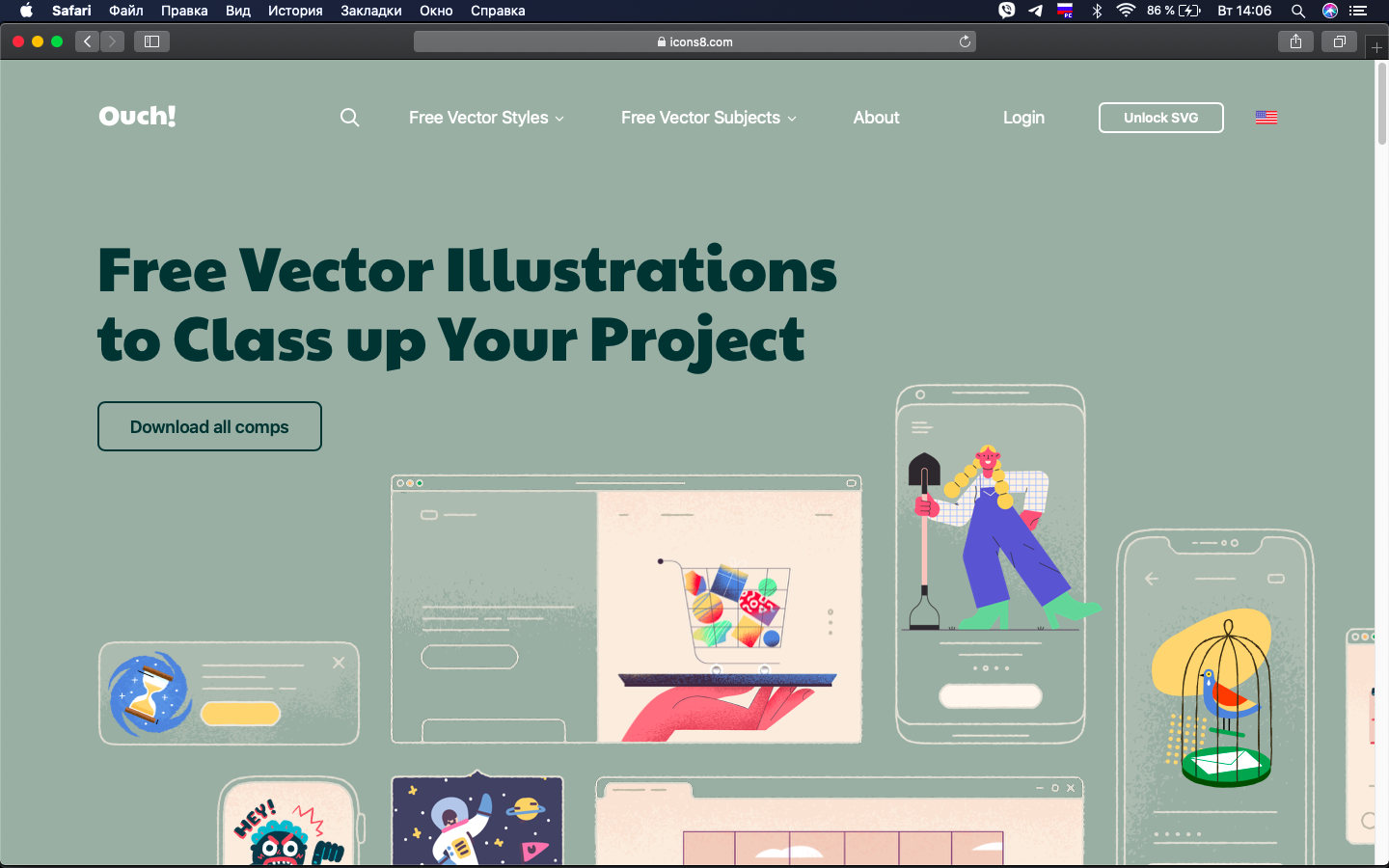
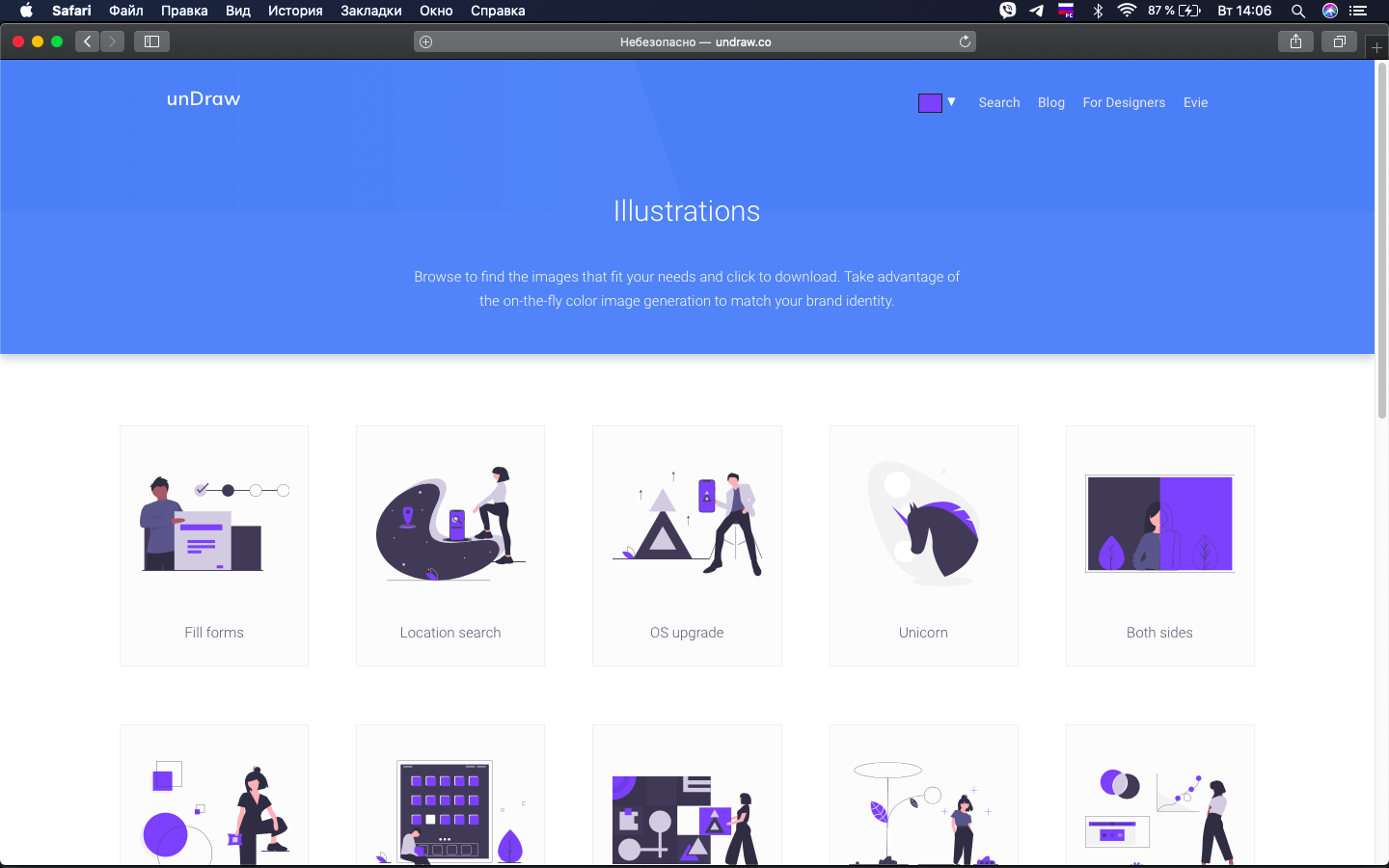
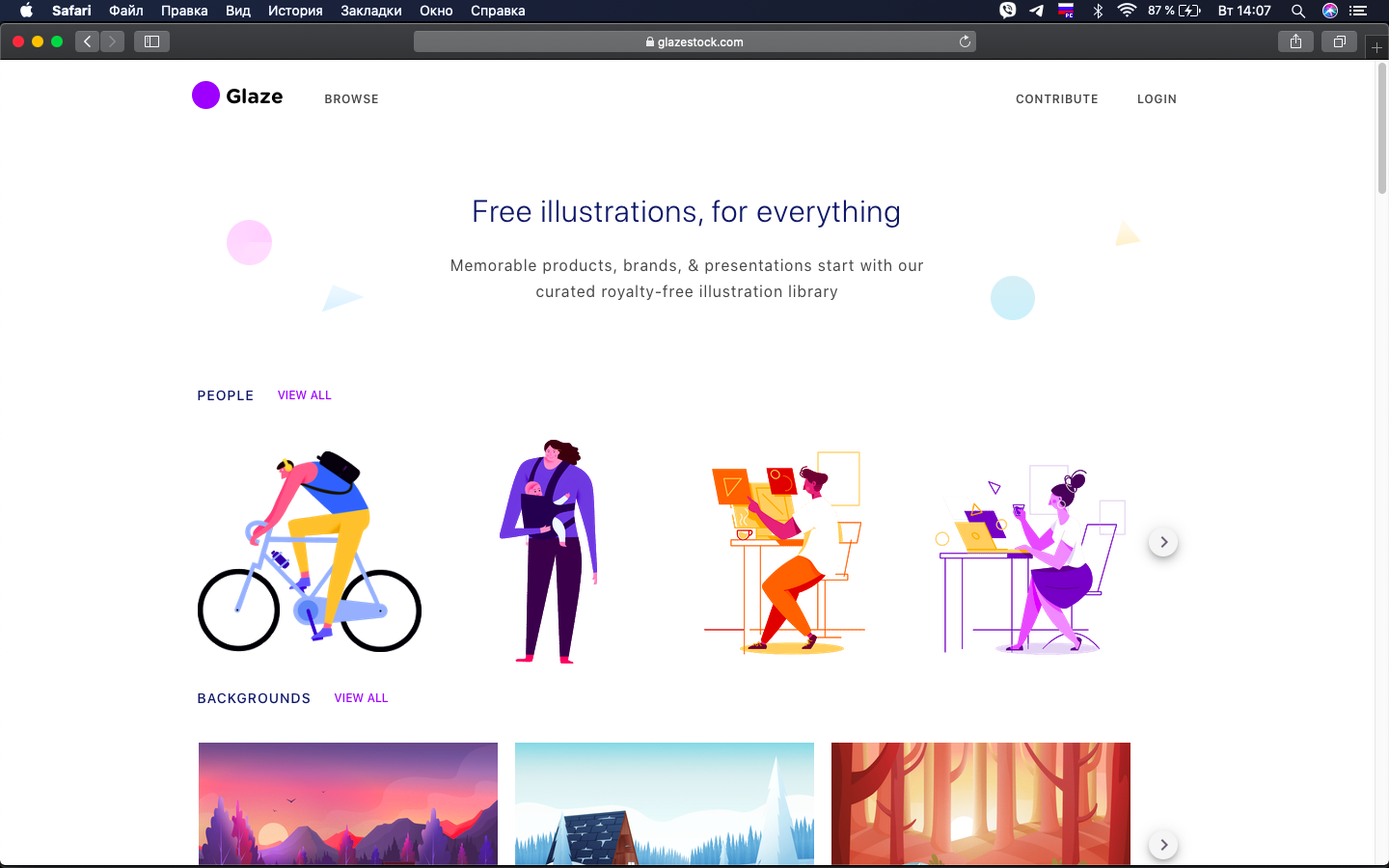
В последнее время появилось множество сервисов, которые позволяют не только скачать бесплатно уже готовые решения, но и создать путем изменения цветовой гаммы или используя отдельные элементы совершенно уникальные иллюстрации.

Наталия Усова 🌱
Руководитель 🌱kvitly. Повелевает временем и немного пространством, знает все о потребностях клиентов, очень любит улыбаться, при звуках виолончели — покрывается мурашками.
Готовы начать?
Вы можете исследовать все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт. Давайте пробовать!
Начать пробный период