Иконки и изображения для сайта и социальных сетей
 Ярослав Букаткин
для раздела
Обновления
Ярослав Букаткин
для раздела
Обновления
Иконки и изображения для предпросмотра являются неотъемлемой частью каждого сайта, независимо от платформы на котором он создан.
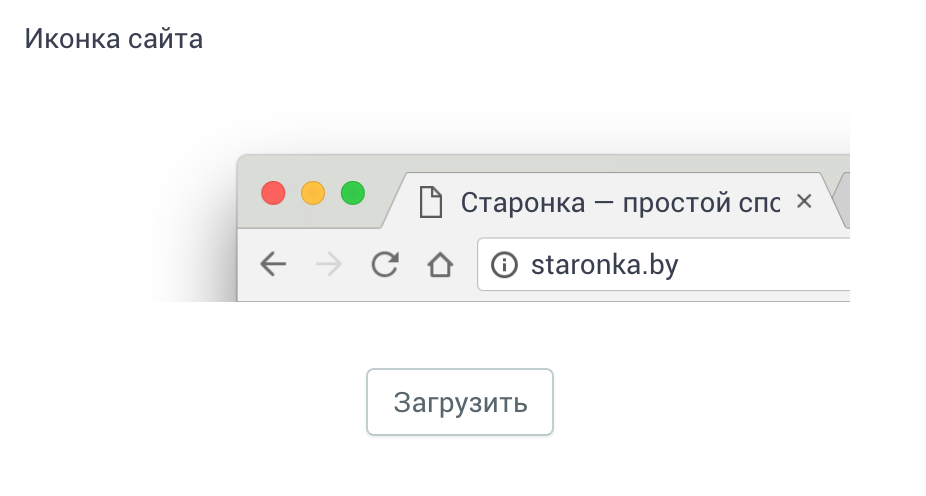
Проведём краткий экскурс в историю появления иконок для сайта. Впервые они появились в марте 1999 года, когда Microsoft выпустила новую версию браузера Internet Explorer 5 и показывались только в закладках и адресной строке, если сайт был закладках. Поэтому они и назывались favorite icon, а затем просто favicon. Сейчас все браузеры поддерживают фавиконки и без добавления в сайта в закладки.

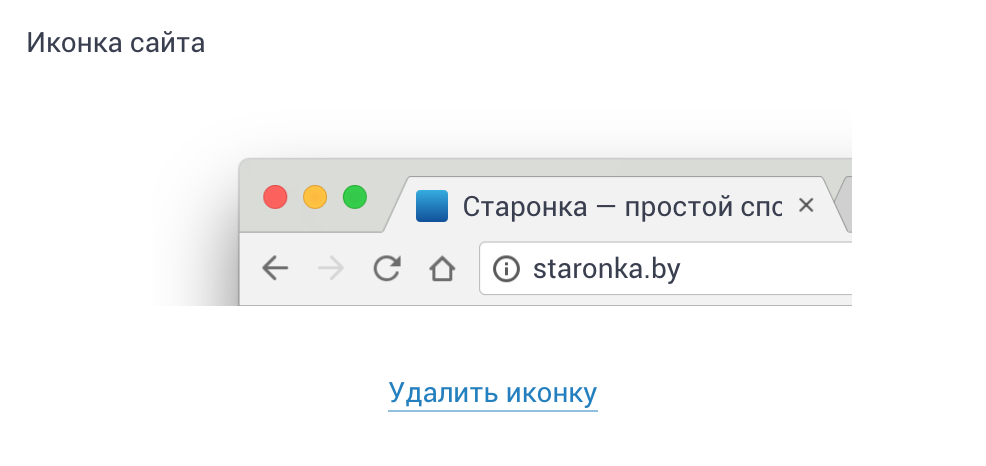
Благодаря нашему обновлению, теперь вы сможете легко добавить фавиконку к сайту. Для этого нужно просто перейти во вкладку «Информация» в панели управления и загрузить нужное изображение.

После добавления фавиконки, она сразу начнет отображаться во вкладке браузера. Вам понадобится только перезагрузить страницу с очисткой кэша, нажав комбинацию клавиш CTRL + F5. Но если у вас была уже иконка, то она может некоторое время ещё отображаться.
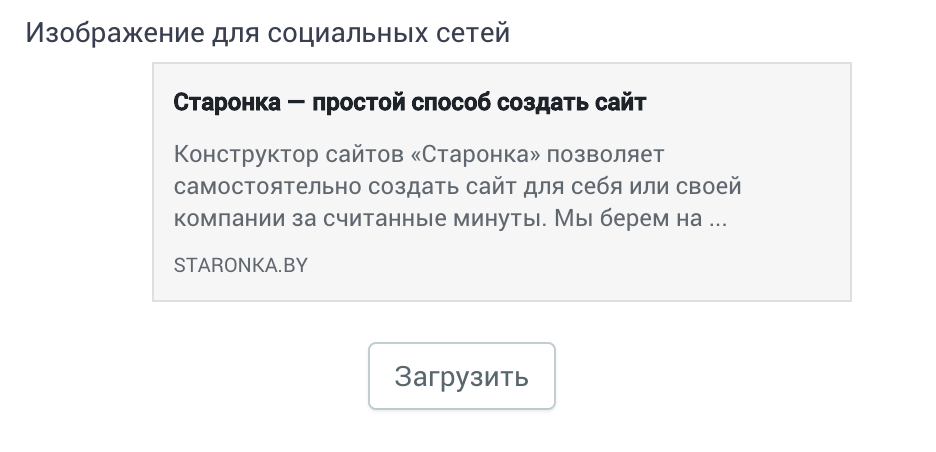
OpenGraph API — разработка Facebook, которая предназначена для предоставления более полной информации о сайте, чем просто ссылка. Для работы с этой технологией, в исходный код сайта добавляются специальные meta-тэги с приставкой og. Twitter имеет похожую технологию, которая называется Twitter Card. Занимательно, что в отсутствии Twitter Card meta-тэгов, Twitter пользуется OpenGraph.
Все эти тэги используются социальными сетями для отображения более красивого предпросмотра ссылок на ваш сайт.

Уже довольно долго в Старонке присутствует возможность использовать OpenGraph изображения. Теперь добавить такое изображение стало очень просто. Настройку можно найти рядом с добавлением фавиконки во вкладке «Информация».

После добавления изображения и публикации сайта, вы сможете делиться ссылкой в социальных сетях и на других страницах, понимающих OpenGraph и видеть именно то изображение, которое загрузили.
Мы продолжаем добавлять новый функционал каждую неделю. Вы можете написать на почту, что бы хотели видеть в нашем сервисе.

Ярослав Букаткин
Опытный веб-разработчик полного цикла, специалист в банковских технологиях, пельменный энтузиаст.
Готовы начать?
Исследуйте все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт.
Давайте пробовать!