Как создать хороший сайт для психолога
 Ангелина Нехай
для раздела
Академия
Ангелина Нехай
для раздела
Академия
Что мы делаем первым делом, когда нас что-то интересует? Конечно же берем в руки смартфон и начинаем искать информацию в интернете. Так поступают практически во всех ситуациях: при поиске нужного товара, услуги или специалиста, в том числе и при выборе психолога. Поэтому присутствие в интернете формирует определенное мнение о вас как о специалисте.
Сейчас тысячи людей заинтересованы в поиске психолога, терапевта или коуча для повышения качества жизни. Довольно часто они останавливают свой выбор на тех, у кого есть свой сайт, кого больше всего посещают и на чью работу есть положительные отзывы. И если вас нет в интернете — теряются сотни возможных клиентов. Более того, снижается доверие. Ведь как можно положиться на специалиста, которого нет в сети?

Итак, для поиска потенциальных клиентов в интернете нужен личный сайт. Однако, не все они одинаково хороши: с некоторых лендингов хочется сразу уйти и не дочитывать. Поэтому, чтобы ваш сайт был заметен среди массы других ресурсов, важно понять основные особенности хорошего сайта. У такого сайта две целям: помочь узнать о вас больше, познакомить с вами и предложить пользователю сделать следующий шаг.
В этой статье мы расскажем об основных шагах для создания личного сайта. Поможем разобраться в выборе адреса, редактировании сайта и его оформлении.

Шаг 1. Выбор, регистрация и покупка своего адреса
У каждого ресурса есть свой уникальный адрес, по которому его узнают. Задумавшись над созданием сайта, в самом начале стоит с определиться с адресом. Есть несколько базовых принципов подбора: чем короче, тем лучше, доменное имя должно легко писаться и запоминаться и обязательно должно быть уникальным. Первый и второй принципы помогают пользователям безошибочно писать название сайта в поисковой строке. Третий влияет на узнаваемость и продвижение.
В Беларуси доменное имя можно купить на сайте у регистраторов hb.by, hoster.by, active.by или cloudvps.by. В России проверить домен и оформить покупку можно с помощью сервиса reg.ru. После покупки адреса его легко настроить и присоединить к сайту. В 🌱kvitly это делается за несколько минут и уже в течении пары часов сайт начинает открываться по новому адресу. Чтобы не запутаться, мы подготовили отдельную статью «Покупка и регистрация домена».

Шаг 2. Создайте почту для домена
В 🌱kvitly можно легко создать почту для домена. Она добавляется на «Продвинутом» тарифном плане, после подключения домена и подтверждения прав на него. Такой электронный адрес выглядит профессионально и поможет моментально узнавать письма. Вместо безликого: 56454@mail.ru будет psyholog@minsk.by. Эта незначительная деталь поможет сформировать о вас положительное мнение и как о специалисте, и как о человеке, прорабатывающем все мелочи.

Шаг 3. Продумайте структуру сайта и его наполнение
Просто так приступать к созданию сайта не стоит. После перехода в редактор можно растеряться от разнообразия шаблонов сайтов и разделов, и перестать понимать, каким должен быть окончательный результат.
Чтобы такого не произошло, до входа в конструктор попробуйте написать в блокноте, из чего должен состоять ваш сайт. Какие разделы вы хотите там видеть, в каком порядке они будут идти, что в них написать, какие иллюстрации предпочтительнее, где стоит расположить контактные данные и кнопки для обратной связи. Всегда помните о главном вопросе: в чем основная задача сайта? Ответ на него поможет сориентироваться.
После составления наброска, поищите в интернете хорошие сайты психологов. Посмотрите, как они оформлены, какие пункты в меню вынесены, что вам нравится, а что нет. Возможно, какие-то примеры вас вдохновят и вы подкорректируете структуру будущего сайта. Также обратите внимание на виджеты для обратной связи: чаты, помощники, сервисы для обратного звонка. Какие-то могут казаться навязчивыми, а что-то точно стоит взять на заметку.

Шаг 4. Создание сайта
В начале можно пойти двумя путями: использовать конструктор или заказать создание сайта у разработчика или в студии. У каждого варианта есть свои плюсы и минусы. С программистом надо будет общаться и четко обозначать свои пожелания. У вас не будет возможности самостоятельно вносить правки. При этом сайт может получиться очень функциональным. Конструктор дает шанс заниматься сайтом самостоятельно, править его в любое время и добавлять необходимые расширения. Более того, стоимость сайта на конструкторе будет в разы меньше, чем индивидуальная разработка.
Отдельно отметим, что при заказе разработки сайт у программиста или студии, вы можете получить более стильный или сложный дизайн. Вам легко добавят оригинальные кнопки для обратной связи или интересно обыграют текстовую информацию. В конструкторе, напротив, есть готовый набор шаблонов. Разумеется, на сайт можно добавить недостающие разделы и отступиться от заготовки, сделать дизайн уникальным. Но в целом, структура сайта останется неизменной, она будет соответствовать общим настройкам конструктора.

Хорошо это или плохо? На этот вопрос трудно ответить. Каждый преследует свои цели и у каждого есть свои требования к сайту. Сайт созданный в конструкторе, за счет своей четкой структуры легко подстраивается под мобильные телефоны. Да и простой, лаконичный дизайн сейчас очень ценится. Он не давит на пользователя, не перегружает информацией и он сразу понимает, чего хочет и где это найти на сайте.
Хороший сайт — эффективная форма привлечения клиентов. Какие же страницы и блоки должны быть на сайте психотерапевта? Мы перечислим пять основных разделов и пять дополнительных. На сайте обязательно должны быть: «Главная», «О себе», «Контакты», «Частые вопросы» и «Карта проезда». Дополнительно можно добавить: «Видео», «Аудио», «Блог или статьи», «Отзывы» и «Пробный урок или подарочный материал».
Итак, с разделами определились. Теперь поговорим о многостраничности сайта. При желании для каждого раздела можно создать отдельную страницу. Заметим, это напрямую влияет на поведение пользователей. Чем больше страниц на сайте, тем меньше они будут оставаться на нем. Часто никому не хочется заходить на десятки лишних вкладок для поиска нужной информации. Гораздо проще пролистать лендинг и сразу отправить свои данные для получения консультации. Однако, если вы хотите поделиться со своими потенциальными клиентами большим объемом информации, лучше создать отдельные страницы. В общем, создавайте многостраничный сайт только если это действительно требуется.

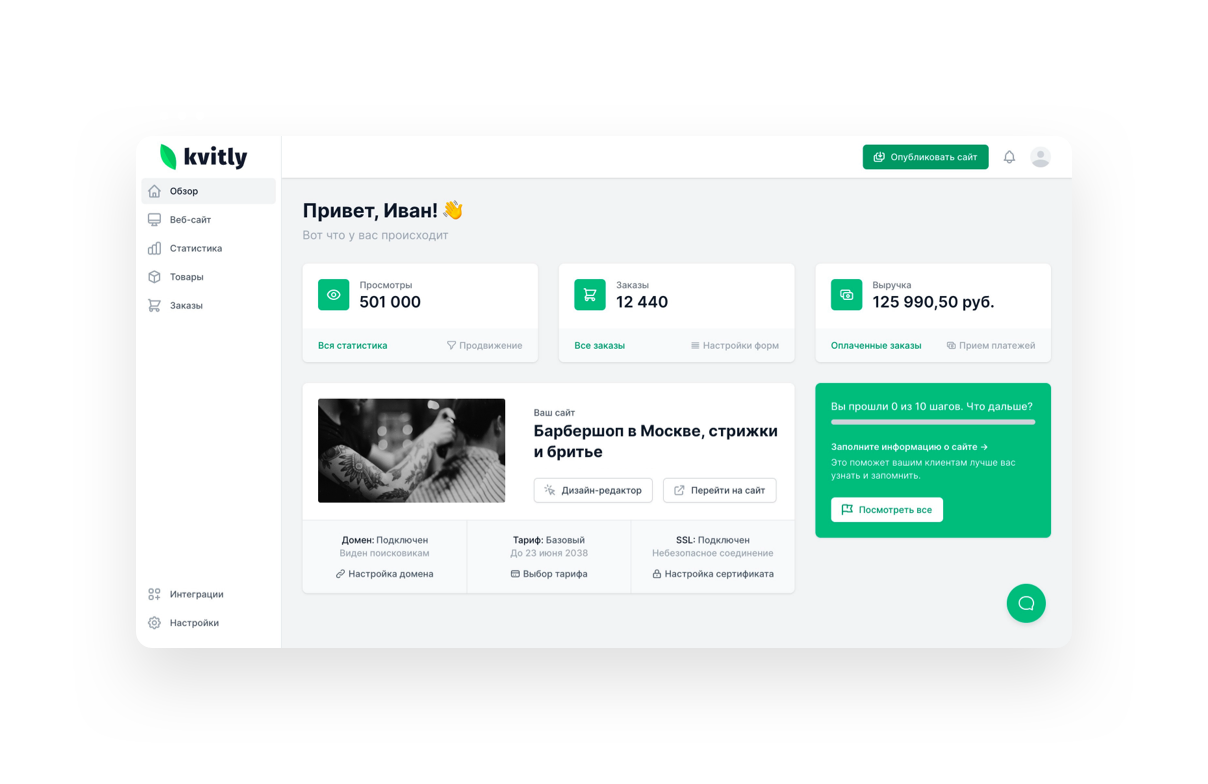
Как работать в 🌱kvitly
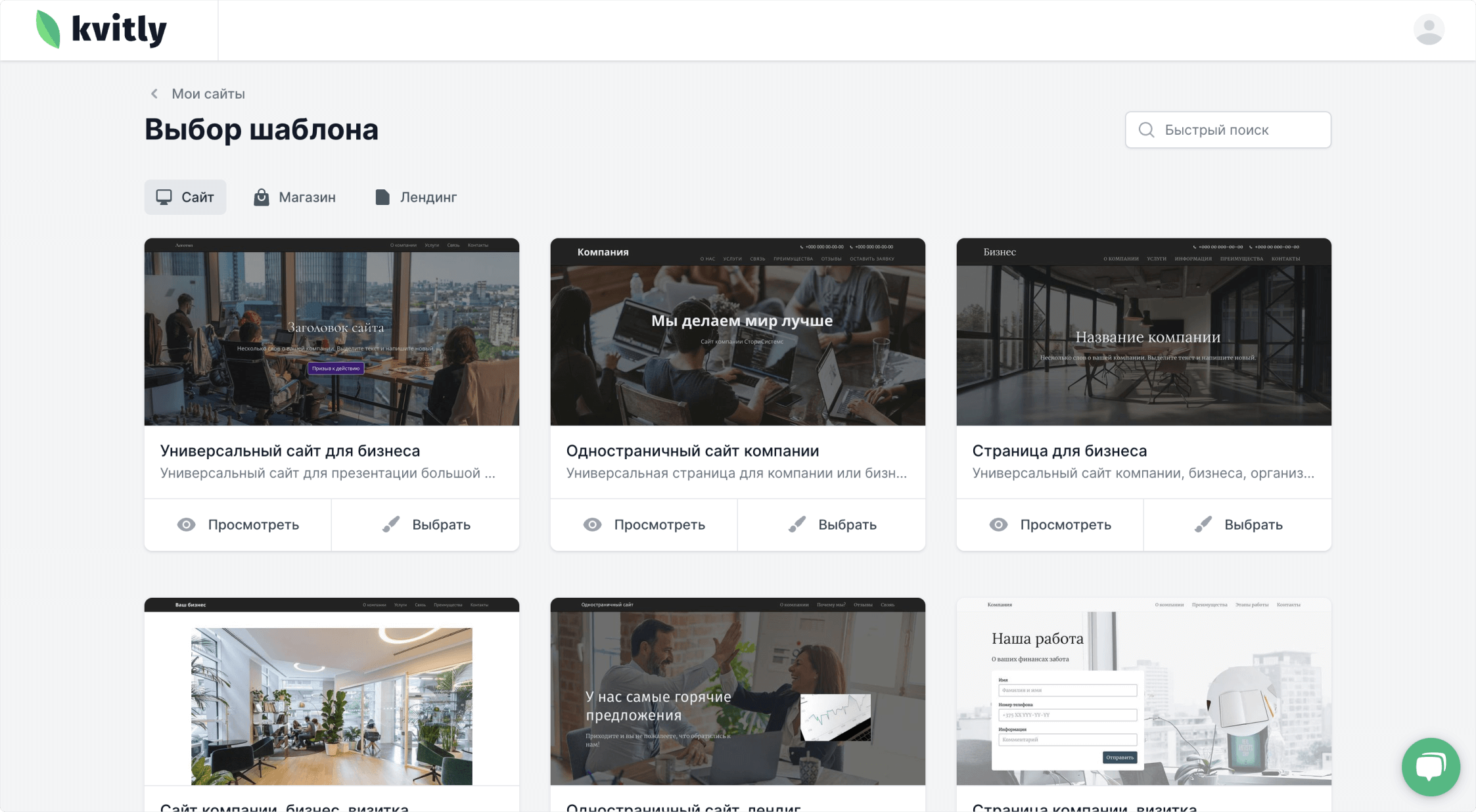
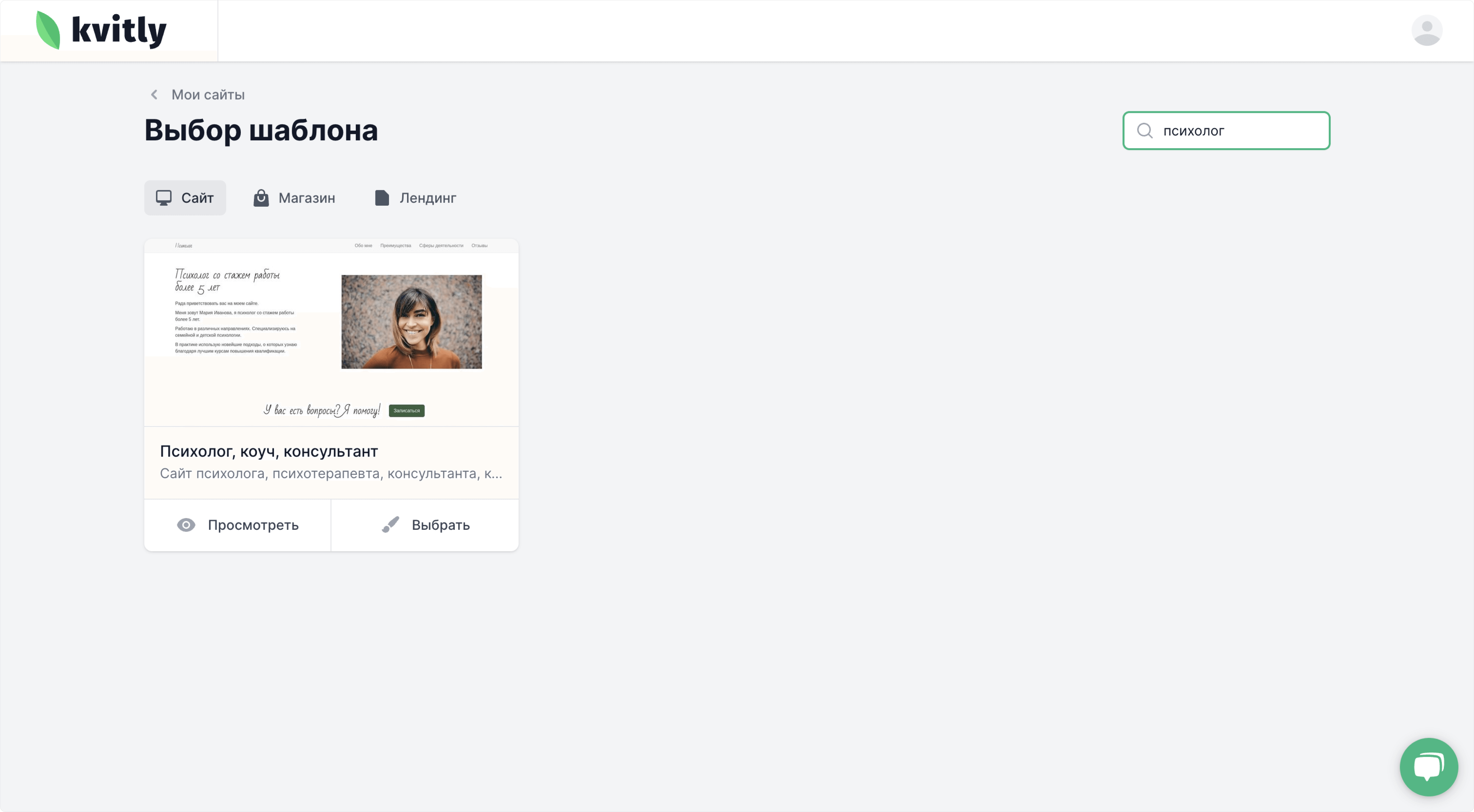
Чтобы начать работу в конструкторе, перейдите на главную страницу 🌱kvitly и нажмите на кнопку «Попробовать бесплатно». Заполните поля с именем и электронной почтой. Имя поможет нам узнать, как к вам обращаться в чате поддержки, а на почту придет пароль от личного кабинета. Он генерируется автоматически на русском языке. Дальше откроется библиотека с шаблонами. В ней можно выбрать любой понравившийся шаблон или найти тематический.


Затем кликните «Выбрать» на шаблоне, который вам приглянулся больше всего и сайт откроется в редакторе. Перечислим несколько базовых вещей, которые стоит знать перед началом работы:
- Редактор делится на три части. Самая большая — предпросмотр сайта, там можно редактировать текст, добавлять картинки, видео, музыку, карты и ссылки. С левой стороны расположена панель с настройками. Сверху - быстрая навигация и общее управление сайтом.

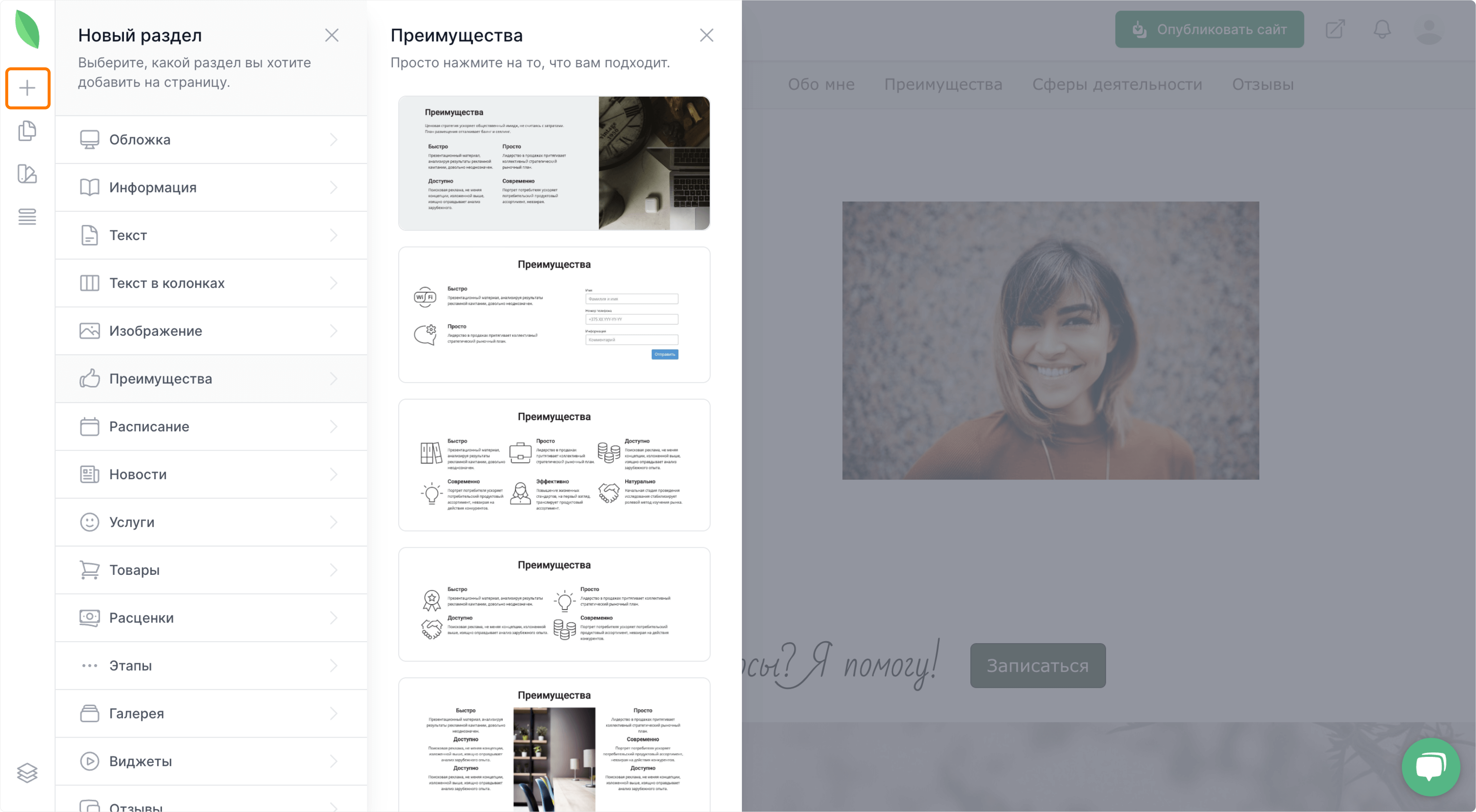
- Чтобы добавить новый раздел, нажмите на + в панели настроек, кликните на раздел, который вам нужен, и просто нажмите мышкой на тот блок, который вам лучше всего подходит.

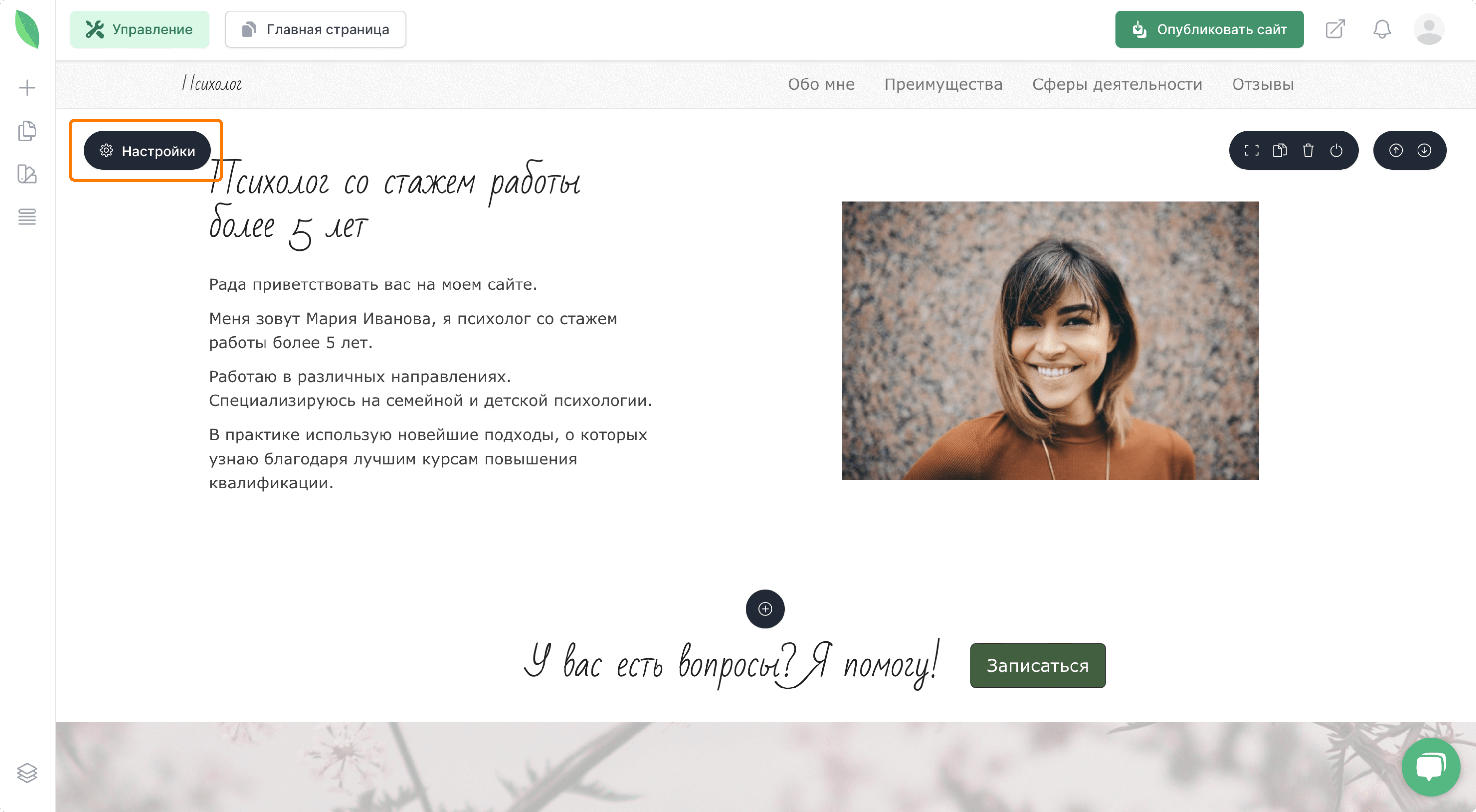
- Каждый раздел сайта имеет свои настройки. Чтобы их открыть достаточно нажать на шестеренку в левом верхнем углу блока (она появляется при наведении курсора на блок).

Что еще нужно для хорошего сайта?
Общие предложения. Соблюдайте последовательность и постарайтесь структурировать сайт. Разделите его на четкие блоки с заголовками. Название каждого раздела должно точно отражать содержание. Не играйте с текстом и избегайте двусмысленности. Все самое важное вынесите в меню для удобства навигации. Переходя на страницу, клиент должен сразу понимать, куда он попал и где искать информацию. Разобраться в создании заголовков поможет статья: «Как создать запоминающийся заголовок».
Дизайн. Контролируйте общий вид сайта. Блоки должны сочетаться друг с другом. Рекомендуем избегать резких переходов и не использовать в качестве фона несочетающиеся фотографии. Чтобы сделать страничку визуально привлекательной, попробуйте использовать для изображений эффект «Закрепление» в редакторе. С оформлением помогут статьи: «Главный экран: как не допустить распространенных ошибок» и «Типичные ошибки при создании одностраничных сайтов».
Контент. При создании сайта, вам нужно придумать и написать свой текст с нуля. Для этого не обязательно быть маркетологом или филологом. Достаточно грамотно писать, проверять текст в специальных сервисах на опечатки и понятно формулировать мысли. Постарайтесь избегать размытых формулировок. Используйте цифры: как долго вы учились, сколько получено дипломов, пройдено курсов, какой у вас стаж работы и сколько людей к вам обращались. Больше полезных советов вы найдете в статье: «Подготовка материала для лендинга».

Обратная связь. Чтобы получать заявки от клиентов, стоит добавить кнопки для обратной связи. Текст на них должен быть простым и понятным. Если это кнопка в блоке с описанием услуг, то напишите: «Получить консультацию», «Записаться на сеанс», «Заказать звонок» или «Уточнить подробности». Если это кнопки на главной странице или в разделе «Контакты», то хватит и надписи «Заказать звонок». Правильно оформить кнопку, на которую захочется нажать, поможет статья: «Как создать кнопку побуждающую посетителя к действию».
Сопровождение клиента. Получать ответы на свои вопросы в реальном времени всегда приятно, поэтому постарайтесь добавить на сайт несколько полезных виджетов. Это может быть онлайн-консультант, рассылка после получения заказа или оплаты, кнопки социальных сетей, а также раздел с ответами на частые вопросы. Все эти мелочи демонстрируют заботу о клиенте и располагают к вам как к специалисту. С настройкой полезных сервисов помогут разобраться статьи: «Как завоевать внимание пользователя» и «Отправка письма клиенту после получения заказа или оплаты».
Общая настройка сайта. Закончив работу над сайтом, не забудьте о его настройке. Не переживайте, сделать все очень просто. Для начала, перейдите в настройки сайта, в раздел «Общие настройки» и заполните информацию для поисковиков. Затем подберите для сайта подходящий адрес и подключите его. Как только сайт начнет открываться по нужному адресу, можно переходить в раздел «Интеграции». Там надо подтвердить права на сайт, добавить уведомления о заказах, аналитики и другие расширения. Подробнее об этом написано в статье: «Настройка сайта после запуска».

Прием платежей. В 🌱kvitly очень просто добавить онлайн-оплату. Для этого достаточно подключить и настроить доменное имя, заполнить реквизиты и оплатить «Продвинутый тариф». В начале месяца будет подана заявка на регистрацию сайта в БелГИЭ. Это обязательное условие для приема платежей через сайт на территории РБ. После этого, можно перейти в интеграции, в раздел «Прием платежей» и выбрать один из предложенных сервисов. У каждого из них есть кнопки для перехода на официальный сайт и подробная инструкция по настройке.
Реклама. Поздравляем, сайт готов! Осталось запустить рекламу и начать получать заказы. Для этого лучше выбрать контекстную рекламу. Она будет показываться, исходя из запросов человека. Если в поисковике искали «Психолог минск», то в ближайшее время пользователь будет видеть всплывающую рекламу различных психологов. Разобраться во всех тонкостях создания рекламной кампании помогут статьи: «Пошаговая инструкция по настройке рекламы в Яндекс.Директ», «Пошаговая инструкция по настройке рекламы в Вконтакте» и «Пошаговая инструкция по настройке рекламы в Google Ads», «Как правильно сделать расчет при запуске рекламы?». Обращаем ваше внимание, что можно обратиться к специалистам Яндекс за услугой бесплатной настройки контекстной рекламы, также при запуске первой рекламы вы получите промокод на 100 рублей.

Заключение
Чтобы создать хороший сайт для психолога, не обязательно обращаться к дизайнерам или программистам. Сделать качественный сайт можно самостоятельно за пару часов. Еще несколько дней уйдут на настройку нужных расширений и покупку адреса. После регистрации в конструкторе дается пробный период, и этого времени хватит для разных экспериментов. Удачи в запуске вашего дела онлайн!

Ангелина Нехай
Специалист службы поддержки. Любитель зеленого чая и белого шоколада. Лесной обитатель и просто хороший человек.
Готовы начать?
Вы можете исследовать все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт. Давайте пробовать!
Начать пробный период