
Как создать лендинг для мероприятия в Старонке
 Ангелина Нехай
для раздела
Академия
Ангелина Нехай
для раздела
Академия
Знать как правильно оформить лендинг для мероприятия крайне важно, ведь от этого напрямую зависит количество участников. В этой статье мы расскажем о самых распространенных ошибках при создании одностраничного сайта, а также о том как оформить главный экран, какая информации должна быть на сайте и как лучше всего ее подавать.
Главный экран
Лендинг, созданный под определенное мероприятие, сильно отличается от обычного сайта-визитки. У него есть четкая цель — получить регистрации от пользователя. Все что на нем размещено должно плавно подводить человека к кнопке «Зарегистрироваться».
Начните оформление сайта с заголовка. Не пишите в нем ничего лишнего. Заголовок — это посыл, который призван заинтересовать аудиторию. Он должен быть четким, понятным и содержать главную информацию о мероприятии. Статья «Как создать запоминающийся заголовок» поможет вам.

Ключевую роль на сайте мероприятия играют выступающие. Часто люди приходят послушать конкретного человека, который добился успеха в своей области и может поделиться полезной информацией. Поэтому так важно указать имя спикера на главной странице. Если участников события несколько, то напишите только имена хедлайнеров.
Выберите шаблон с кнопкой для регистрации, чтобы, перейдя на лендинг, пользователь сразу смог заполнить форму – оставить свои контактные данные. Сделайте кнопку заметной и напишите понятный призыв к действию: «Зарегистрироваться», «Получить пробное занятие», «Получить ссылку на вебинар». Чтобы разобраться во всех тонкостях оформления кнопки читайте статью «Как создать кнопку побуждающую посетителя к действию».
Для фонового изображения выберите свою фотографию, а не найденную в стоке. Используйте снимок сделанный на прошлом мероприятии или удачную фотографию спикера. Также можно взять нейтральные фоновые картинки, выделяющие текст, и акцентирующие все внимание именно на его содержании.

Помните о том, что сайт будут читать люди не только с компьютеров, но и с мобильных телефонов. Не стремитесь перегружать его большим количеством текста. Напишите самое основное и постарайтесь сформулировать мысль емкими предложениями. Так лендинг будет выглядеть привлекательно и читабельно при просмотре с телефона. Статья «Главный экран: как не допустить распространенных ошибок» направит и не даст запутаться.
Сайт мероприятия обычно содержит много разной и важной информации, но не стоит преподносить ее всю сразу. Дозируйте полезные и нужные сведения о событии: разбейте описание мероприятия на несколько блоков и обозначьте в каждом определенную тематику. А на главный экран вынесите только: название, упомяните спикеров, обозначьте дату и время, укажите место и не забудьте про кнопку для регистрации.
Как оформить остальные разделы сайта
Постарайтесь поделить разделы равномерно, наполняя их данными. В одном блоке полностью укажите всех спикеров и добавьте фотографии для создания акцента. Ниже продублируйте расписание мероприятия, четко разграничьте тайминг и обозначьте время кофе-пауз. Выделите отдельный раздел для преимуществ. С этим поможет справится статья «Как описать преимущества своего бизнеса». Если вы с кем-то сотрудничаете, то в самом низу напишите о партнерах. В паре мест на сайте оставьте контактные данные и форму для подачи заявки.
Отдельно уделите внимание блокам для презентации мероприятия. Тут можно разместить интервью со спикерами, добавить видеозаписи и фотографии с прошлых встреч. Красиво оформить отзывы участников, особенно эффектно будут выглядеть отзывы от людей, которые что-то почерпнули из прошлых собраний и применили знания в деле. В статье «Как получить отзывы для сайта от клиентов» вы найдете несколько полезных советов по сбору отзывов.
Разместите на сайте таймер с обратным отсчетом. Когда пользователь видит, что время ограничено, то это побуждает его быстрее принять решение. Главное, после публикации лендинга проверить работу таймера и убедиться в привлекательности дизайна. Вместе с этим стоит протестировать работу формы для обратной связи, почтовых оповещений и всех настроек. А при добавлении рассылки для клиентов отправьте тестовые заявки и посмотрите корректно ли приходят письма.

Какой функционал Старонки вам понадобится
В Старонке есть выбор шаблонов для создания сайта мероприятия. Все они состоят из готовых блоков, которые достаточно заполнить своим контентом. При наличии готового материала лендинг можно создать всего за несколько часов. Перейдя в Яндекс.Коллекции или на Behance вы найдете все шаблоны в удобном для просмотра формате.
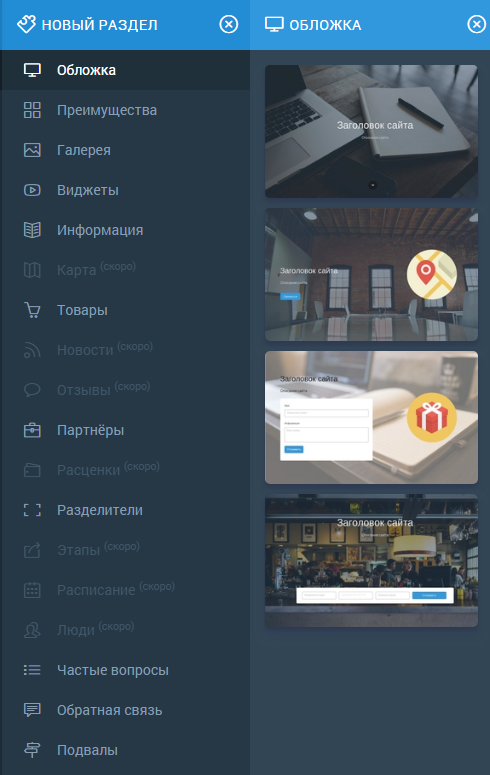
Обложка — шаблоны для создания и оформления главной страницы. Среди них есть обычные блоки только с заголовком, удобные блоки с кнопкой или формой для обратной связи, а также шаблон с возможность добавить виджет. Последний очень пригодится тем, кто хочет сразу наглядно показать, где будет проходить встреча.

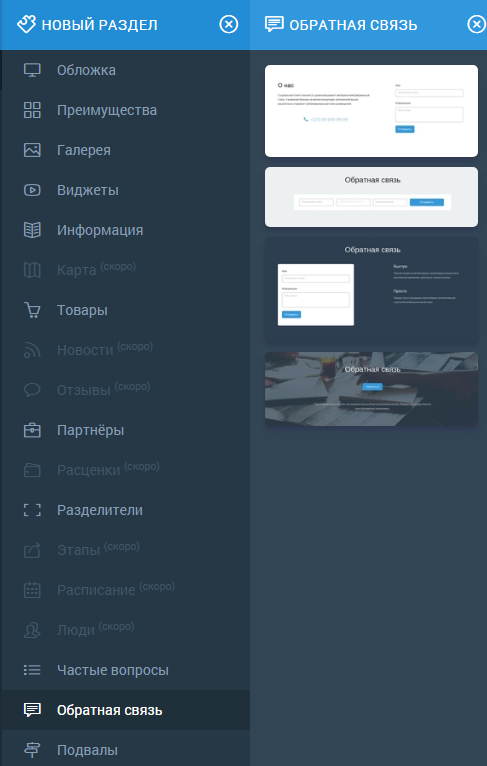
Обратная связь — позаботьтесь о своих клиентах и добавьте блок с формой для обратной связи где-нибудь в середине сайта. Это здорово помогает увеличить конверсию и количество регистраций. Не все прочитав текст на главном экране захотят сразу же нажать на кнопку. Кому-то потребуется немного времени и чуть больше информации для принятия решения.

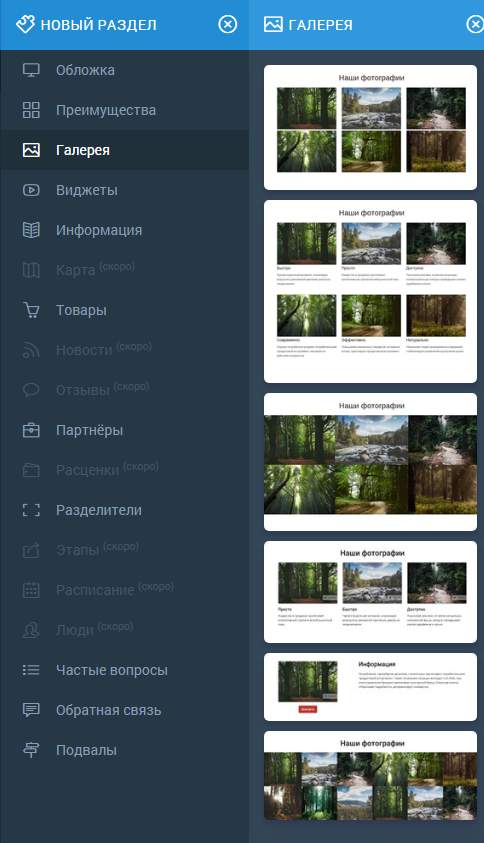
Галерея — в этом разделе можно выбрать шаблон, чтобы оформить галерею с фотографиями. Он пригодится для презентации предыдущих событий, фотографий спикеров и участников.

Виджеты — крайне полезный раздел для добавления видеозаписей с анонсами мероприятий, коротких вырезок с прошлых ивентов или полных выступлений спикеров.

Частые вопросы — в этом блоке сразу можно обозначить самые актуальные вопросы и ответы на них. А в одном шаблоне даже есть форма для обратной связи. Он станет идеальным выбором, если вы понимаете, что у вашей аудитории могут остаться вопросы.

Преимущества — универсальный раздел для оформления преимуществ и отзывов. Если за вашими плечами уже не одно проведенное мероприятие, то попросите участников оставить отзывы. Для этого укажите свою электронную почту для писем или раздайте бланки с анкетами во время перерыва.

Партнеры — не забывайте упомянуть людей и организации, с которыми вы сотрудничаете, выделите для них отдельный блок.

Информация — один из самых гибких разделов. Его можно использовать по своему усмотрению: для презентации спикеров, для выделения важных моментов, для общего описания мероприятия и оформления преимуществ.

Подвалы — завершающий раздел. Тут стоит написать контактные данные, указать адрес и при желании загрузить Яндекс.Карту.

Проявляйте фантазию, используйте блоки не по прямому назначению. Каждый раздел может стать тем, чем вы захотите!
С помощью виджетов на сайт добавляются видеозаписи, аудиозаписи и треки с музыкой, Яндекс.Карты и таймер обратного отсчета

Пробуйте, экспериментируйте, включайте воображение! А на все возникшие вопросы ответы найдутся в нашем Справочном центре.

Ангелина Нехай
Специалист службы поддержки. Любитель зеленого чая и белого шоколада. Лесной обитатель и просто хороший человек.
Готовы начать?
Вы можете исследовать все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт. Давайте пробовать!
Начать пробный период