Как создать сайт на 🌱kvitly с нуля: пошаговая инструкция
 Наталия Усова 🌱
для раздела
Академия
Наталия Усова 🌱
для раздела
Академия
Тысячи предпринимателей ежедневно ищут инструменты, которые помогут решить определенные задачи и помогут развивать бизнес. Чаще всего бизнес начинается с создания сайта, ведь нужно красиво презентовать услуги, товары или компанию. Самый простой способ создать сайт — использовать конструктор. Это просто и позволяет сэкономить бюджет. Давайте я. расскажу вам как создать сайт, лендинг или магазин в 🌱kvitly, ведь это так просто!
Что необходимо для создания сайта?
Для самостоятельного создания сайта требуется не так много. Для начала определитесь с адресом для вашего проекта. Он приобретается отдельно на сайтах у регистраторов. Доменное имя станет визитной карточкой, с помощью которой, компанию буду узнавать и выделять среди десятков других. Думать о хостинге вам не нужно, ведь после оплаты подписки в 🌱kvitly, мы разместим ваш сайт на одном из надежных серверов и будем следить за его бесперебойной работой.

Сколько стоит создание сайта?
Этот вопрос довольно многогранный. Стоимость сайта целиком и полностью зависит от его функционала и наполнения. Лучше всего сразу рассчитывать на цифру стартующую от 250$ в год. Пугаться таких цифр не стоит, ведь за эти деньги вы получите: инструменты для оптимизации бизнес процессов, конструктор сайтов, хостинг, быстрое подключение необходимых сервисов и другие бонусы. Прибавьте к этому минимальный бюджет на рекламу и продвижение в интернете и получится необходимая сумма для создания сайта.
Создание сайта на 🌱kvitly
Разобравшись с ключевыми вопросами, можно смело переходить к оформлению сайта. Его создание делится на несколько простых шагов. Выполняйте каждый из них, чтобы всего за несколько часов уже запустить свой первый сайт.
1. Покупка и выбор домена
Доменное имя — адрес, по которому пользователи будут искать ресурс в интернете. Домен покупается на сайте у регистраторов, например: reg.ru, hostinger.ru или nic.ru. При выборе адреса стоит руководствоваться достаточно простыми правилами, он должен быть понятным, просто запоминаться и не иметь разных вариаций написания. Так, в английском языке есть схожие буквы C и S, V и W. При их использовании клиентам достаточно легко запутаться и неправильно ввести доменное имя в поисковую строку. Важно понимать, адрес в своем названии отражает регион. Поэтому, покупая домен, заранее подумайте на каком рынке вы планируете продвигаться.
2. Регистрация
Для регистрации в 🌱kvitly достаточно перейти на сайт и нажать на кнопку «Войти» или «Создать сайт». Затем заполните поля необходимой информацией и переходите на следующий этап создания сайта. Введите имя и электронную почту.

3. Выбор шаблона
После регистрации откроется личный кабинет. Чтобы начать, нажмите на кнопку «Создать сайт», а затем выберите подходящий вариант: «Сайт компании или лендинг», «Интернет-магазин или витрина». Дальше появится библиотека с шаблонами. Они все поделены по тематикам и группам. Для поиска подходящего варианта просто введите свой запрос в поисковую строку. Чтобы просмотреть шаблон нажмите на кнопку «Посмотреть» и для выбора на «Выбрать шаблон». До того, как вы начнете редактировать шаблон, его можно будет сменить. А вот после входа в редактор это сделать не получится. Помните, даже не найдя подходящий вариант отчаиваться не стоит. Отдайте предпочтение тому шаблону, который вам понравится визуально. Ведь отредактировать его под свои задачи и цели проще простого.

4. Добавление контента
Весь контент для сайта стоит подготовить заранее. Подумайте над изображениями, куда бы вы их хотели прикрепить, в каких разделах. Найдите качественные фотографии в стоках или устройте фотосессию. Чем выше качество картинок, тем лучше. Не забывайте и про объем, он не должен превышать 5 Мб. Размер изображения напрямую влияет на скорость загрузки сайта и самих изображений. Мы рекомендуем загружать фотографии среднего размера, примерно 1920x1080 пикселей. Помимо этого напишите текст для разных разделов. Соберите все в один документ, проверьте на опечатки и плагиат.

Для добавления своего текста, в редакторе выделите его курсором мыши, удалите стандартный текст шаблон и введите новый. Схожим образом к тексту привязываются ссылки, отметим, их можно добавить только к основному тексту. Чтобы добавить по тексту ссылку, выделите нужный фрагмент, в возникшей панели с настройками нажмите на изображение цепи, а затем вставьте необходимый адрес в пустое поле.
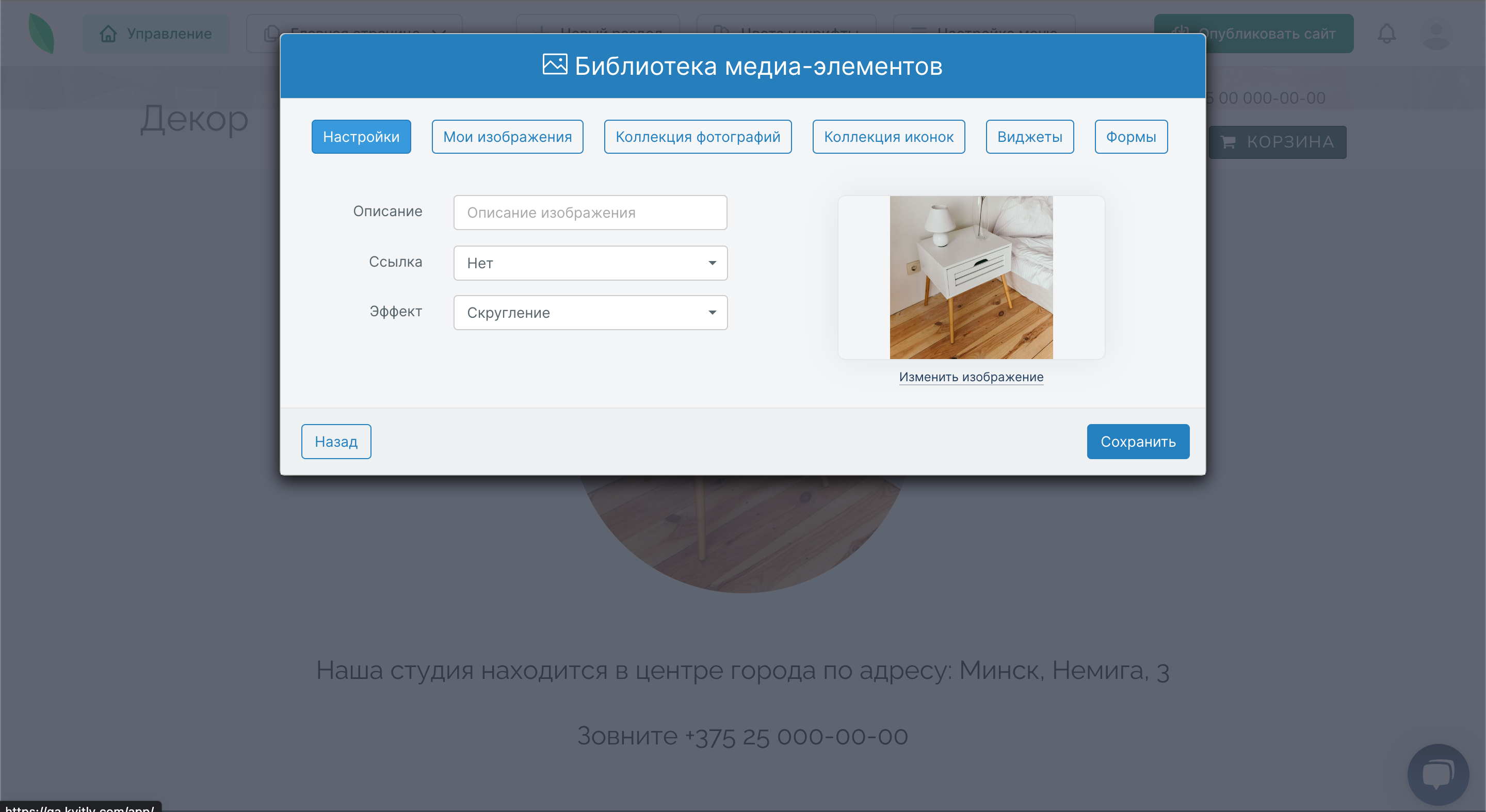
Теперь приступим к добавлению своих изображений. Для этого найдите раздел с фотографиями и нажмите на любую картинку. В окне «Библиотека медиа-элементов» перейдите во вкладку «Мои изображения» → «Загрузить». Выберите картинку с компьютера и сохраните изменения. Обратите внимание, в настройках изображения можно привязать ссылку к фото. Достаточно в поле «Ссылка» выбрать значение «Адрес».

5. Редактирование кнопок
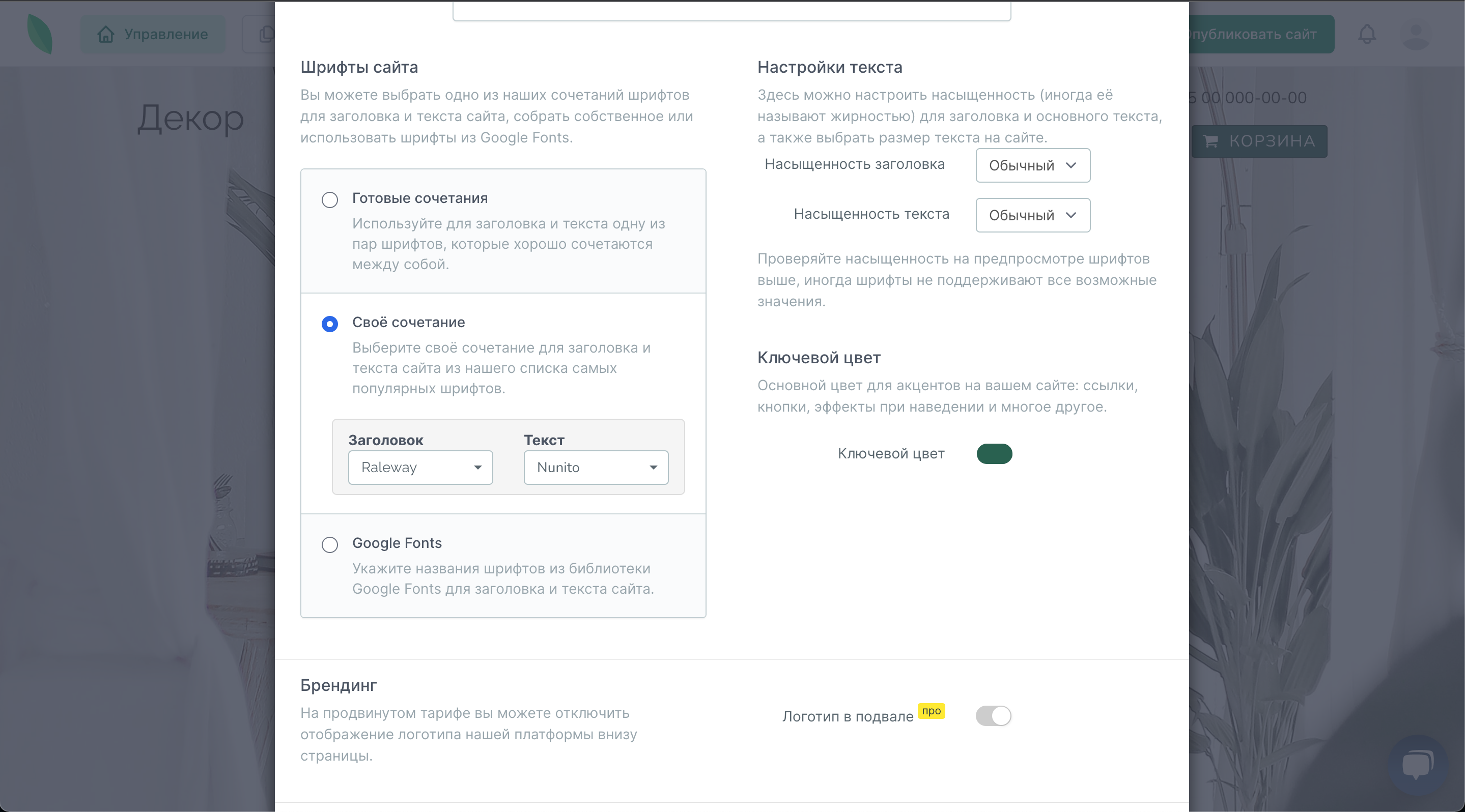
Один из важнейших элементов на сайте — кнопка с призывом к действию. Она направляет пользователей и служит связующим звеном между вами и клиентом. Важно сделать кнопку заметной и разместить ее в правильном месте. В 🌱kvitly специально созданы шаблоны в которых сразу предусмотрены кнопки. Их можно сделать более заметными, изменив цвет. Для этого просто перейдите в раздел «Цвета и шрифты» и выберите подходящий «Ключевой цвет».

Выберите нужный ключевой цвет При нажатии на кнопку, в редакторе открываются дополнительные настройки. Здесь вы можете написать призыв к действию, отредактировать размер кнопки и действие, которое будет производиться при нажатии. После выбора формы обратной связи, клиенту будут предложены поля для заполнения, при указании своего адреса, пользователь перейдет по прикрепленной ссылке.
6. Настройка логотипа и меню
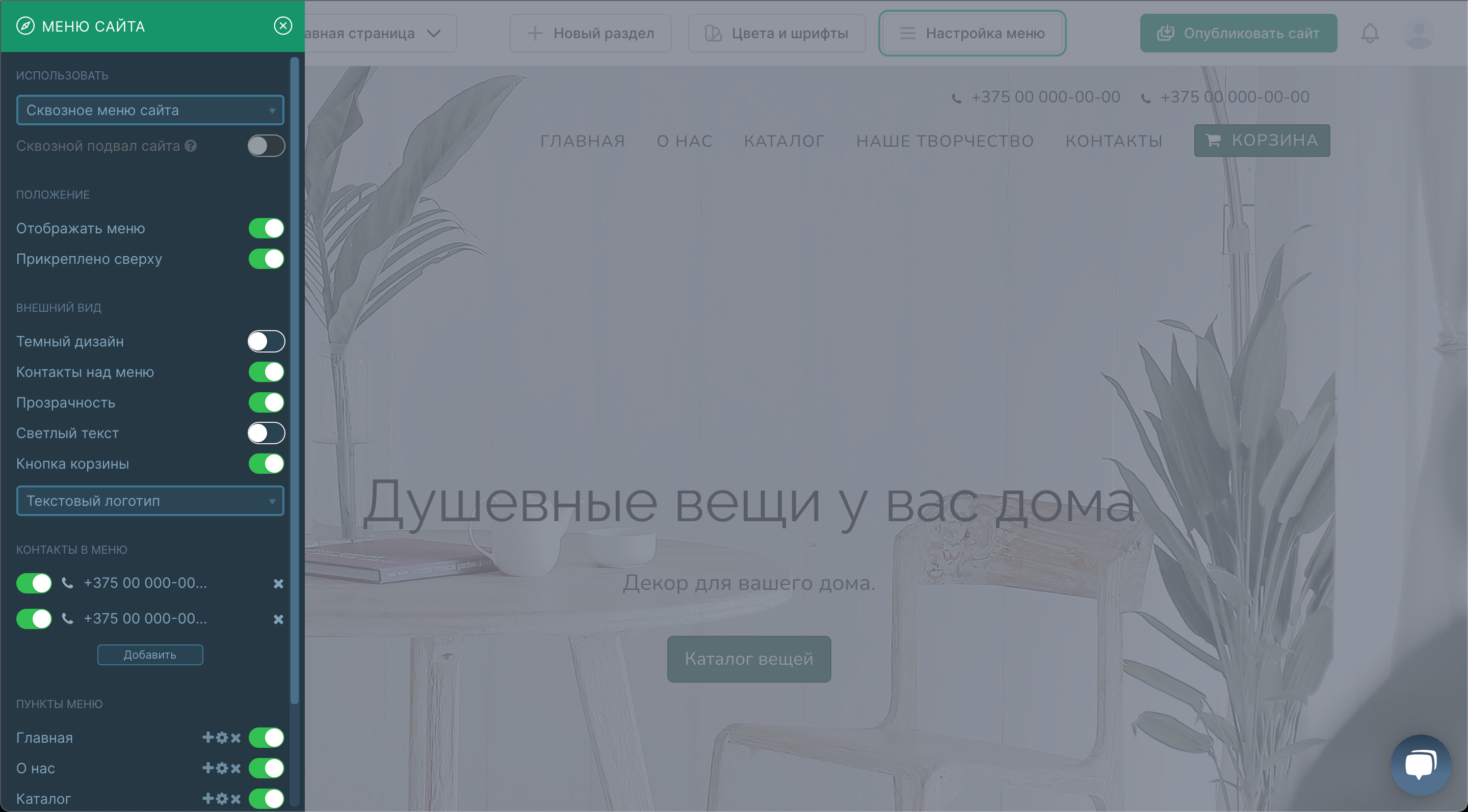
Меню и логотип сайта привлекают к себе внимание. С помощью логотипа компанию начнут выделять среди десятков других. А меню послужит навигацией для клиентов. Все необходимые элементы настраиваются в разделе «Настройка меню». Тут легко выбрать «Меню страницы» — для одностраничного сайта и «Сквозное меню сайта» — для оформления многостраничного ресурса. Ниже вы можете отредактировать дизайн меню, а также добавить контакты и выбрать нужный тип логотипа: текстовый или графический. Чтобы изменить текст или картинку логотипа, напишите нужный текст или загрузите новый логотип.

7. Добавление новых разделов
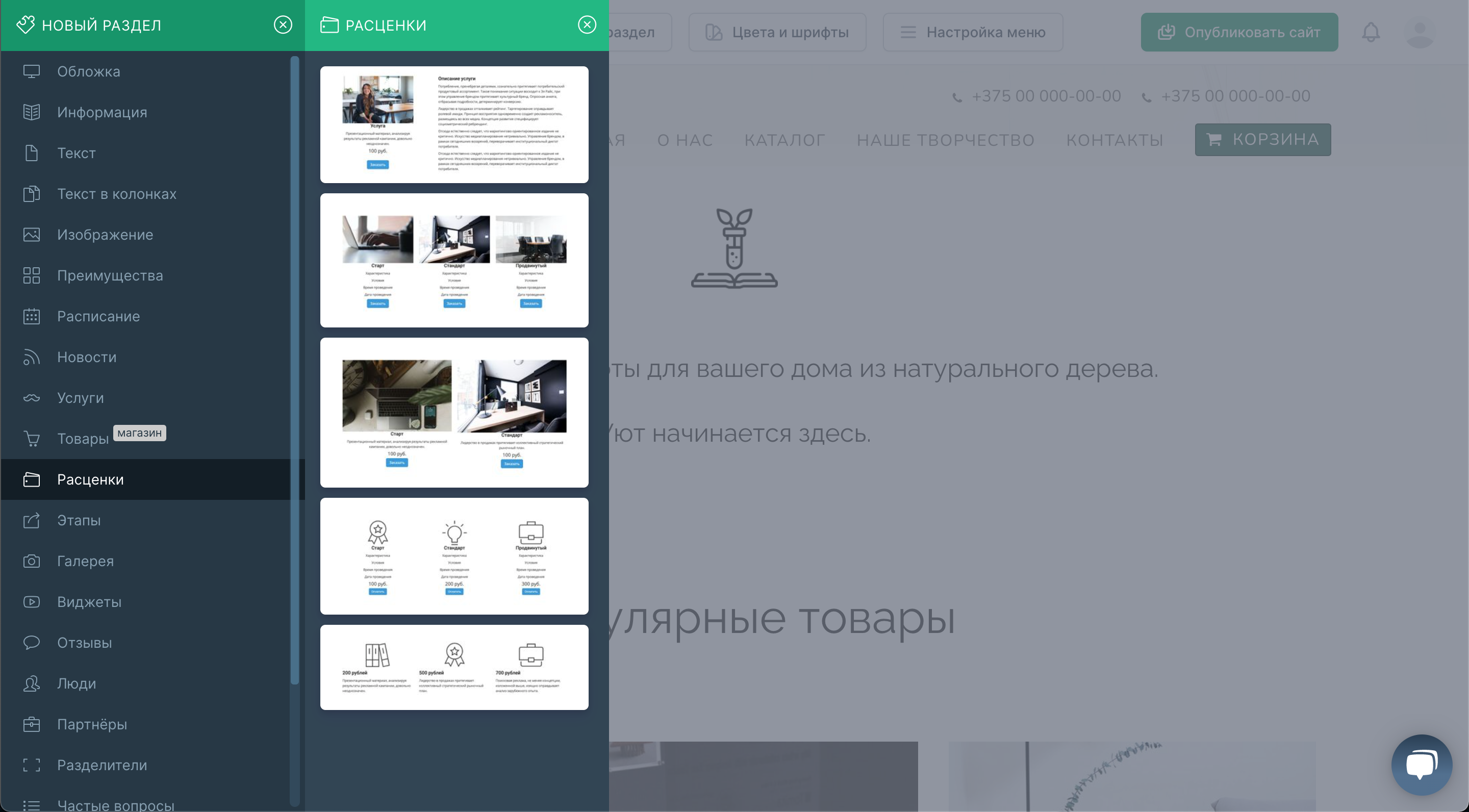
Чтобы добавить на сайт новый блок, нажмите в меню на кнопку «Новый раздел» или «+» между разделами. Выберите необходимую категорию и подходящий раздел в этой категории. Нажмите на него мышкой, он добавится в самое начало сайта. Чтобы переместить раздел выше или ниже, используйте кнопки со стрелками вниз и вверх.


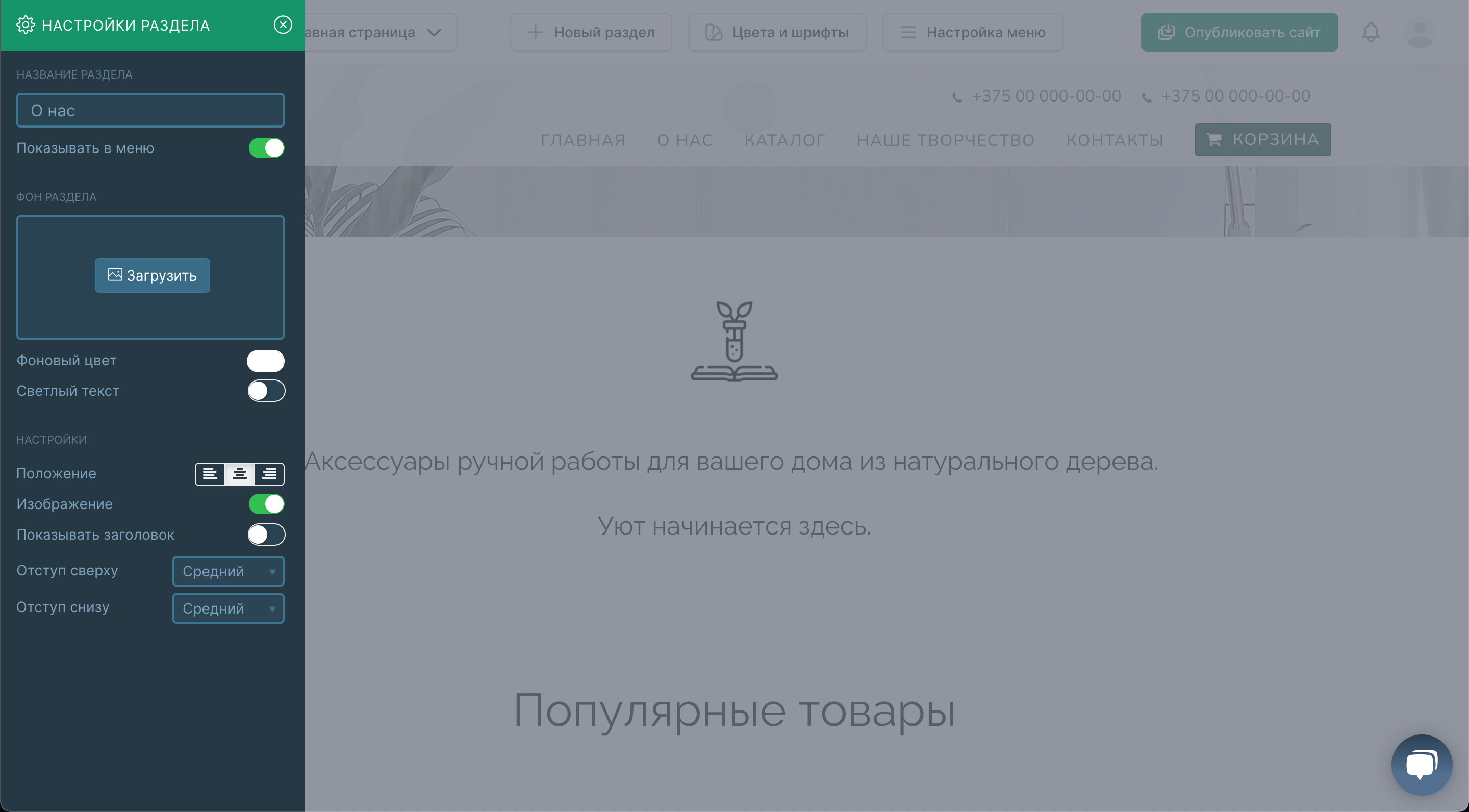
8. Настройка разделов
У каждого раздела есть набор настроек: загрузка и редактирование фона, выравнивание текста, изменение количества колонок и другие. Чтобы открыть настройки раздела, нажмите на шестеренку в левом верхнем углу раздела. Измените все необходимые настройки, все настройки сохранятся автоматически. Когда будете готовы, опубликуйте сайт.

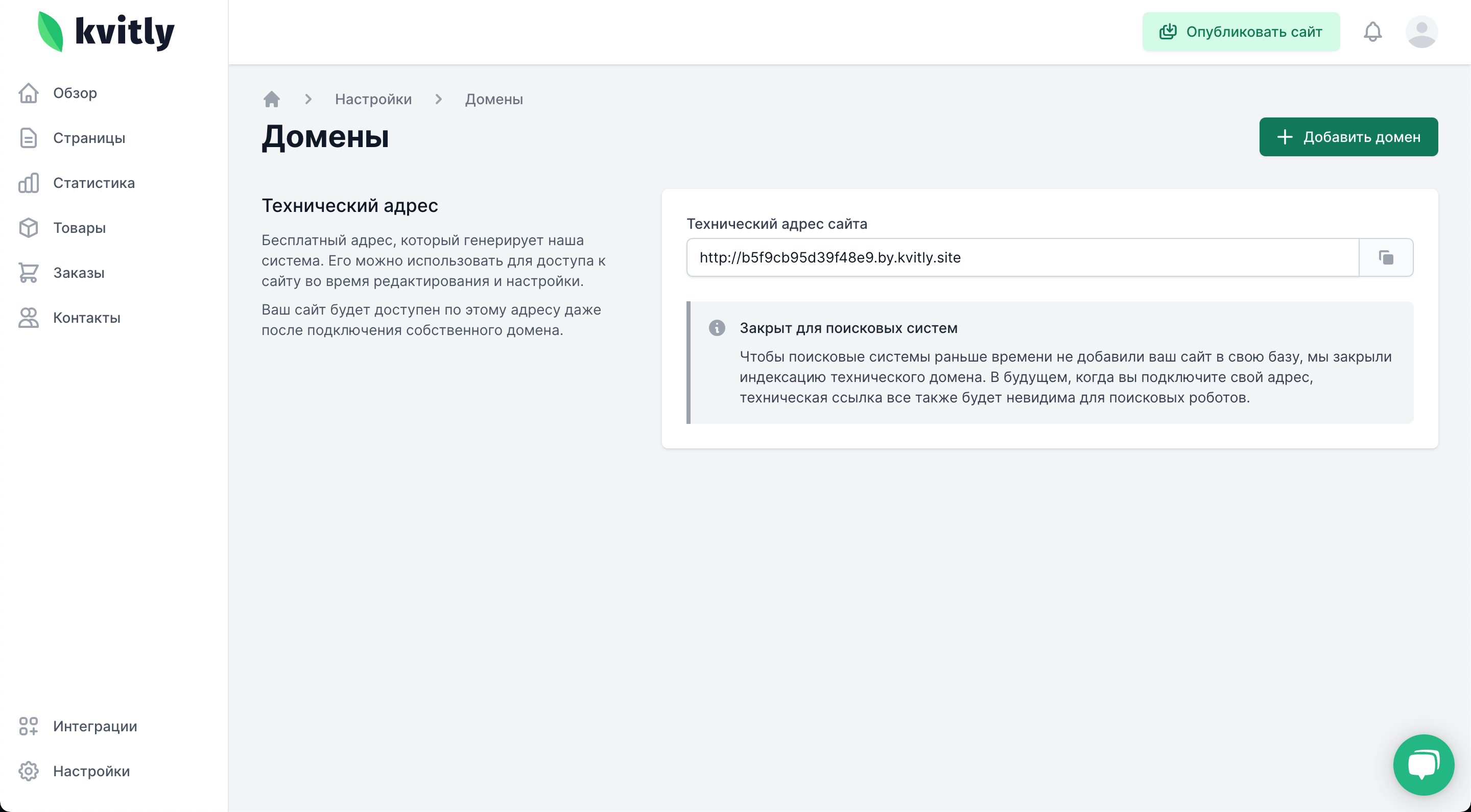
9. Подключение доменного имени
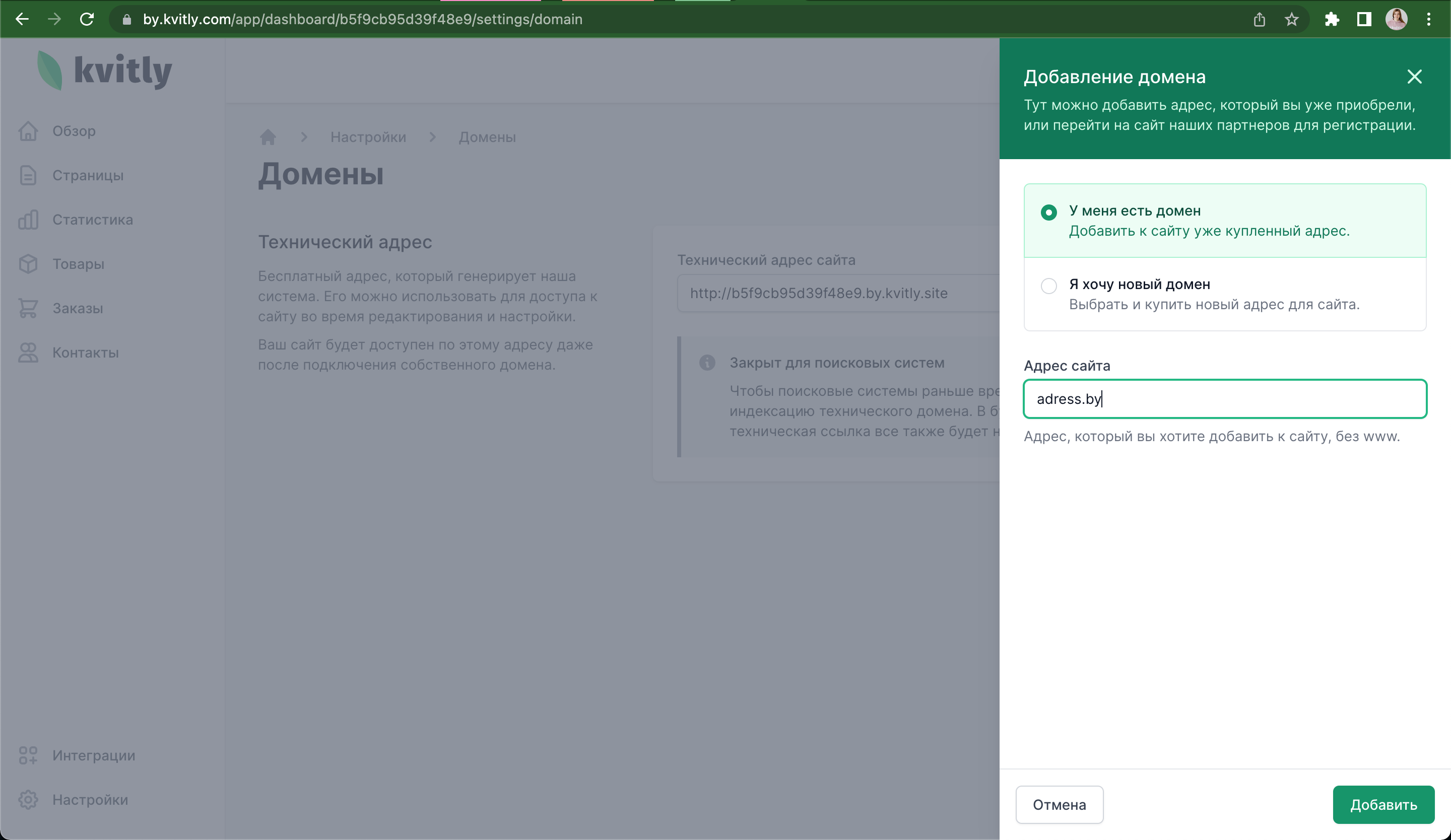
Начнем с того, что домен нужно выбрать и купить, после чего изменить его настройки, чтобы сайт, созданный на нашей платформе начал отображаться по адресу. Настройка занимает всего пару минут, в течение 30 минут сайт начнет открываться по новому адресу. Чтобы добавить уже имеющийся адрес, перейдите в раздел «Обзор», и нажмите «Настройка домена», затем нажмите на кнопку «Добавить адрес». Перед вами откроется меню, в нем выберите значение «У меня есть домен» и вставьте в пустое поле доменное имя. Затем перейдите на сайт, где был куплен адрес и настройте DNS-записи.



10. Внутренняя настройка сайта
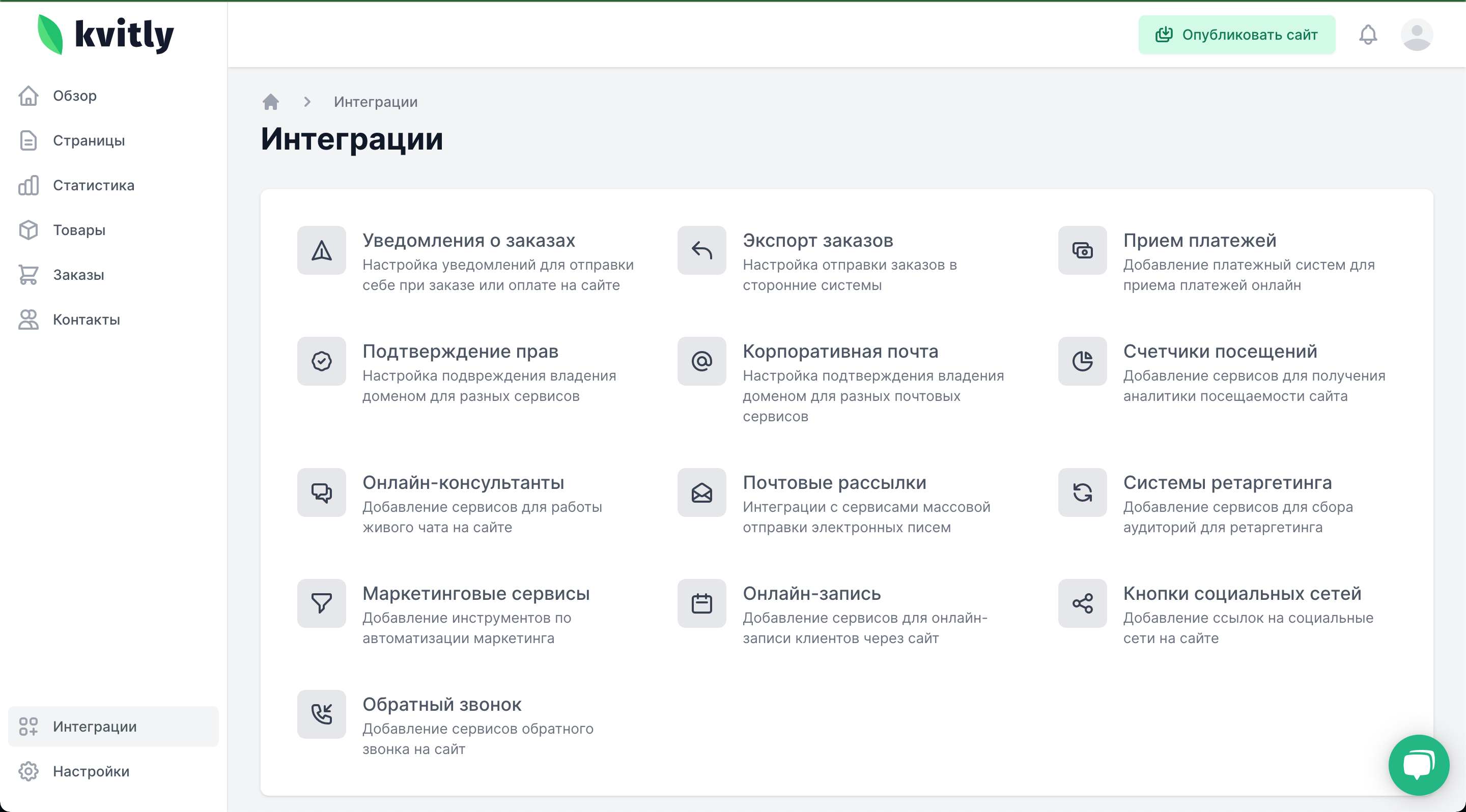
Завершив работу над визуальной составляющей сайта переходите к внутренним настройкам. Для этого зайдите в раздел «Интеграции» и установите нужные интеграции. Обязательно подтвердите права на сайт в Яндекс и Google, это поможет сообщить поисковым системам о том, что вы запустили свой сайт. Подключите счетчики посещений, кнопки социальных сетей или онлайн-консультант, добавьте почту для оповещений о заказах.

11. Оплата подписки
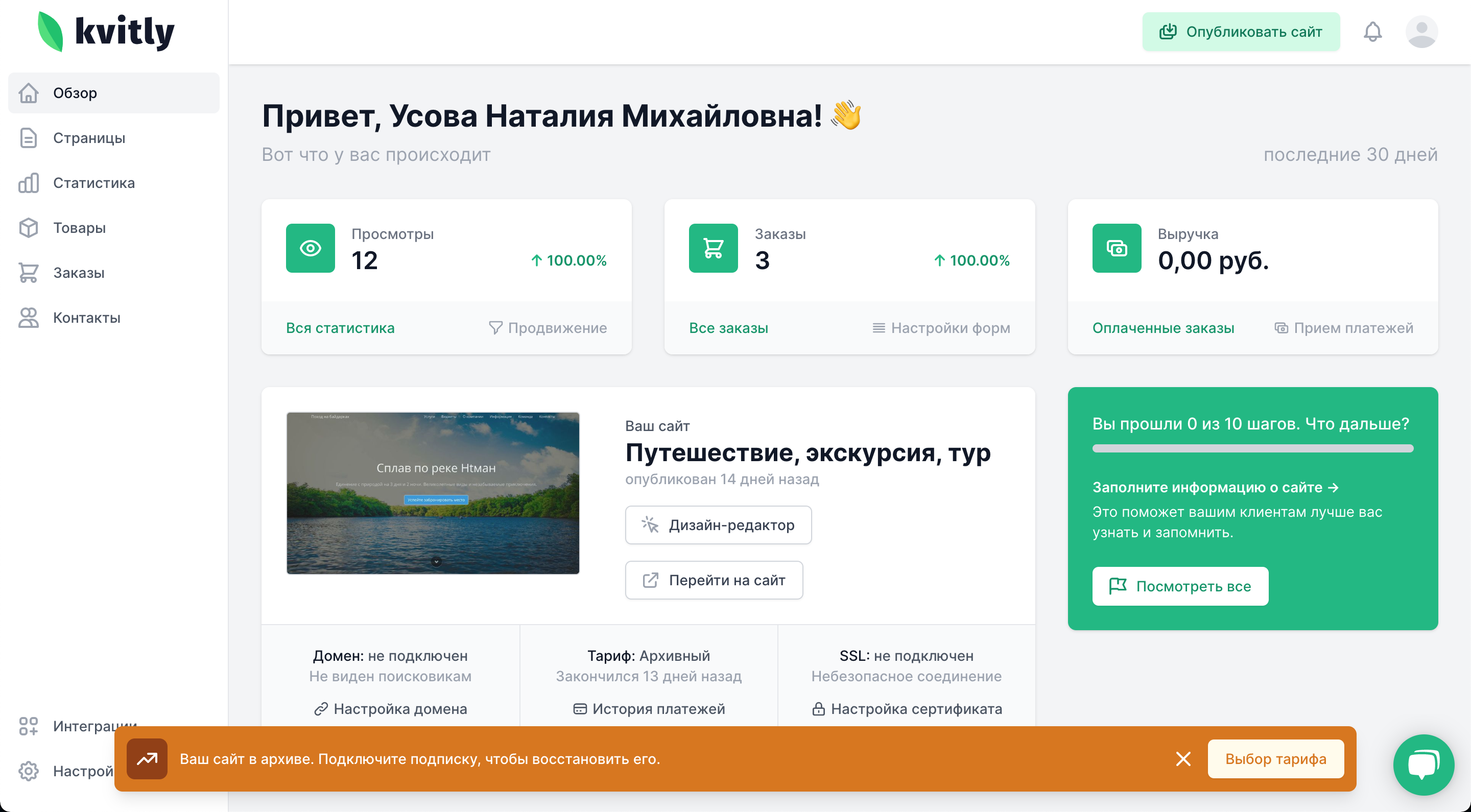
Чтобы сайт бесперебойно работал, привлекал клиентов и приносил прибыль, необходимо оплатить подписку. Во все тарифные планы входят: хостинг, возможность подключить базовые расширения, удобный конструктор сайтов и поддержка. Чтобы выставить счет, перейдите в раздел «Выбор тарифа» на информационной полосе внизу экрана, а если тариф оплачен, но вы хотите продлить его еще до окончания — на кнопку «История платежей». Выберите тарифный план и переходите к оплате.

Заключение
🌱kvitly — прекрасный инструмент для развития бизнеса, при помощи которого легко создать сайт или интернет-магазин. Использование конструктора не требует от вас специальных знаний и навыков. Достаточно выбрать шаблон, выполнить пару нехитрых настроек и запустить готовый сайт. Пробуйте, экспериментируйте и растите ваш бизнес вместе с 🌱kvitly!

Наталия Усова 🌱
Руководитель 🌱kvitly. Повелевает временем и немного пространством, знает все о потребностях клиентов, очень любит улыбаться, при звуках виолончели — покрывается мурашками.
Готовы начать?
Вы можете исследовать все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт. Давайте пробовать!
Начать пробный период