
Всё, что нужно знать о мобильной версии сайта
 Егор Курьянович 🌱
для раздела
Академия
Егор Курьянович 🌱
для раздела
Академия
Сегодня вы узнаете ответ на два вопроса: «Стоит ли делать мобильную версию?» и «Как сделать мобильную версию сайта правильно?». Ах, ну и ещё получите небольшой аналитический экскурс.
Стоит ли делать мобильную версию?
Если вы задаете себе такой вопрос, значит мыслите в правильном направлении, но не все так просто. Для начала посмотрим на интернет-аудиторию, пользующуюся мобильными устройствами для серфинга в интернете. Есть много различной статистики и каждые полгода появляются новости, в которых сообщают о том, что мобильный интернет превзошел настольные ПК.
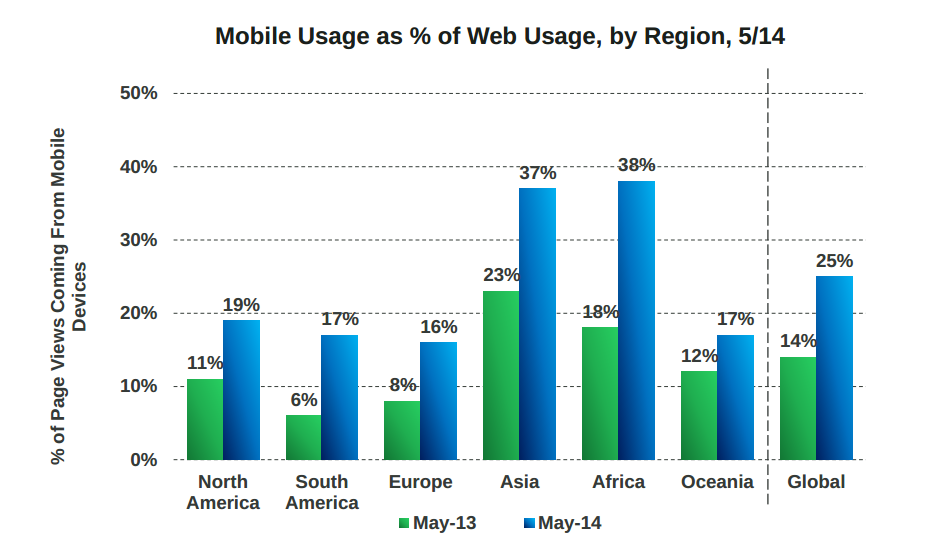
Тем не менее, вот вам график из самого свежего отчета Kleiner Perkins Caufield & Byers за май 2014.

Отсюда мы можем сделать вывод, что где-то каждый шестой посетитель в этом году будет просматривать ваш сайт с мобильного или планшета. А судя по росту проникновения планшетов, через год это может быть уже каждый четвертый. Очевидно, что с такой аудиторией следует считаться.
Как сделать мобильную версию сайта правильно?
Всё очень просто — мобильную версию сайта делать не нужно. Дело в том, что само понятие мобильной версии устарело.
Когда-то давно, когда телефоны были большие, а экраны маленькие, мобильным интернетом называли WAP-трафик, а сайты делались на экзотическом WML. В те чудесные времена, у некоторых сайтов наравне с www-версиями, были и wap-версии, доступные счастливым обладателям мобильников.
Позже телефоны стали показывать настоящий интернет, но из-за маленьких разрешений экранов, веб-мастера начали создавать упрощенные версии сайтов для мобильников. Сейчас же, новые телефоны имеют разрешение экрана больше, чем большинство телевизоров, а ядер в их процессорах больше, чем в промышленных серверах.

Сегодня нет никакой причины для создания мобильной версии сайта, нужно просто оптимизировать сайт для отображения на различных экранах. Во-первых, это намного дешевле, чем создавать и поддерживать отдельную версию сайта, а во-вторых, для этого уже существует специальная техника — адаптивная верстка (responsive design).
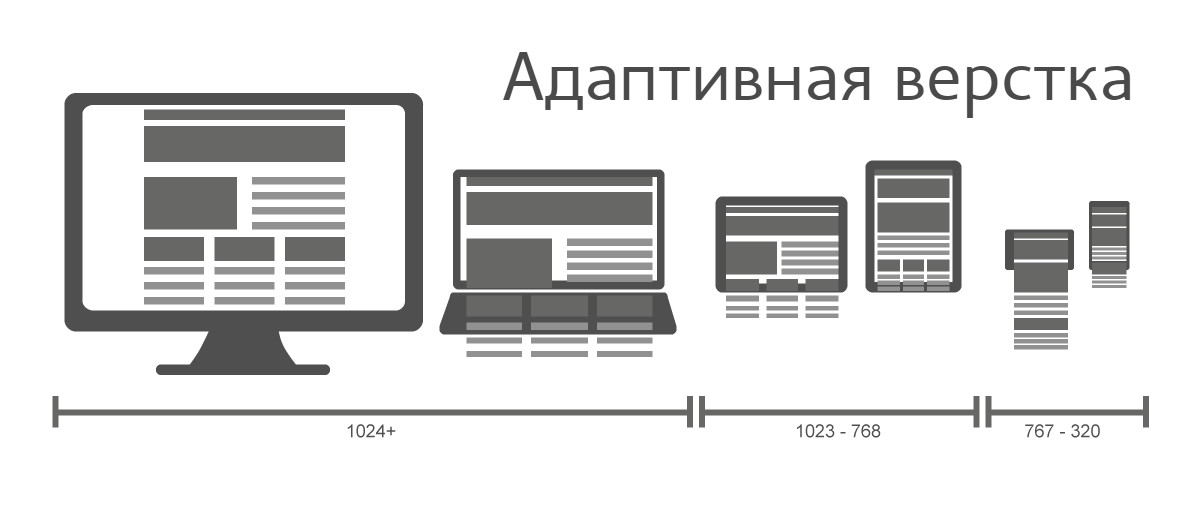
Как работает адаптивная верстка?
Термин адаптивной верстки появился всего несколько лет назад и описывает особое поведение сайта в зависимости от разрешения экрана устройства. Вы можете управлять структурой сайта: изменять размеры блоков, скрывать или перемещать их, загружать картинки в различных разрешениях, увеличивать или уменьшать размер шрифта и т.п.

Обычно сайт подготавливают к трем вариантам: телефон, планшет, экран персонального компьютера, но никак не ограничиваются именно этим набором. Вы с лёгкостью можете подготовить свой сайт для отображения на 4К телевизорах, если захотите!
В качестве инструментов для создания адаптивного сайта, можно использовать какой-нибудь CSS-фреймворк с адаптивной сеткой (из популярных можно отметить Bootstrap и Foundation), графический редактор для подготовки изображений в различных разрешениях и специальные сервисы для предпросмотра сайта на разных размерах экранов.
А адаптивная ли Старонка?
Мы изначально разрабатываем наш конструктор с мыслью об адаптивности наших сайтов. Как я уже рассказывал, мы автоматически превращаем ваши изображения в адаптивные картинки и интеллектуально выбираем нужную. Кроме этого, наши сайты используют сетку с разбивкой на пять типов экранов, что позволяет гибко настроить отображение контента, а также указать дополнительные настройки для каждого разрешения (знали бы вы, как мы намучились с отображением на вертикальном телефоне!).

Егор Курьянович 🌱
Веб-разработчик с 15-летним стажем, автор популярных белорусских и международных онлайн-сервисов, написал книгу об HTML5, когда это ещё не было мейнстримом. Очень любит вишневые лакомства.
Готовы начать?
Вы можете исследовать все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт. Давайте пробовать!
Начать пробный период