Настройка ретаргетинга: как работать с пикселем ВКонтакте
 Ангелина Нехай
для раздела
Академия
Ангелина Нехай
для раздела
Академия
Для анализа пользовательского поведения на сайте используются различные инструменты. В этой статье мы подробно расскажем о том, как настраивать пиксель ВКонтакте. Этот инструмент отлично подойдет для тех, кто планирует разделять пользователей на определенные группы и помогать им продвигаться по сайту: от знакомства до покупки.
Настройка пикселя от ВКонтакте
Для настройки пикселя от ВКонтакте перейдите на свою личную страницу в этой соцсети. Затем в левой панели нажмите на раздел «Реклама».

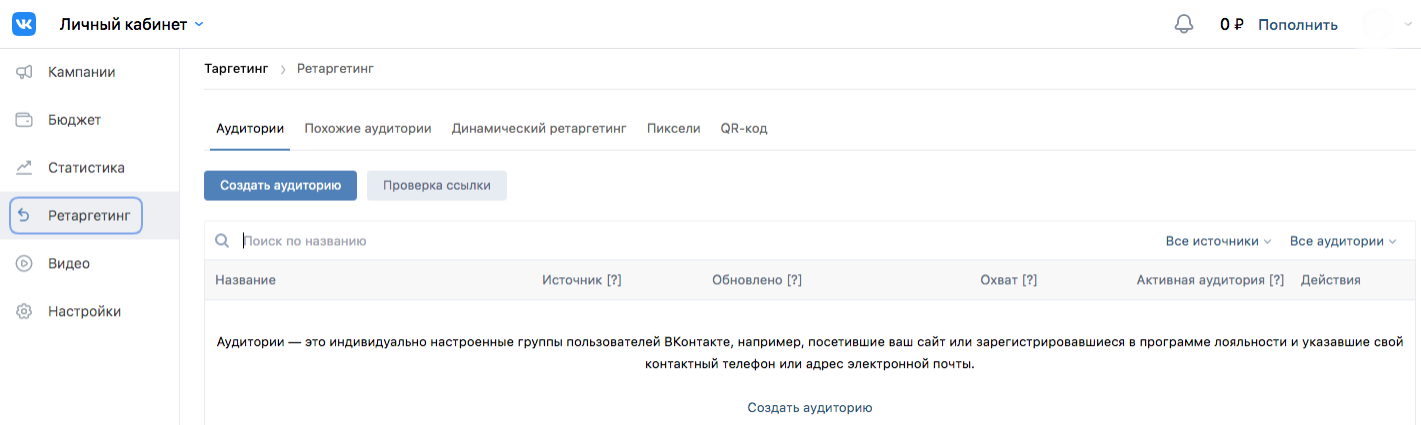
После этого перейдите в раздел «Ретаргетинг».

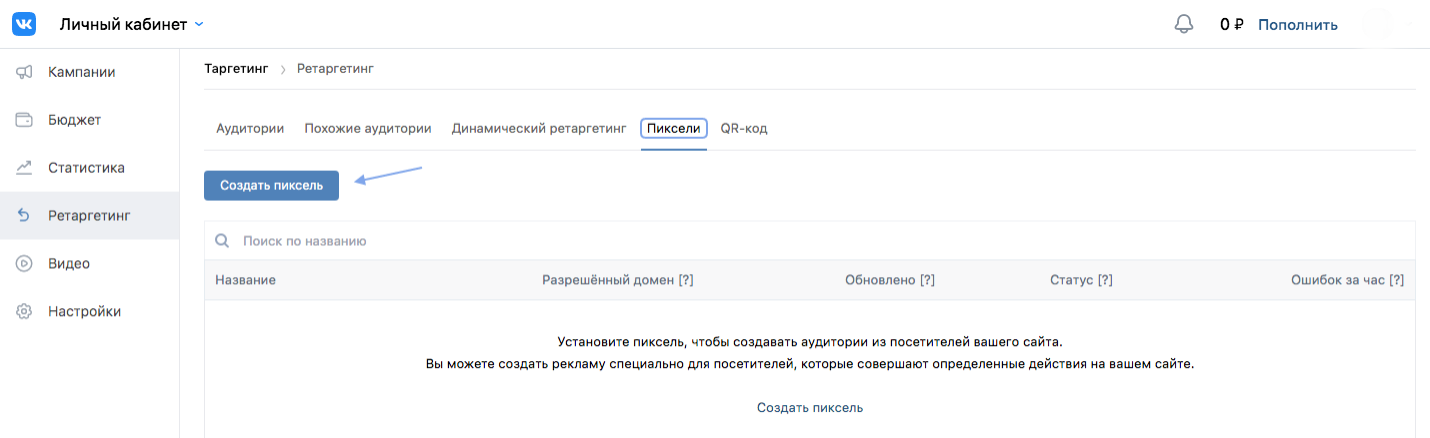
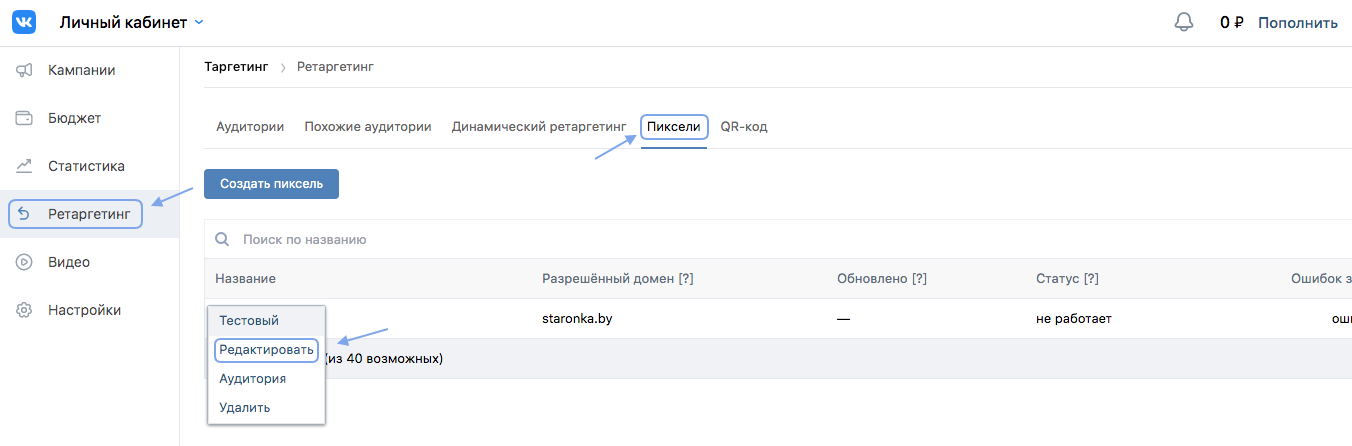
В нем перейдите во вкладку «Пиксели» и нажмите на кнопку «Создать пиксель».

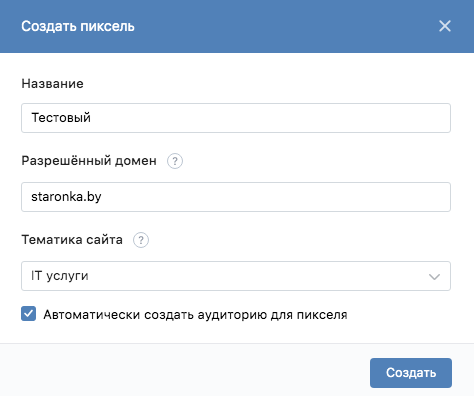
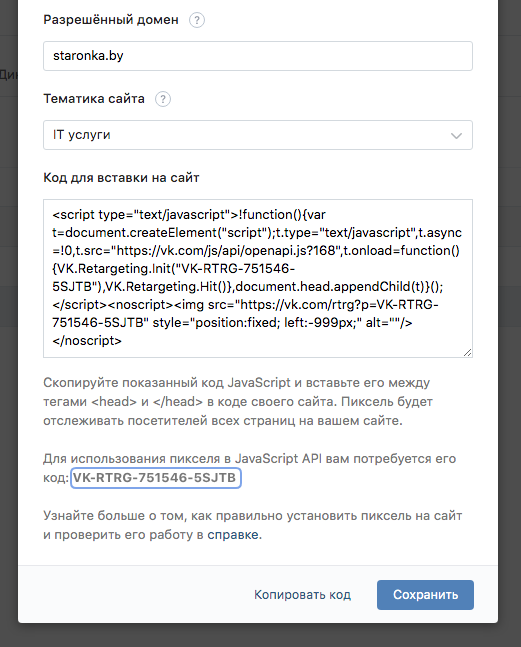
В новом модальном окне задайте название пикселя, а ниже укажите домен и тематику сайта. После чего нажмите на кнопку «Создать».

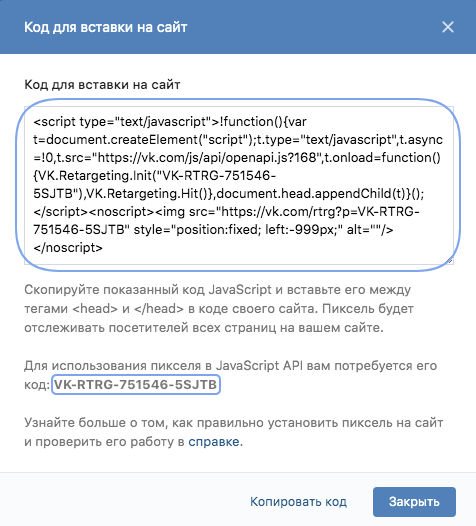
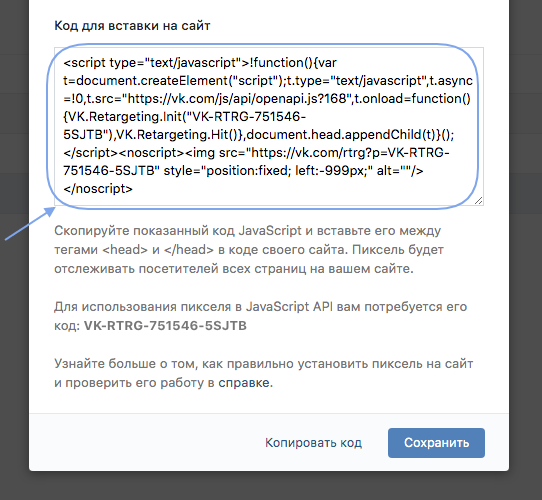
После нажатия на кнопку перед вами появится окно с кодом, который надо скопировать. Копия кода понадобится для добавления пикселя от ВКонтакте на сайт и для настройки Google Tag Manager.

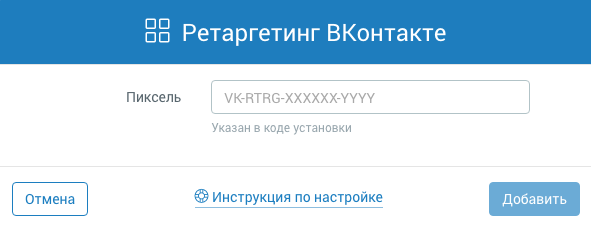
Чтобы добавить код на сайт, созданный в Старонке, перейдите в настройки сайта, раздел «Расширения», во вкладку «Система ретаргетинга». Найдите в ней «Ретаргетинг ВКонтакте» и нажмите на кнопку «Добавить». После этого сохраните внесенные правки и опубликуйте сайт.

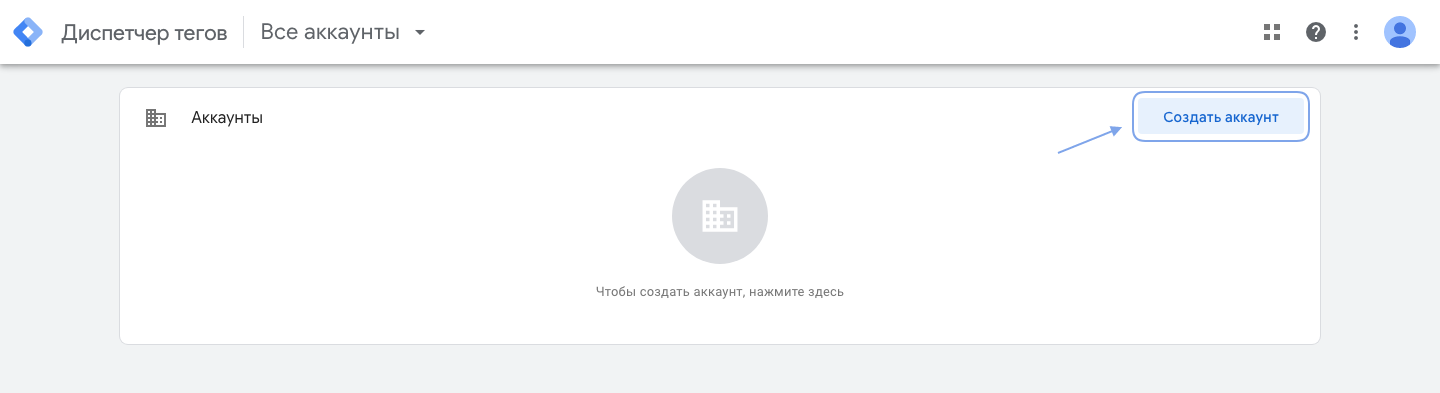
Чтобы связать пиксель от ВКонтакте с Google Tag Manager для начала перейдите на официальный сайт этого сервиса. После того как вы попали на ресурс, создайте свой аккаунт нажав на кнопку «Создать аккаунт».

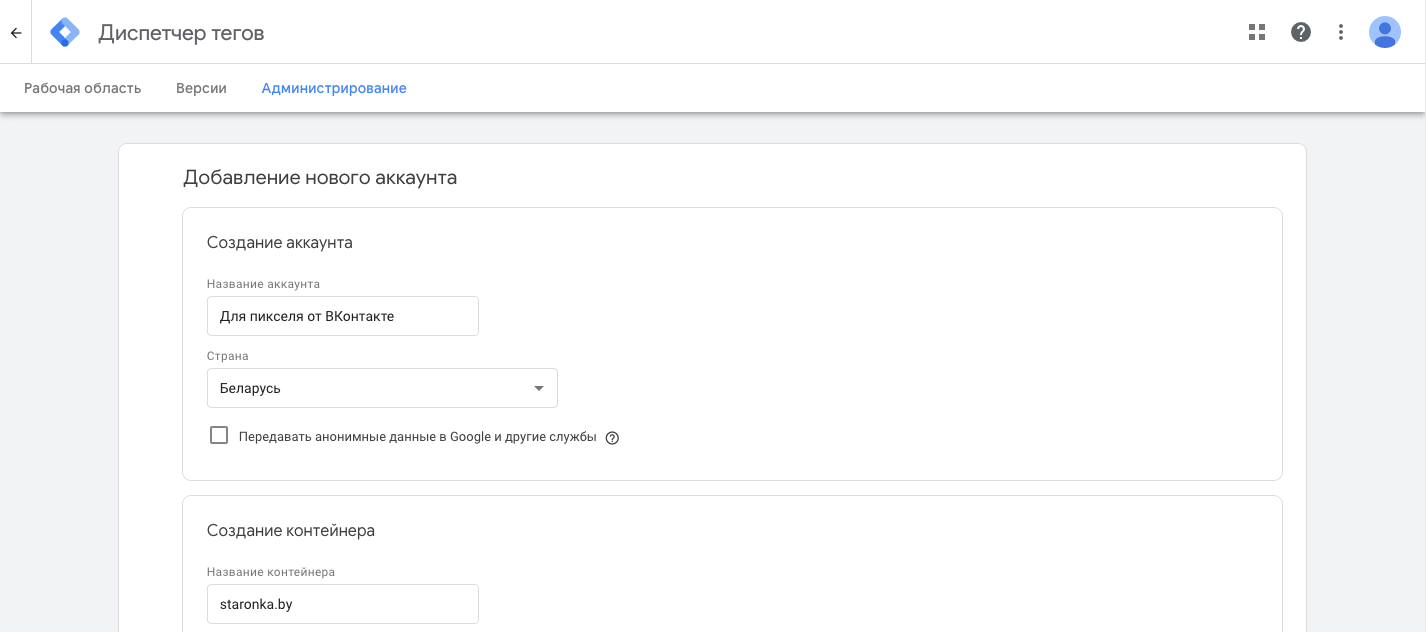
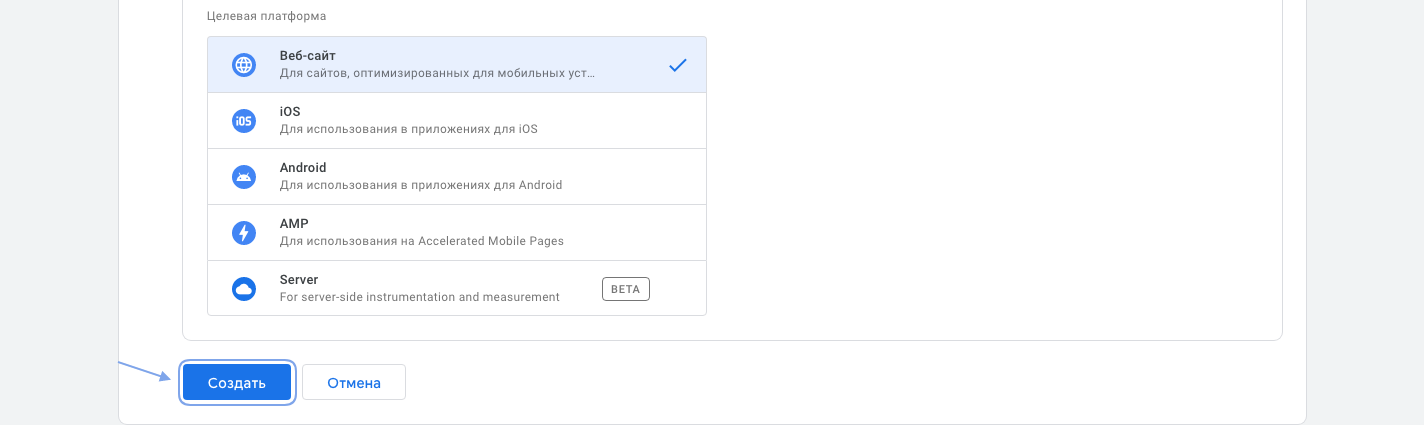
После этого заполните все предложенные поля и нажмите на кнопку «Создать». А затем примите пользовательское соглашение от Google.


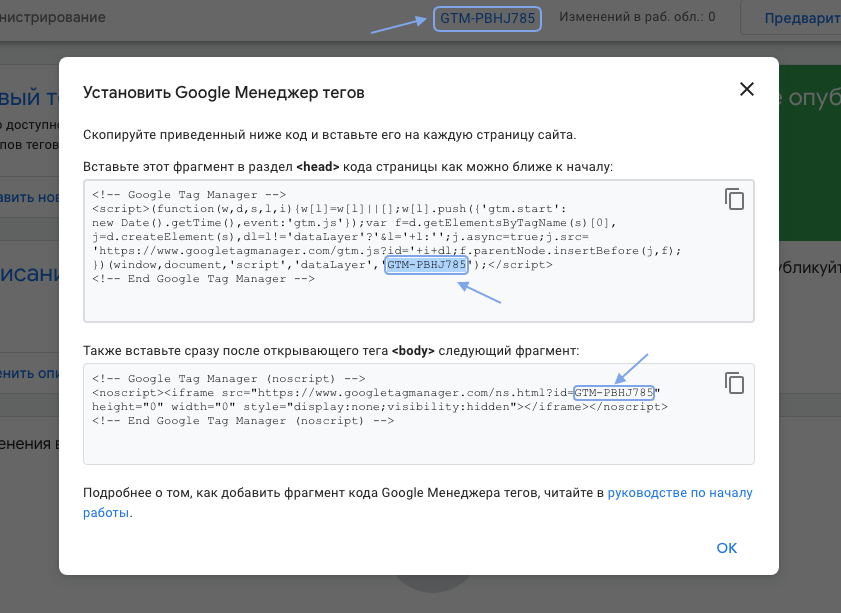
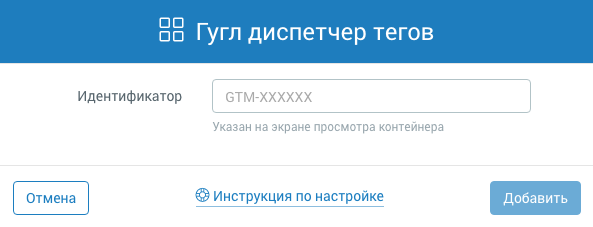
После выполнения этого шага, перед вами откроется модальное окно с кодом для вставки. Его необходимо интегрировать в ваш сайт. Чтобы сделать это в Старонке, перейдите в настройки сайта, раздел «Расширения», во вкладку «Управление сайтом» и найдите там «Гугл диспетчер тегов». Затем нажмите на кнопку «Добавить» и вставьте нужную часть кода в расширение. Сохраните правки и обязательно опубликуйте сайт. Стоит отметить, что для корректной работы сервисов от Яндекс и Google вы обязательно должны заранее подтвердить права на сайт.


Теперь, когда пиксель от ВКонтакте установлен на сайт, а также подключен Google Tag Manager можно переходить к дальнейшей настройке. Для этого скопируйте код ранее созданного пикселя.

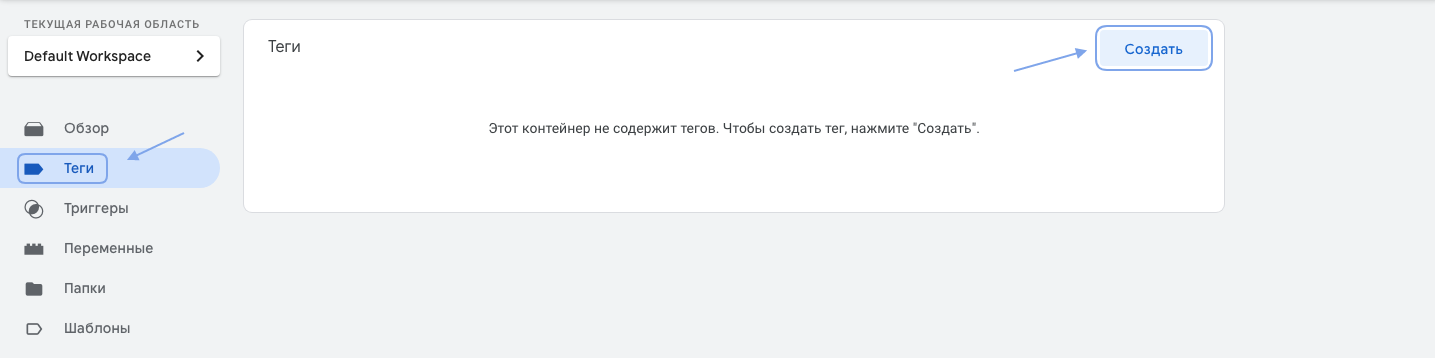
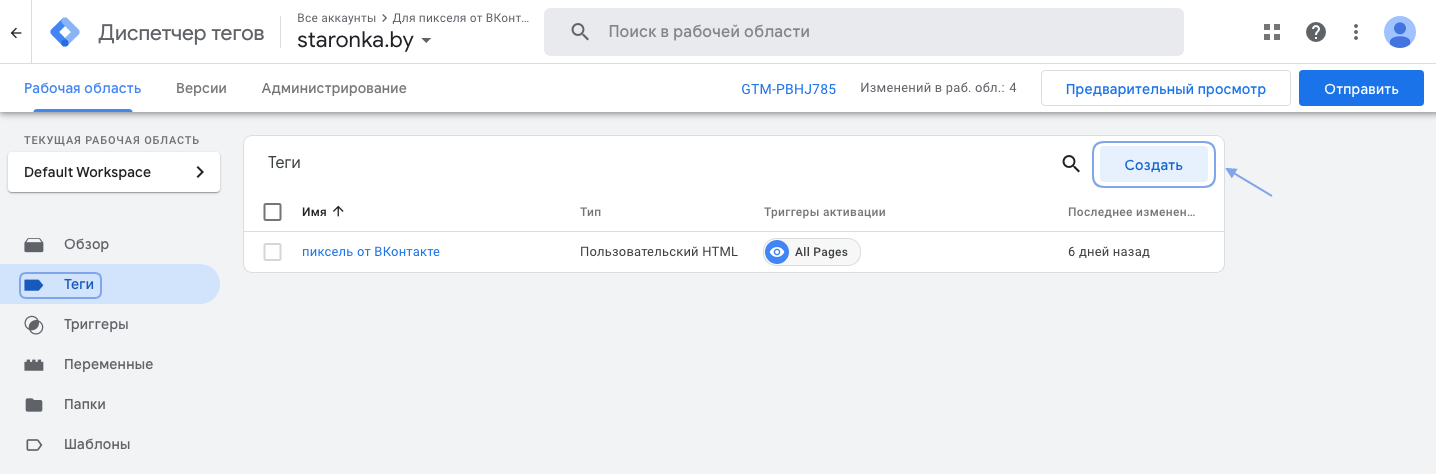
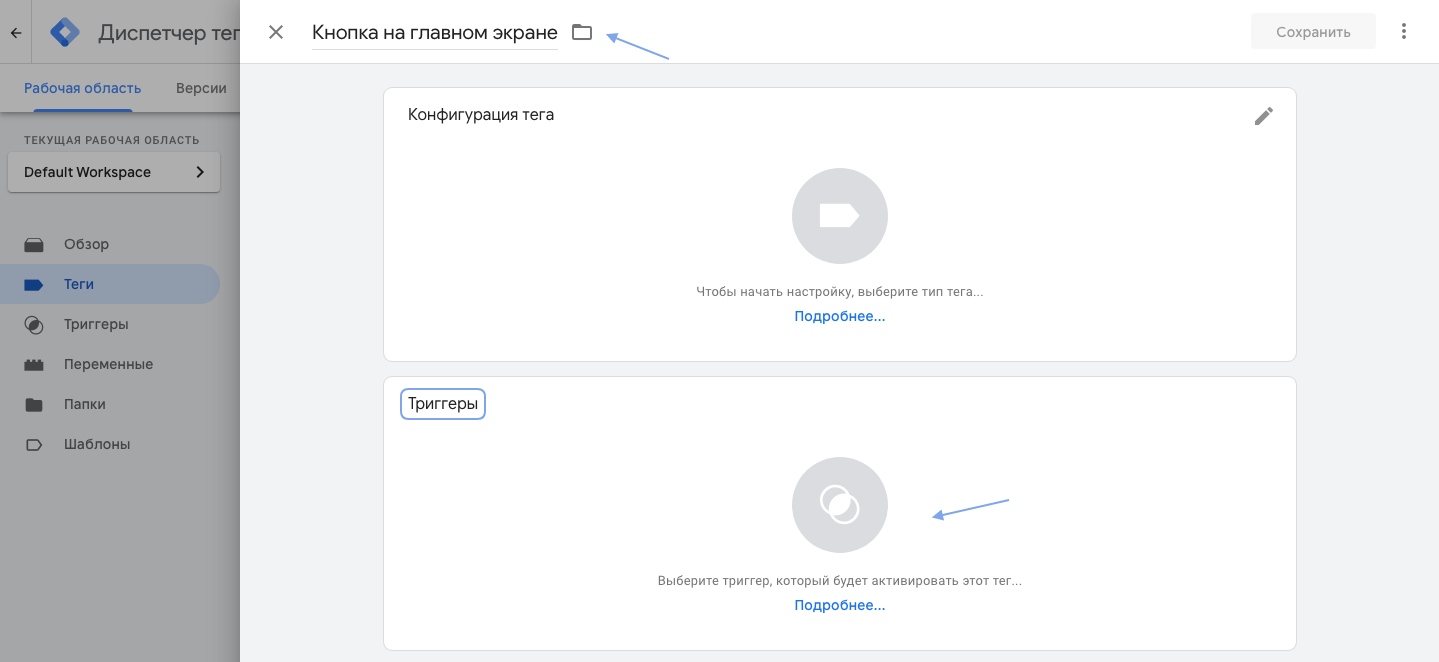
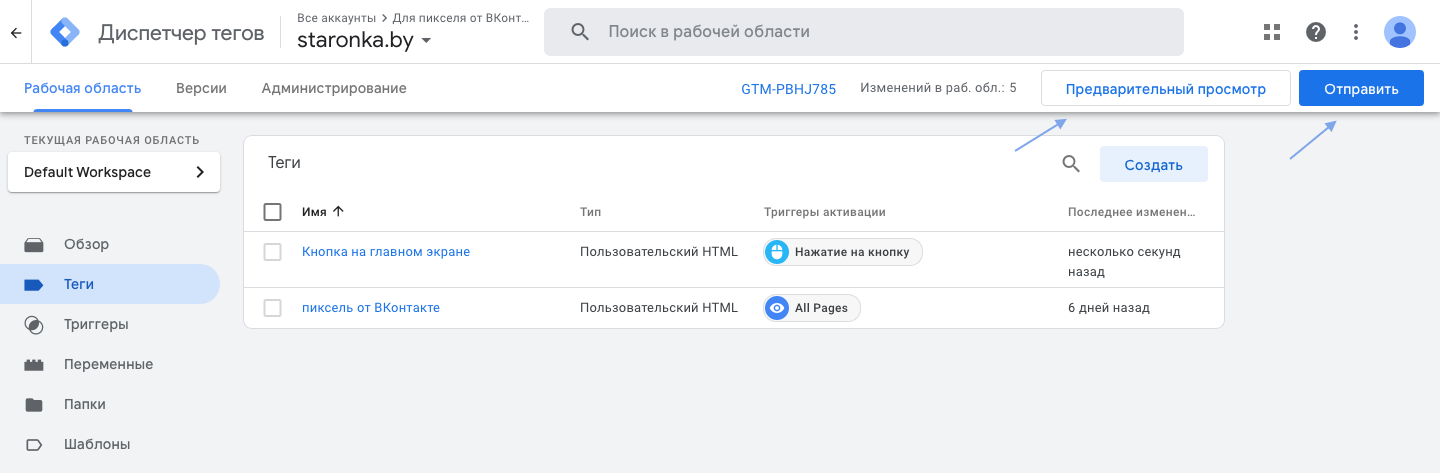
Вернитесь в панель управления Google Tag Manager, перейдите во вкладку «Теги» и нажмите на кнопку «Создать».

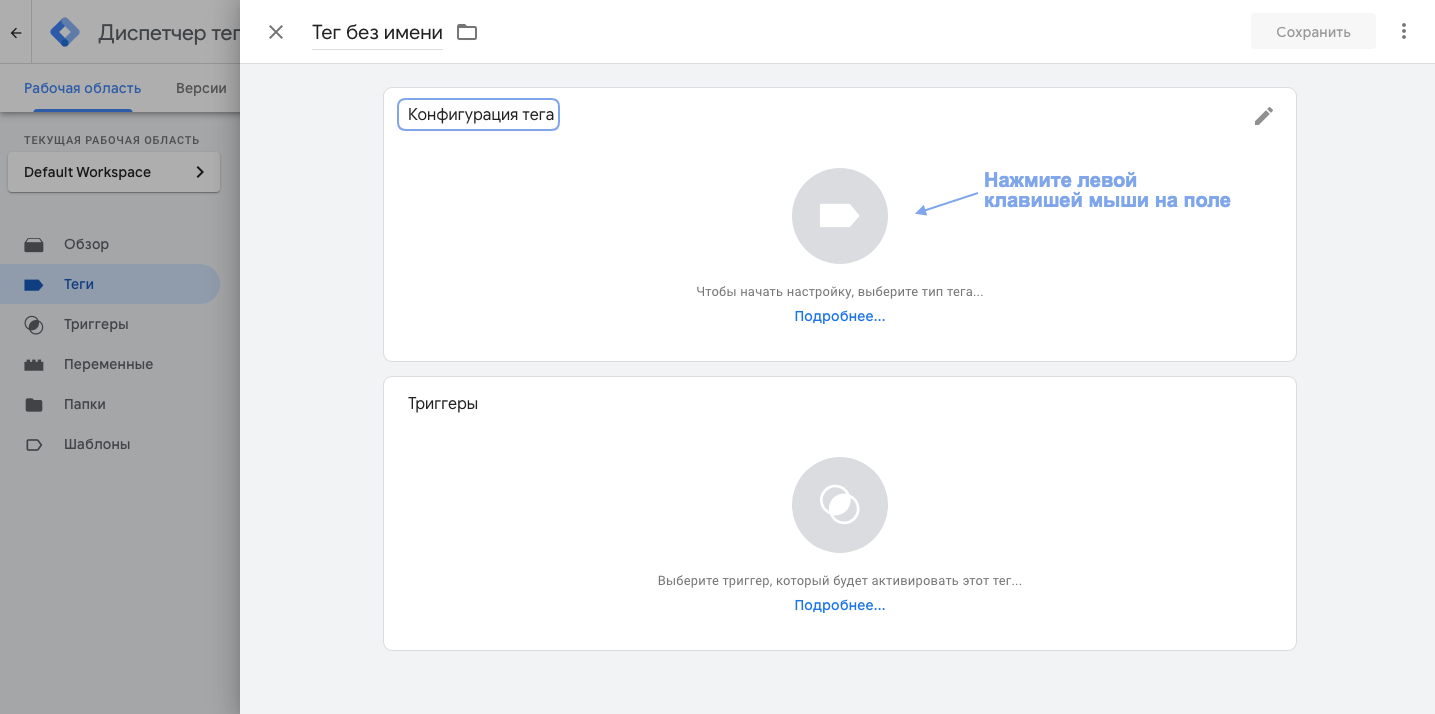
Сразу после этого откроется боковая панель. В ней следует выбрать значение «Конфигурация тега».

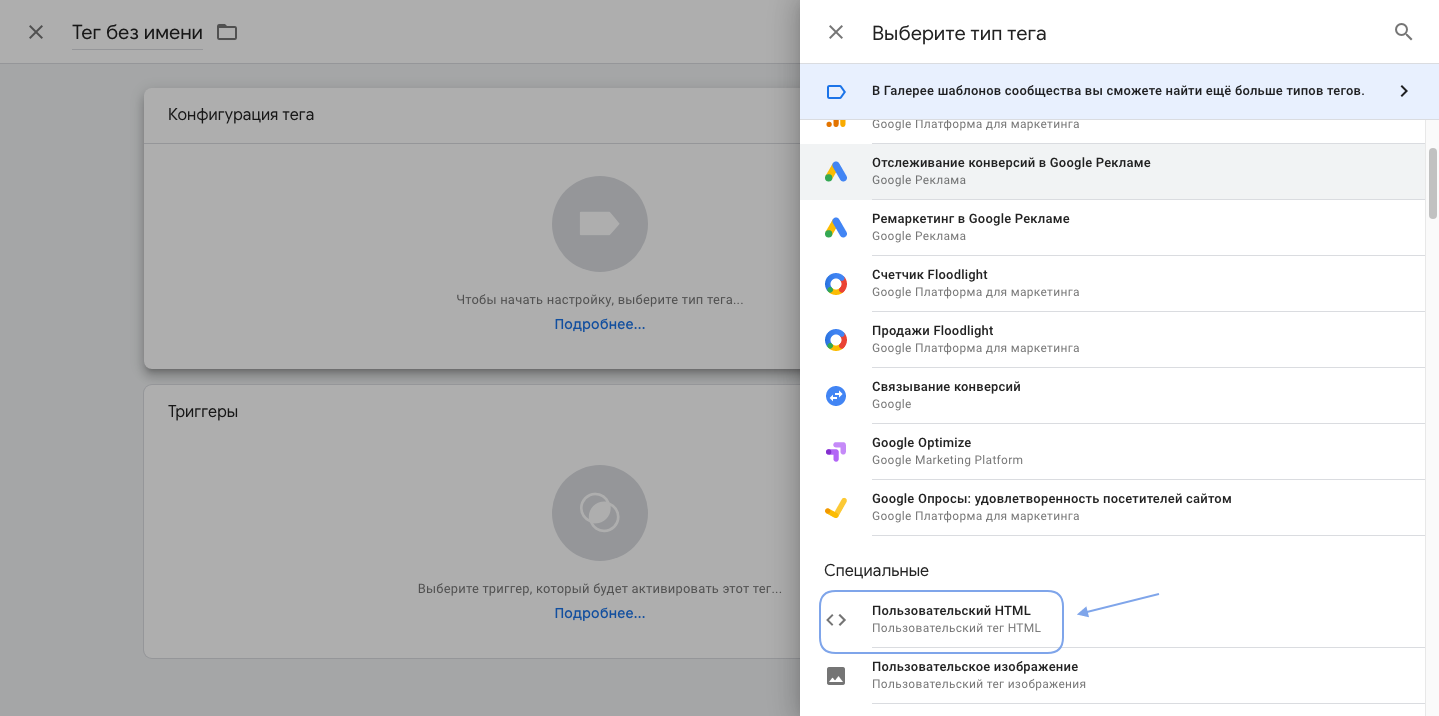
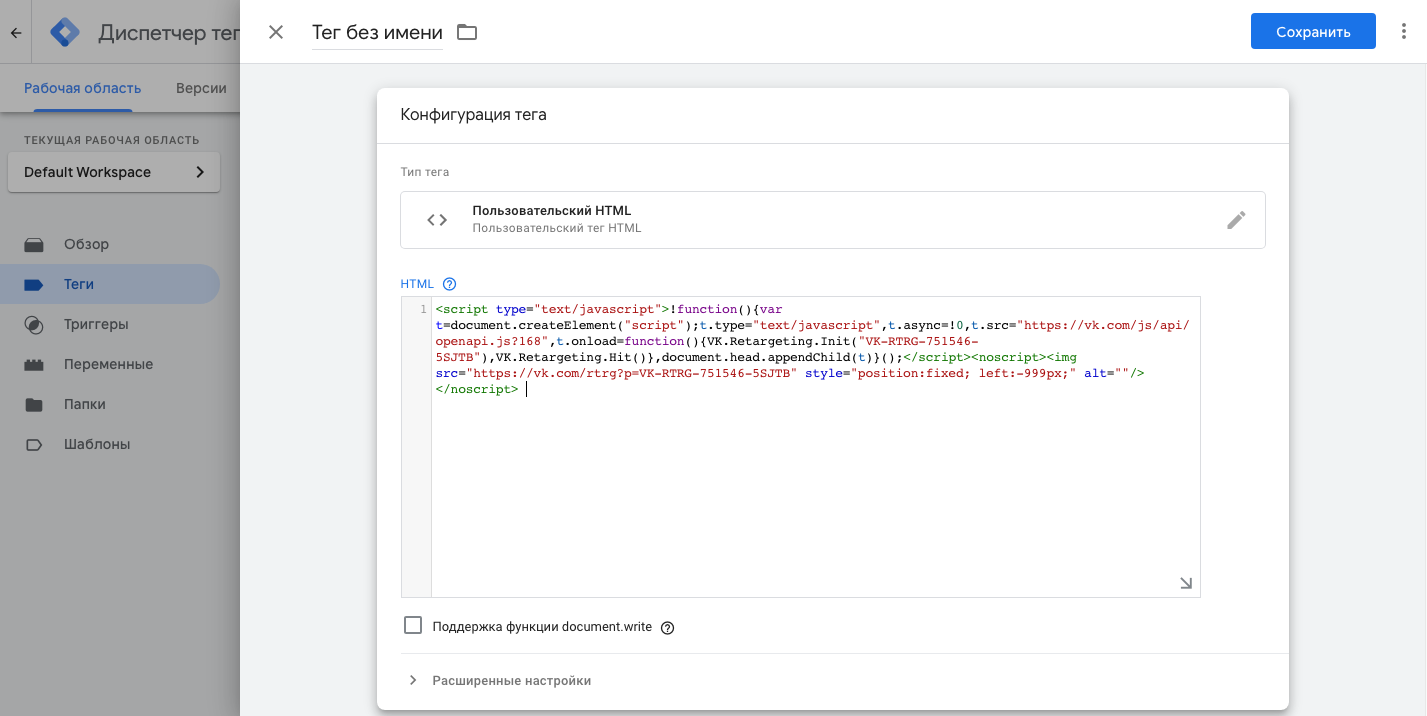
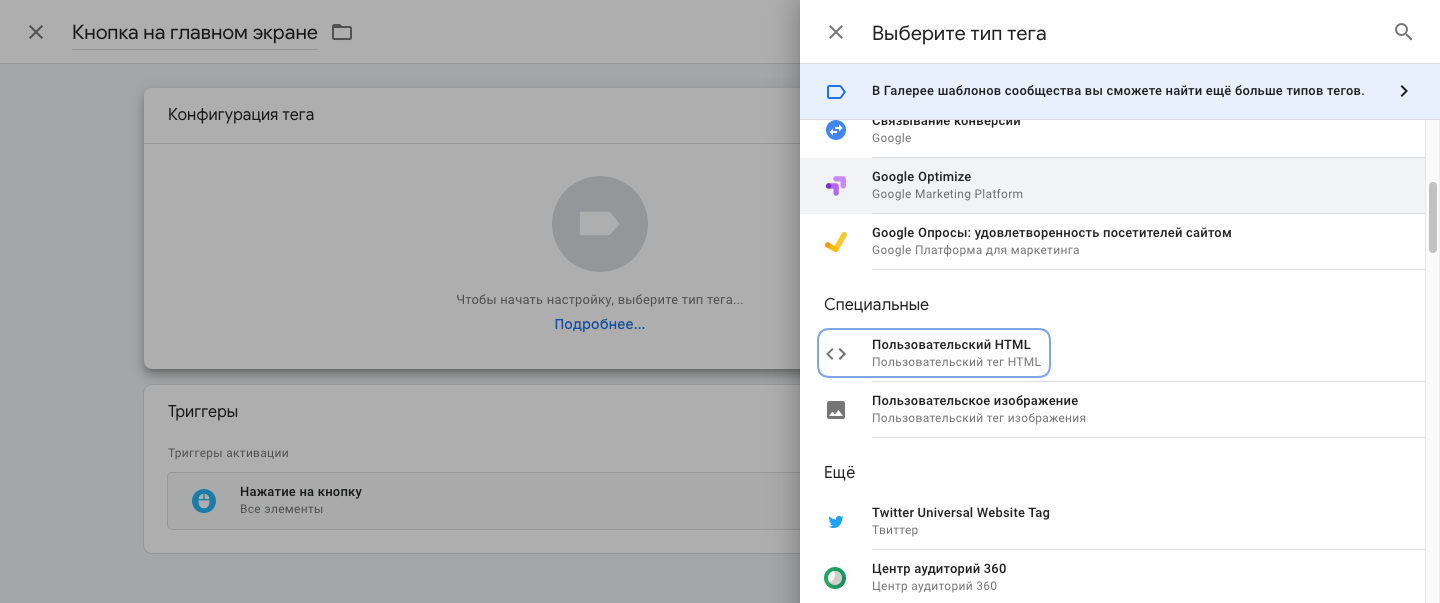
Далее вновь откроется дополнительная боковая панель, в которой необходимо выбрать тип тега. Пролистайте ее немного вниз, найдите «Пользовательский HTML» и выберите его.

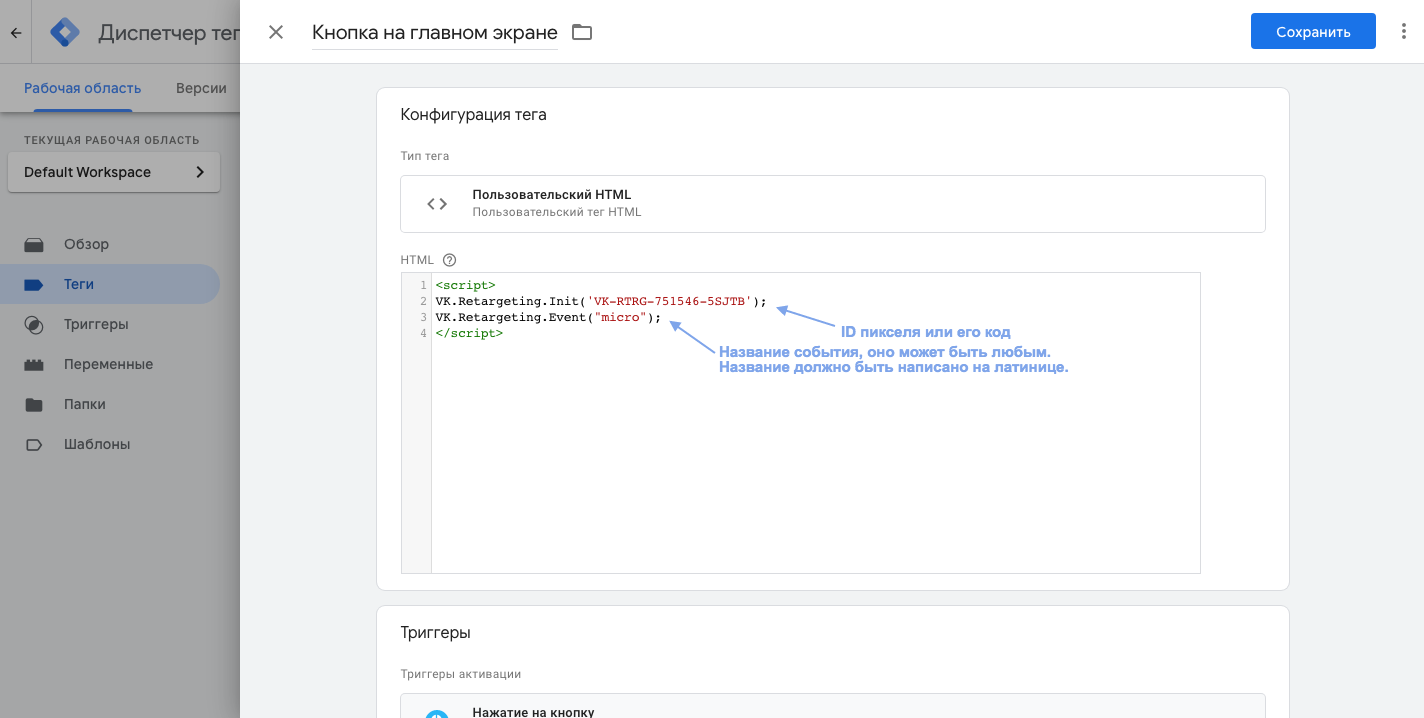
Затем в открывшееся пустое поле вставьте код, скопированный из пикселя ВКонтакте.

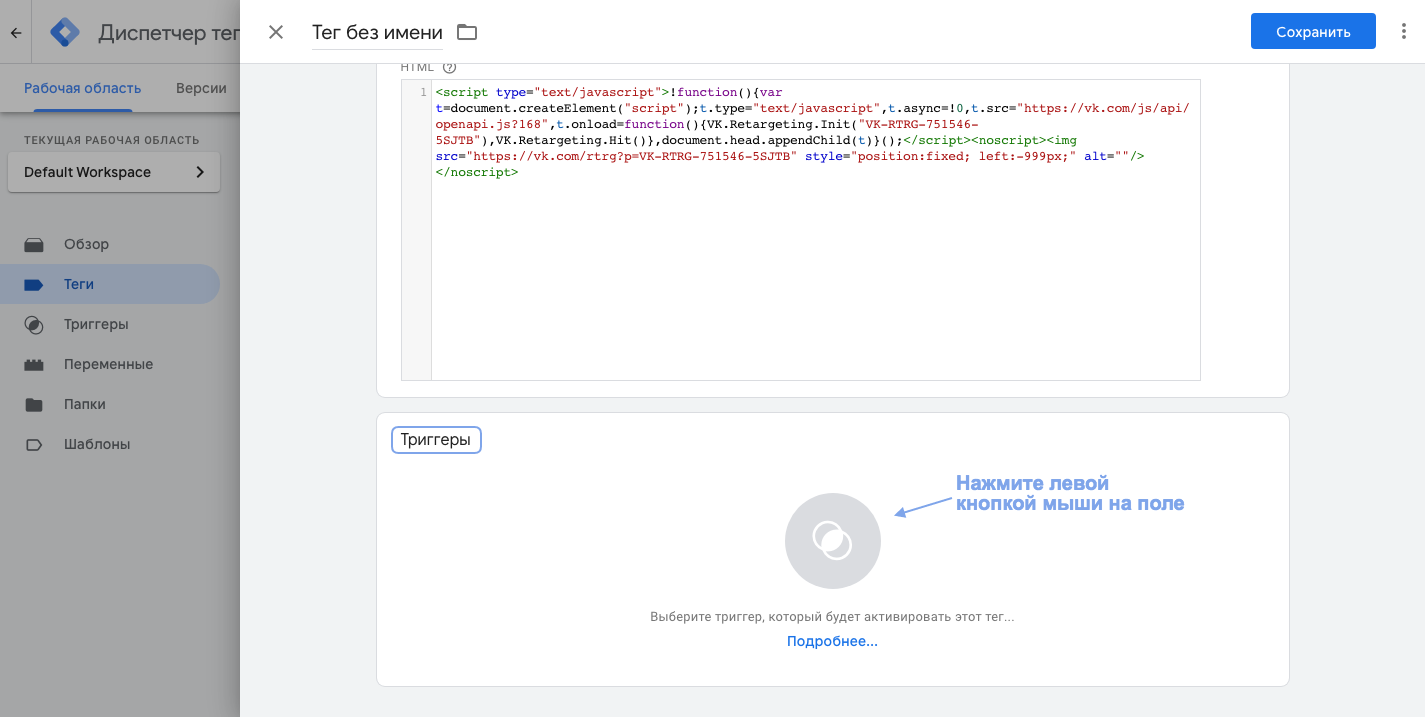
Пролистайте окно немного вниз и нажмите на пустое поле «Триггеры».

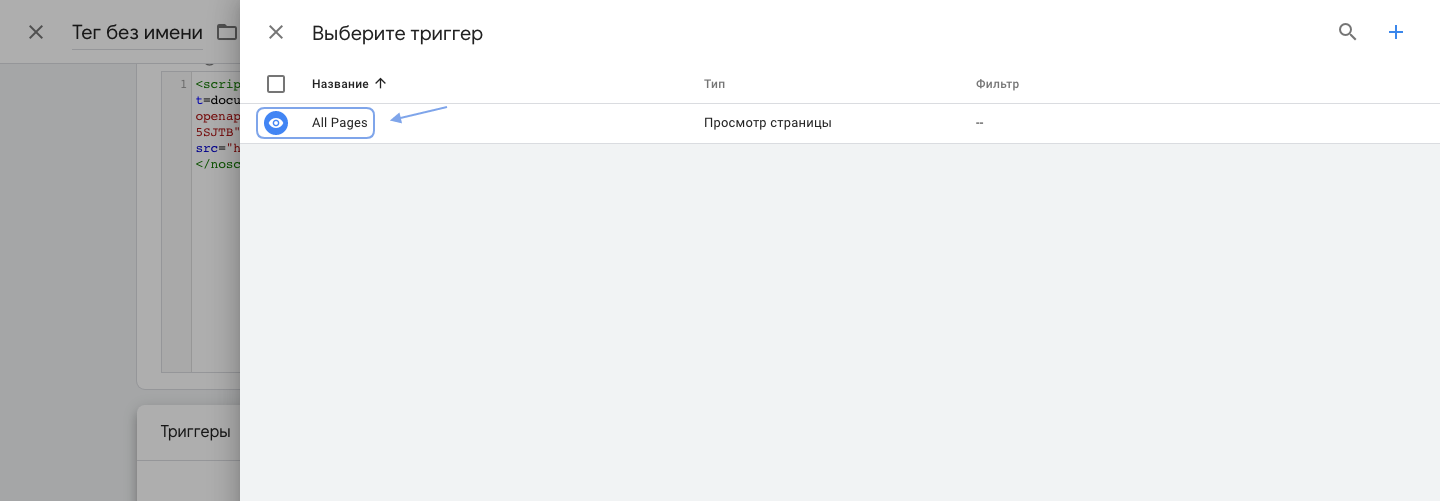
После этого действия выберите триггер «All pages». Дальше нажмите на кнопку «Сохранить».

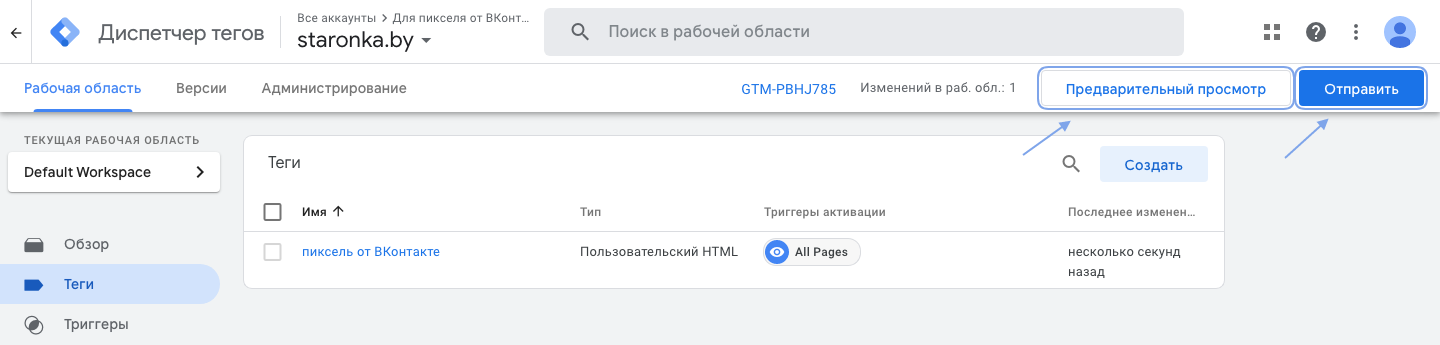
Готово! Теперь для публикации изменений вы можете нажать на кнопку «Сохранить». А для проверки работы тегов на сайте перейдите в «Предварительный просмотр».

Выполнив все шаги, вы добавите на сайт базовый код пикселя ВКонтакте. С этого момента начнет работать статистика и она будет отображать всех пользователей, которые просто перешли на любую страницу сайта.
Микро- и макроконверсии или принцип сбора событий с сайта
Перед тем как продолжить разбираться в дальнейших настройках, давайте рассмотрим для чего можно использовать собранные данные и на какие группы (события) они разделяются:
- Основная группа — это все посетители сайта за 180 дней. В нее войдут абсолютно все пользователи, перешедшие на ресурс из Вконтакте. Тут вы не встретите деления на какие-либо действия или триггеры. По сути это ключевая теплая база потенциальных клиентов. Как ее использовать? Начните транслировать на эту аудиторию скидки и акции, выгодные предложения или подогревающие интерес рекламные кампании.
- Микроконверсии — в эту группу войдут все пользователи, совершившие простые действия: перешли на дополнительную страницу «Прайс» или проследовали по ссылкам на социальные сети. Эта аудитория уже гораздо более лояльная, ведь она интересовалась следующими этапами. Как ее использовать? В первую очередь, стоит попробовать сформировать цепочку ретаргетинга с более теплым контентом. Во-вторых, стоит попробовать использовать эту аудиторию для того, чтобы настроить рекламную кампанию «Look a like» — показывать рекламу людям, обладающим схожими с выделенной группой интересами и характеристиками.
- Макроконерсии — в эту группу стоит отнести всех кто заполнил форму для обратной связи или уже отправил ее. Как ее использовать? Как и в предыдущем варианте стоит собрать «Look a like» основываясь на выделенную аудиторию. Ведь эти клиенты «горячие», они уже стремятся совершить покупку или обговорить по телефону детали. Соответственно эффективность «Look a like» будет максимально высокой. Настройте цепочку ретаргетинга. Ее целью станет «дожим» потенциальных клиентов. Однако в этом деле есть несколько нюансов. Из этой аудитории сразу стоит исключить всех тех, кто уже успел стать вашим клиентом и совершил целевую покупку. А также следует запускать максимально корректную рекламу. Постарайтесь не вызывать у пользователей агрессии, не навязывайте товар. Достаточно помочь ему понять все преимущества, чтобы он остановил выбор на вашем продукте.
Настройка сбора данных по событиям в Google Tag Manager
Давайте теперь подробно разберем, как настраивать сбор статистики по аудитории, совершившей определенное действие на сайте. К примеру, у нас есть сайт с кнопкой для сбора заявок.

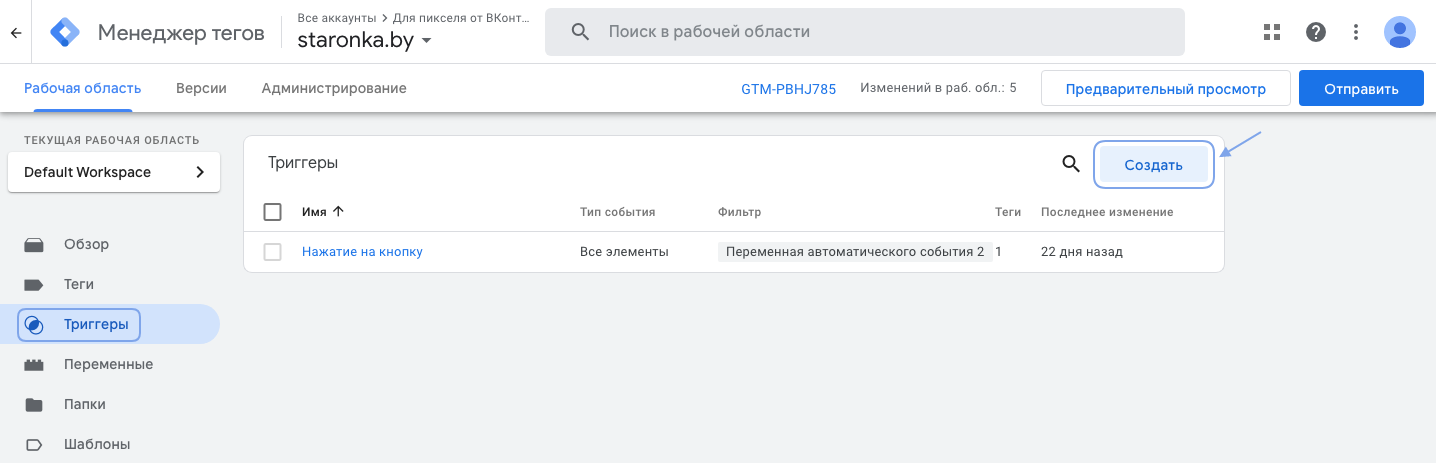
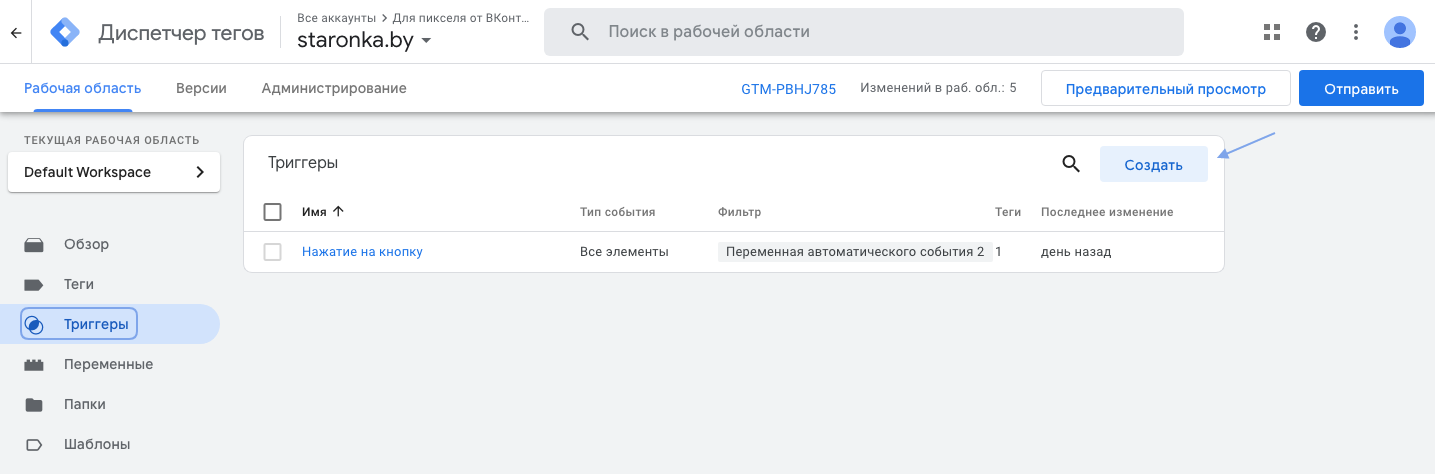
Для этого вернитесь обратно в «Google Tag Manager». Перейдите в раздел «Триггеры» и нажмите на кнопку «Создать».

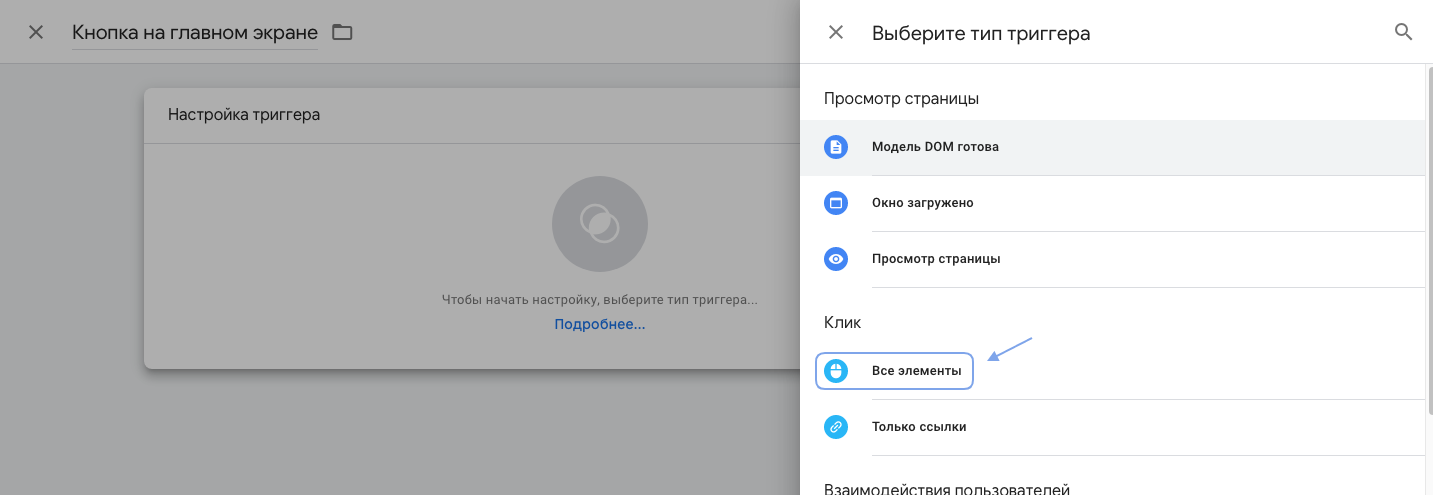
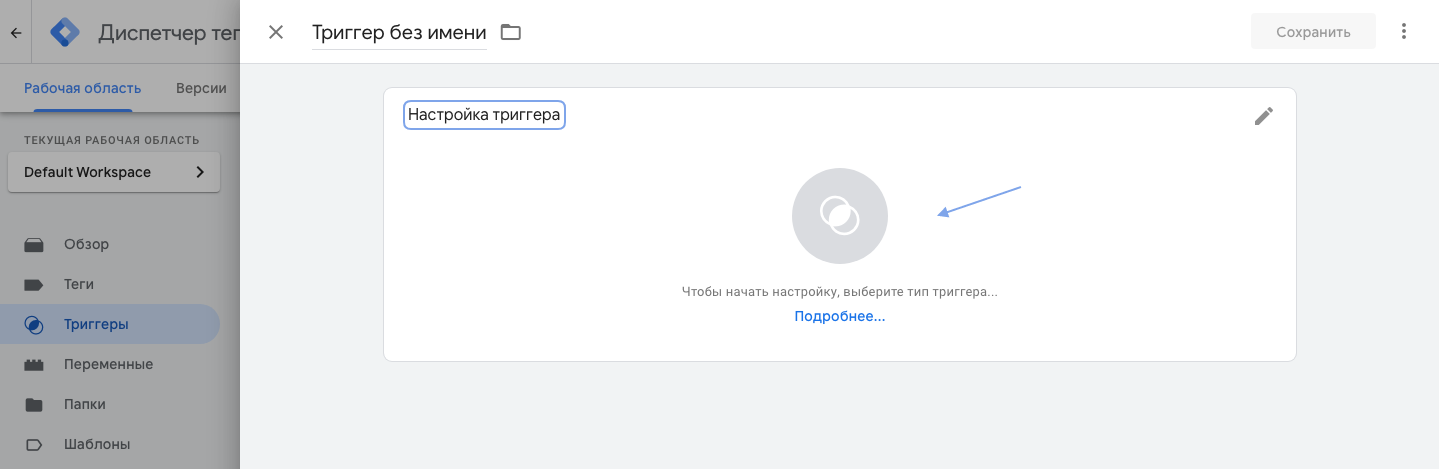
Сразу после этого кликните на поле «Настройка триггера».

Затем в боковой панели найдите поле «Все элементы».

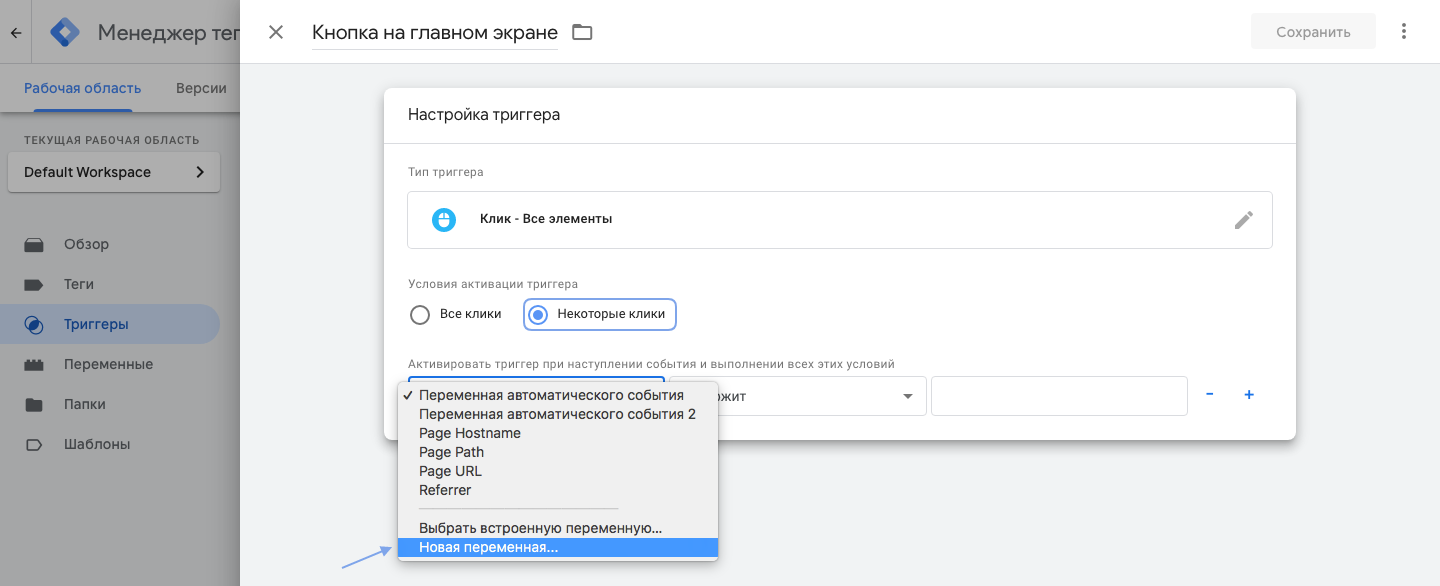
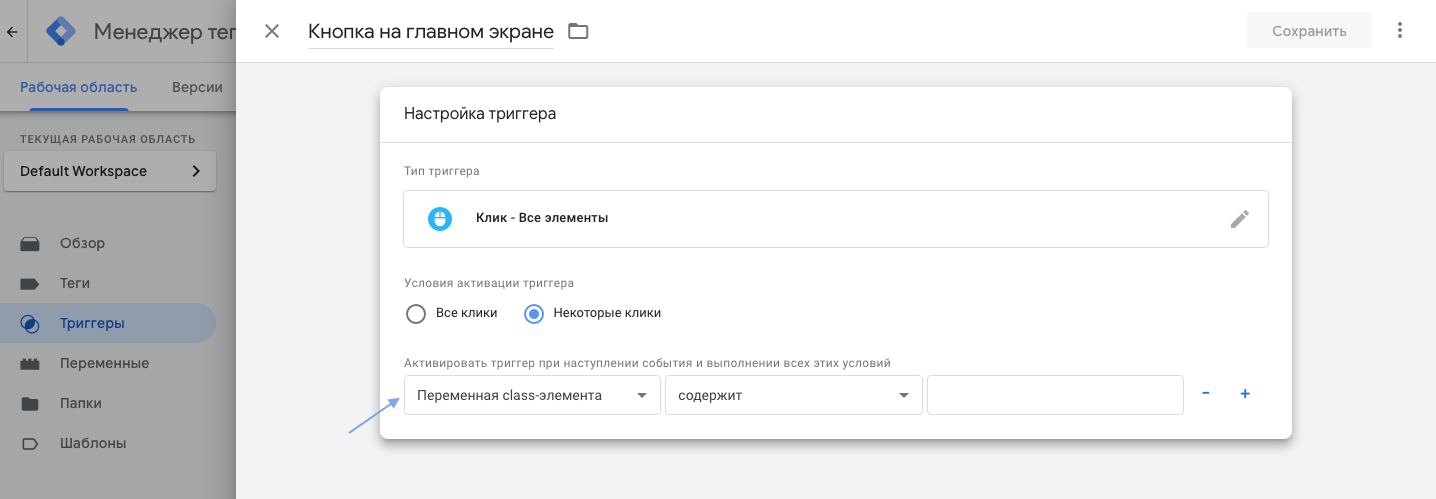
Выберите значение «Некоторые клики» и разверните выпадающий список. В нем найдите «Новая переменна».

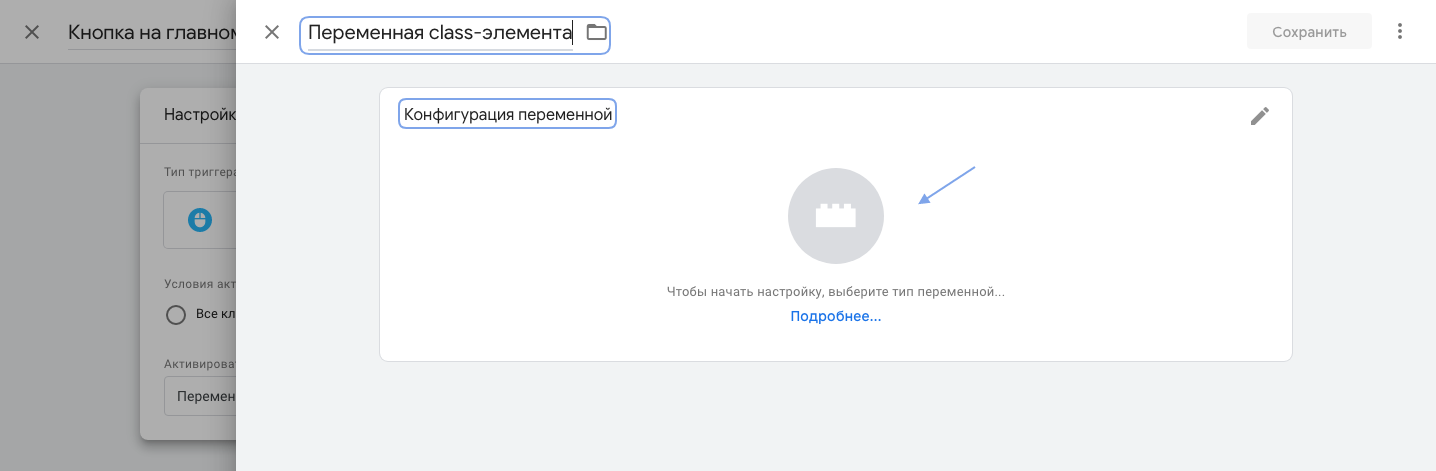
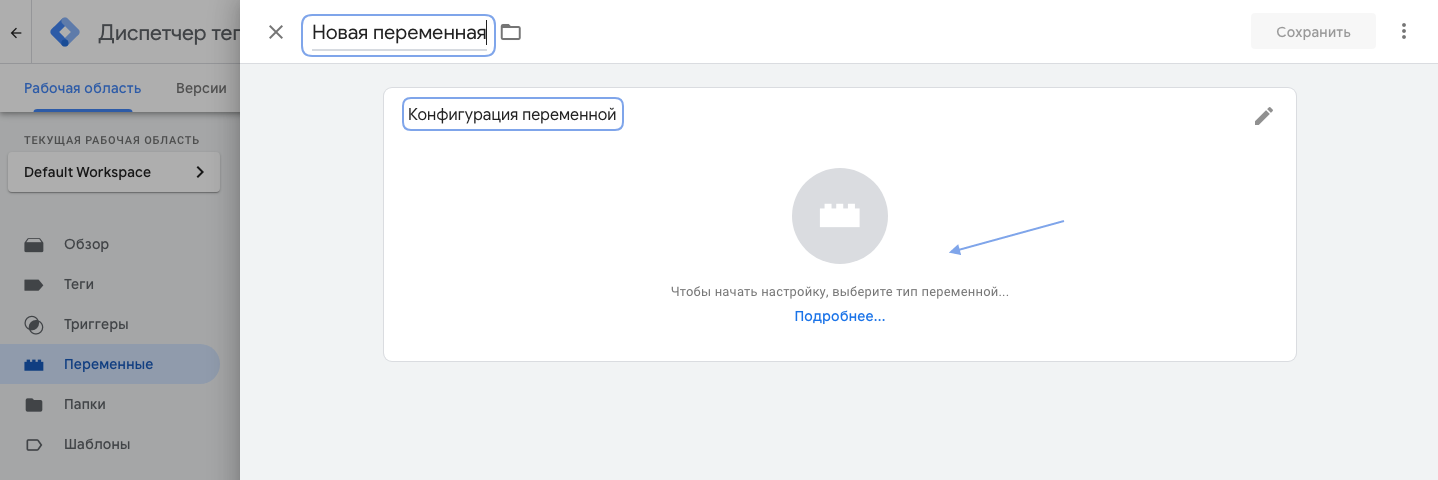
В новой вкладке напишите название переменной и нажмите на поле «Конфигурация переменной».

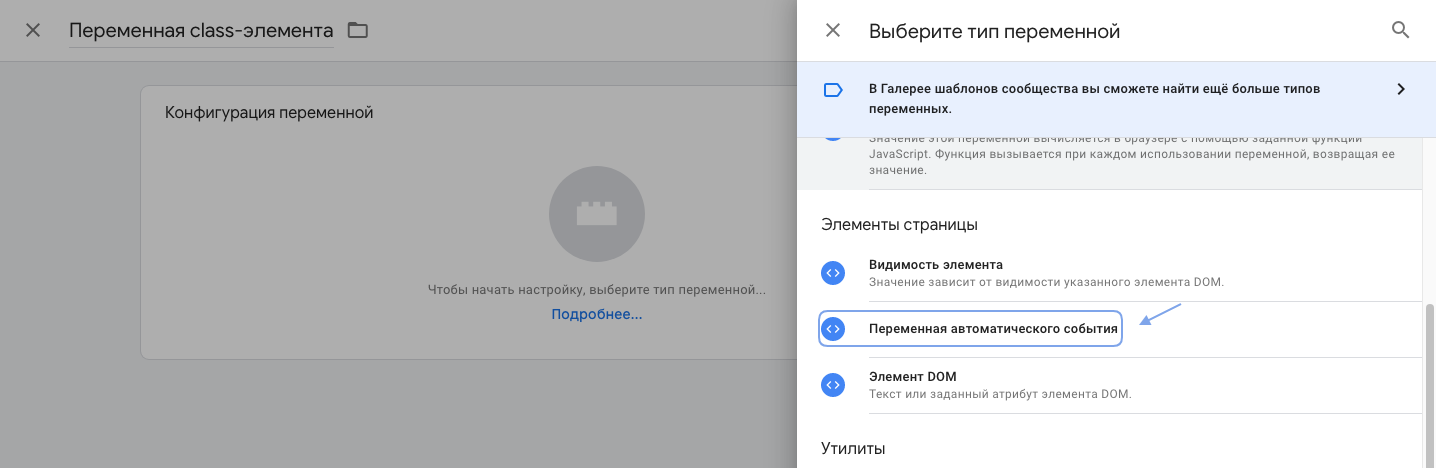
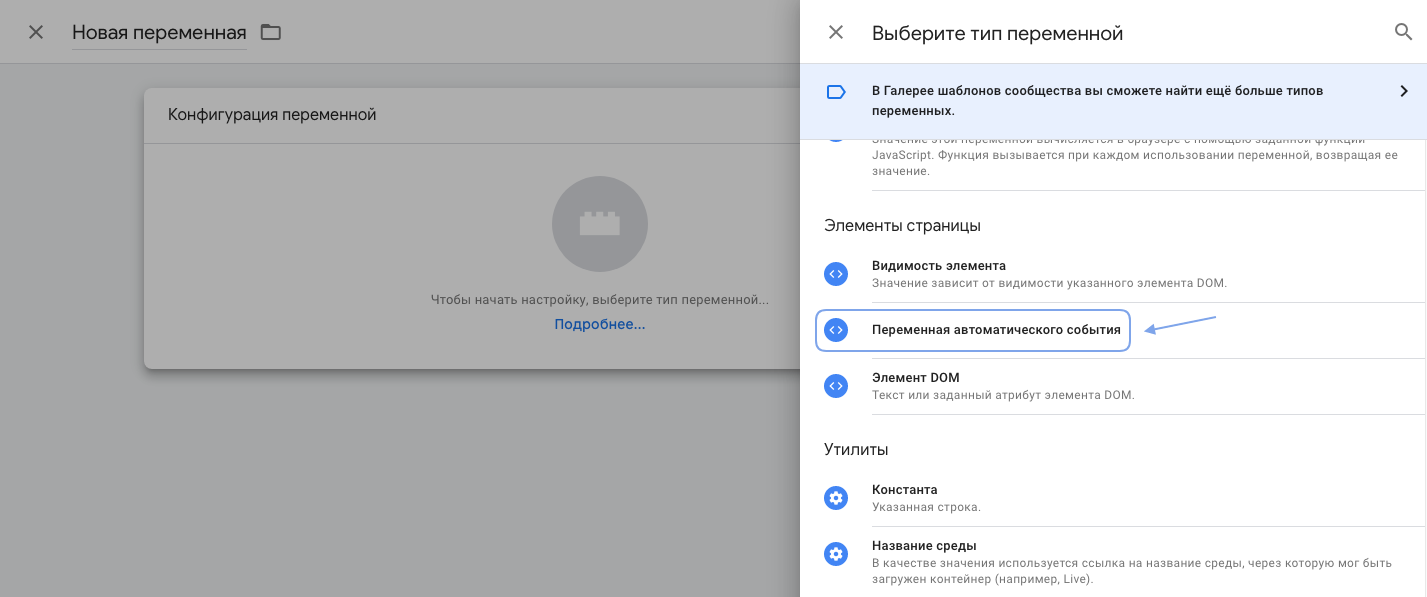
После открытия боковой панели найдите поле «Переменная автоматического события».

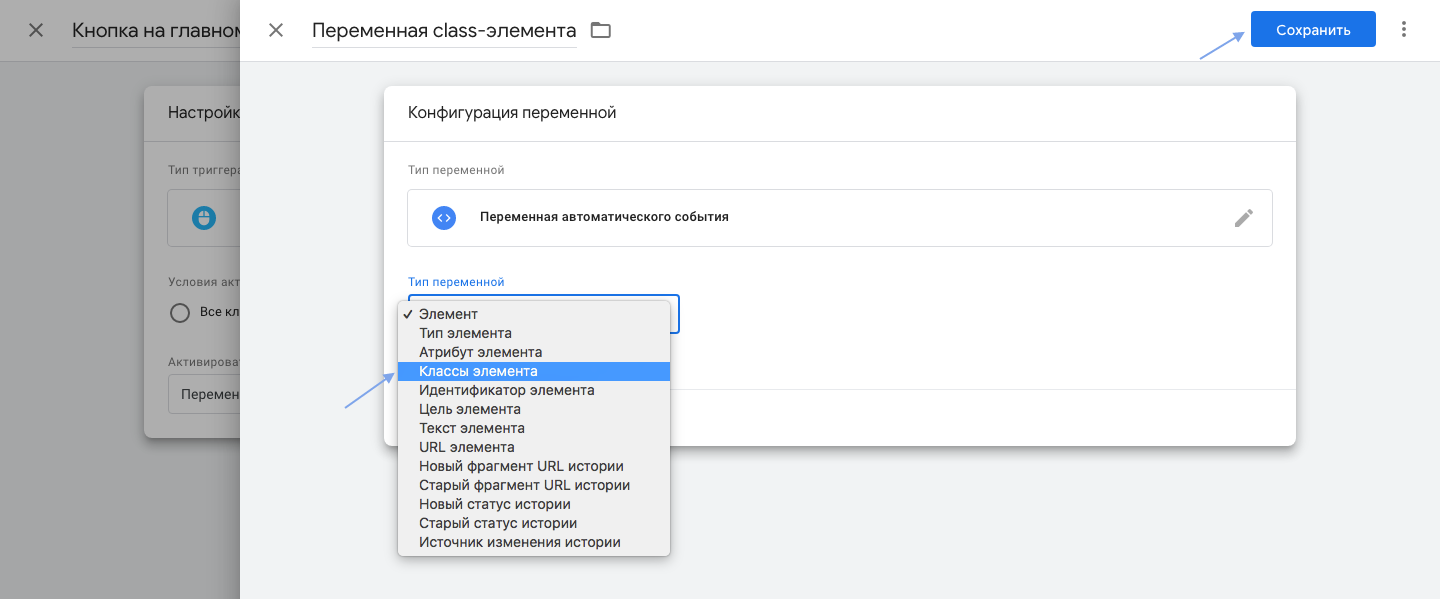
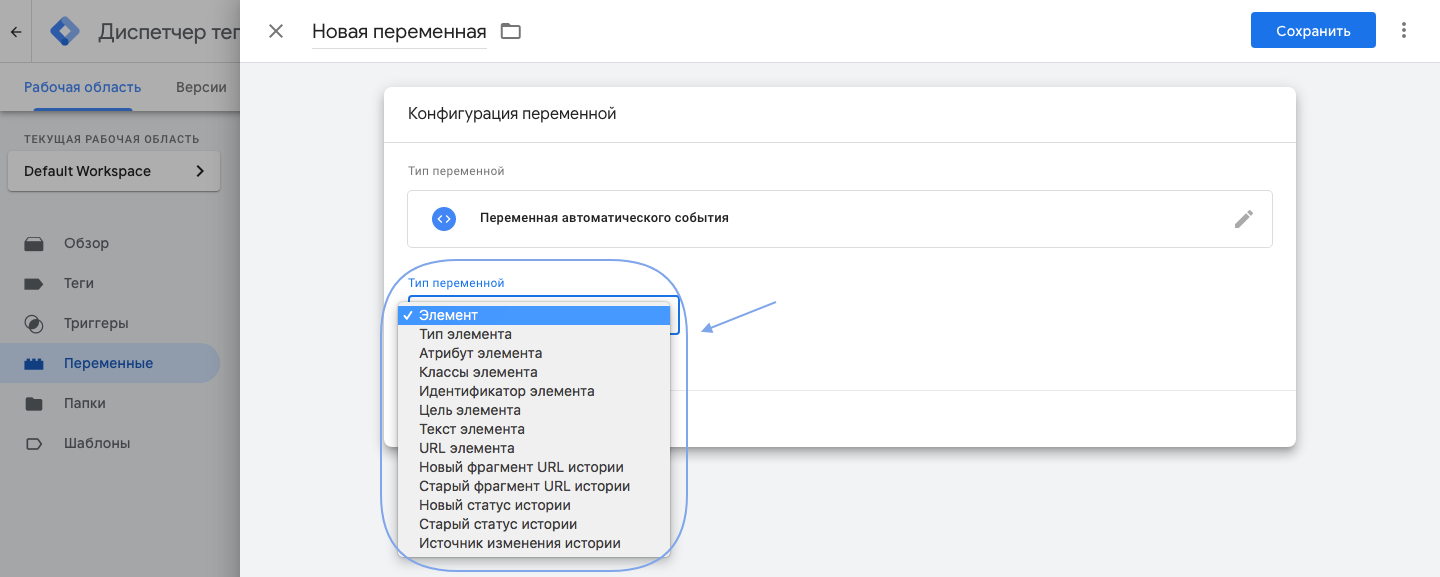
Разверните список и найдите в нем «Классы элемента».

Для чего необходимо создание переменной по классу элемента? Она поможет настроиться на определенный элемент на сайте с помощью его класса (class). Ниже мы подробно опишем весь процесс, чтобы стал понятен практический смысл.

Приступаем к новому этапу, теперь нам надо посмотреть класс нашей кнопки. Зная его, можно настроить триггер, срабатывающий при клике на нее. Как это сделать?
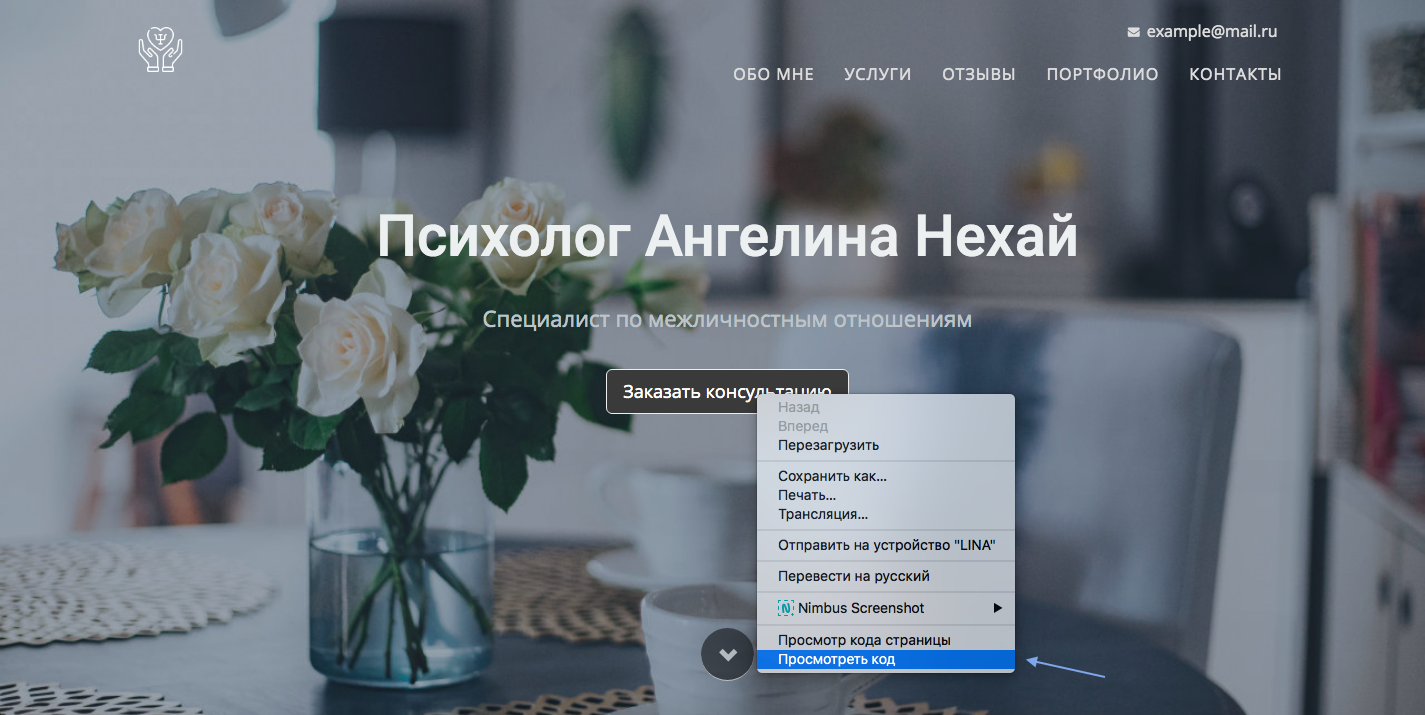
Вернитесь обратно на сайт и нажмите правой кнопкой мыши на кнопку. Перед вами появится модальное окно с дополнительными настройками, выберите поле «Посмотреть код».

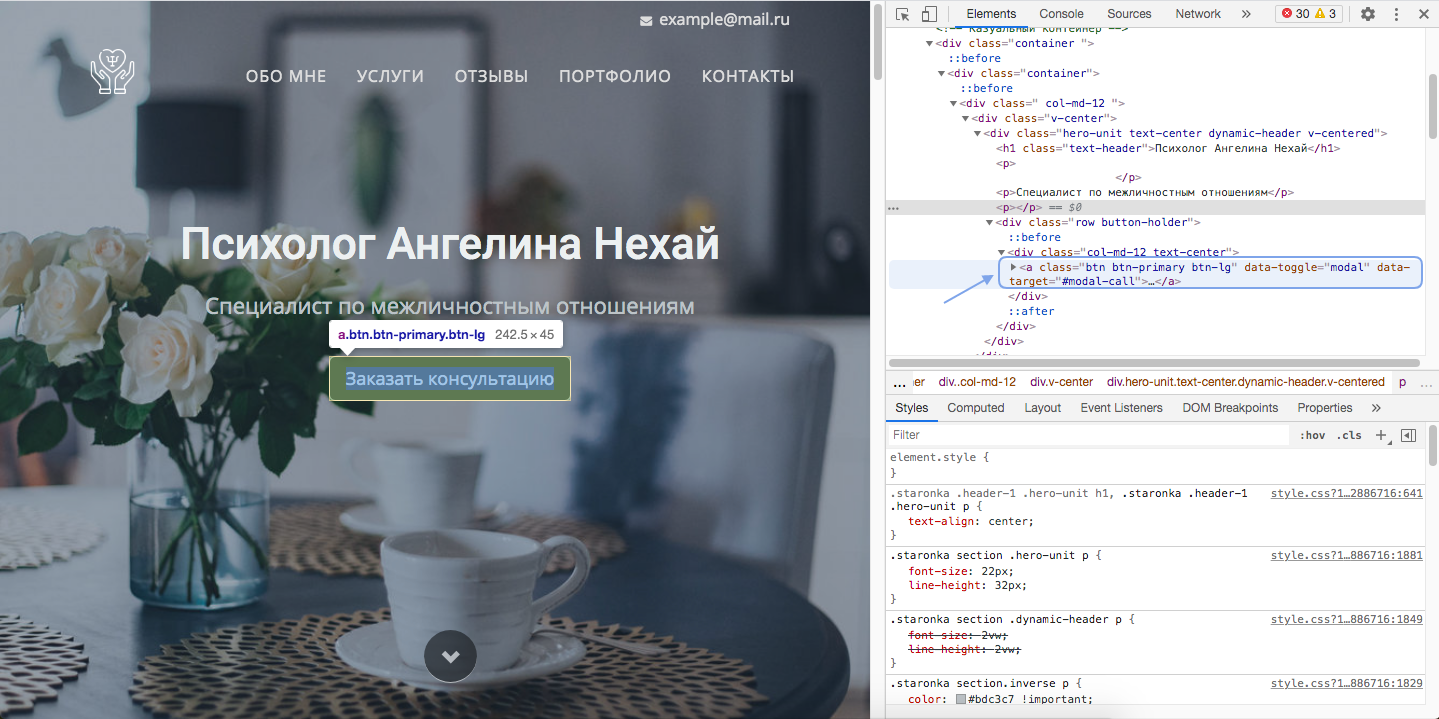
Затем в коде необходимо найти класс кнопки и скопировать его без лишних элементов.

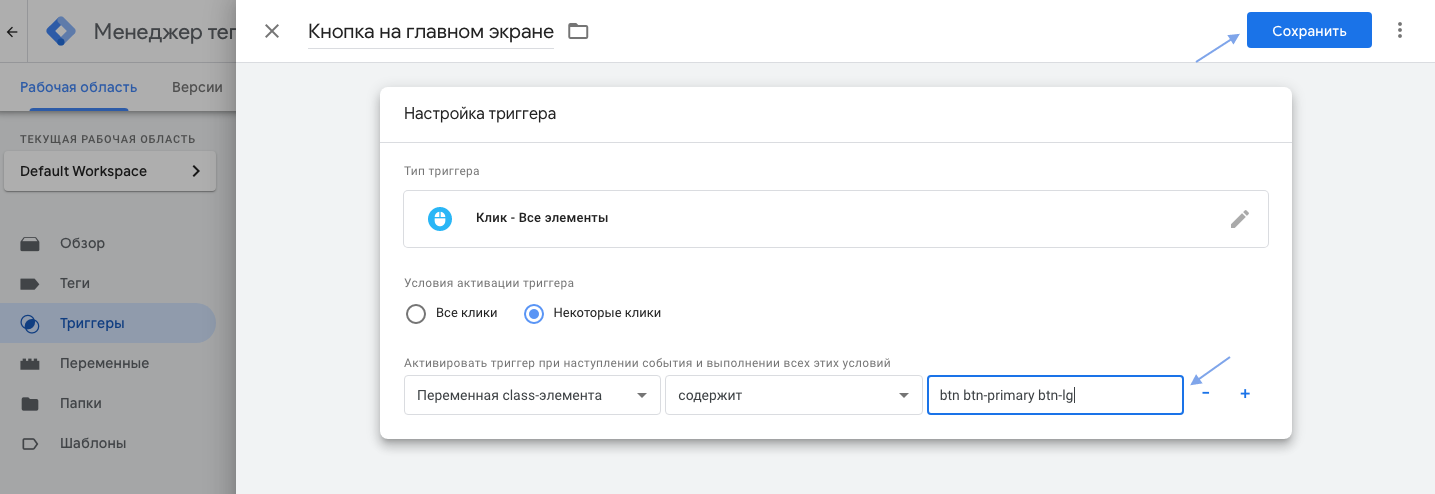
Сразу после этого вернитесь в Google Tag Manager и вставьте скопированный код. Код надо ставить без кавычек в формате: «btn btn-primary btn-lg». Затем сохраните все изменения.

Мы прошли два самых основных этапа: создание триггера и переменной. Однако, на этом настройка еще не заканчивается. Сейчас надо перейти в раздел «Теги» и начать создавать новый.

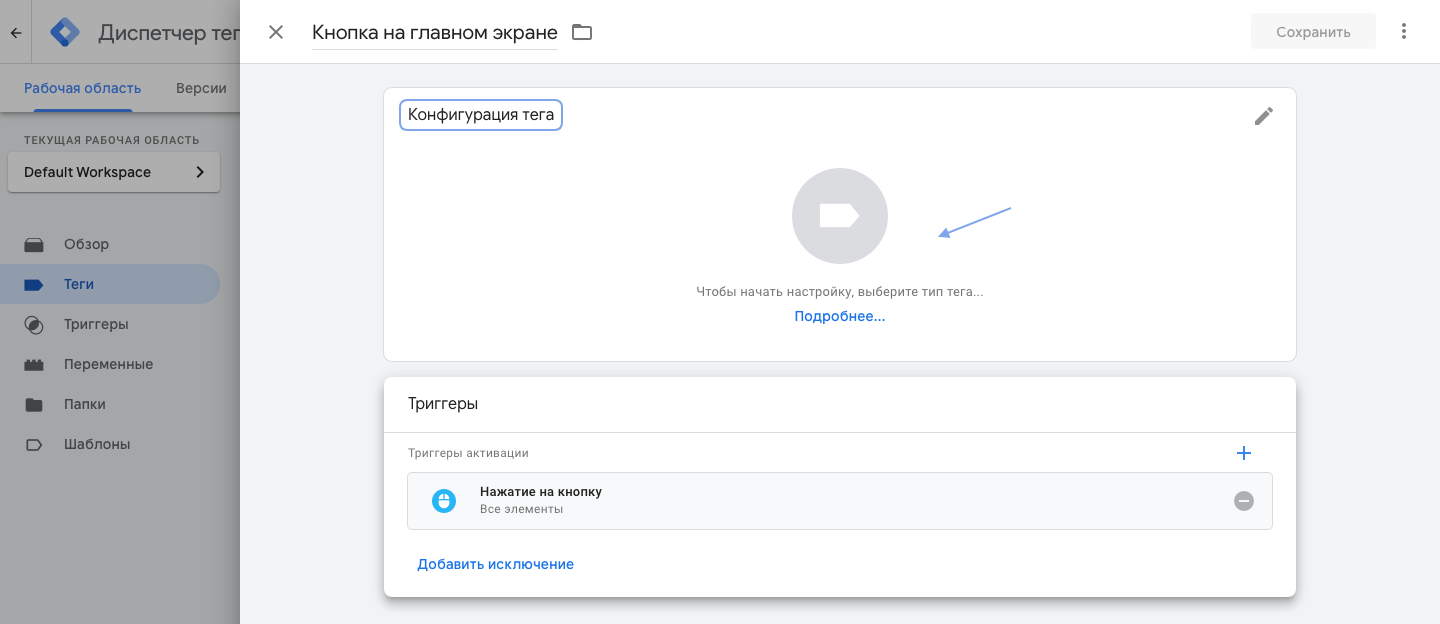
Еще раз прописываем название и нажимаем на поле «Триггеры».

В боковой панели выберите триггер, который был создан ранее.

После этого вы вернетесь в исходную панель. Теперь в ней кликните на раздел «Конфигурация тега».

В боковой панели находим и выбираем значение «Пользовательский HTML».

Затем вставьте в открывшееся поле код в формате:


Чтобы найти код, достаточно перейти в ВКонтакте, в раздел «Реклама» → «Ретаргетинг» → вкладка «Пиксели» → кнопка «Редактировать».


Проверив все данные и корректность кода, нажмите на кнопку «Сохранить». Теперь будет создан тег, который передаст данные о пользователях, нажавших на кнопку.
Для публикации правок нажмите на кнопку «Отправить», а для проверки работы тегов на «Предварительный просмотр».

Сбор баз ретаргетинга ВКонтакте по событиям на сайте
Выше мы подробно разобрали то, как настроить передачу событий с сайта, а также настроили пиксель от соцсети Вконтакте. На этом этапе уже пора приступать к тестированию созданной системы.
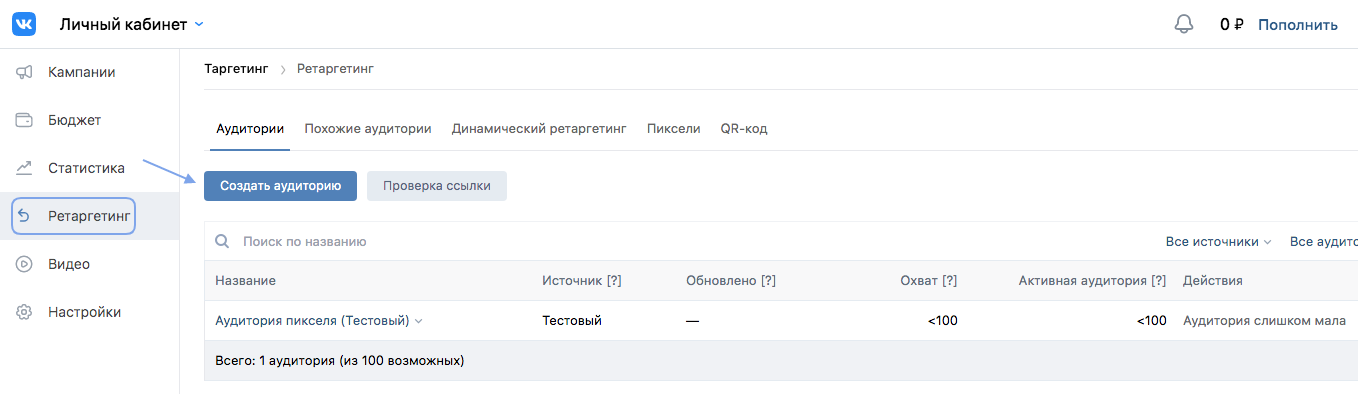
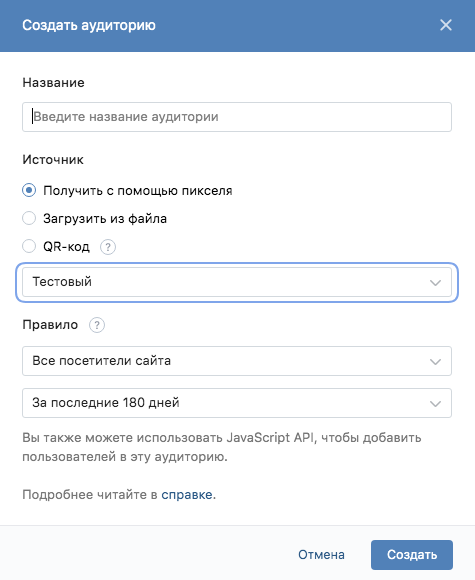
Для этого в личном кабинете Вконтакте перейдите в раздел «Реклама» → «Ретаргетинг» и нажмите на кнопку «Создать аудиторию».

Сразу после этого откроется новое модальное окно. В нем по умолчанию будет стоять последний созданный пиксель. Если у вас их сразу несколько, то откройте выпадающее меню и выберите нужный из списка.

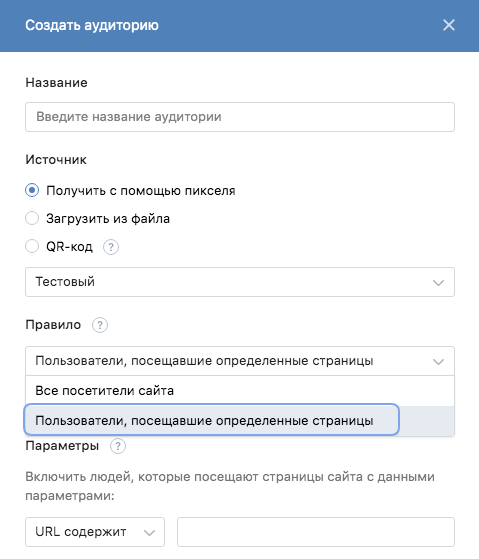
Ниже выберите из списка значение «Пользователи посещавшие определенные страницы».

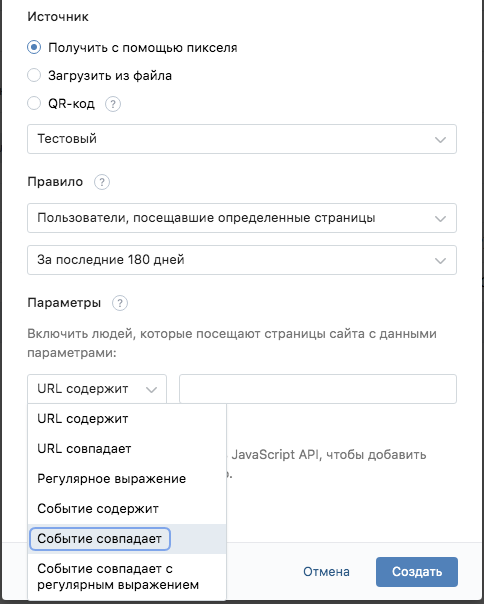
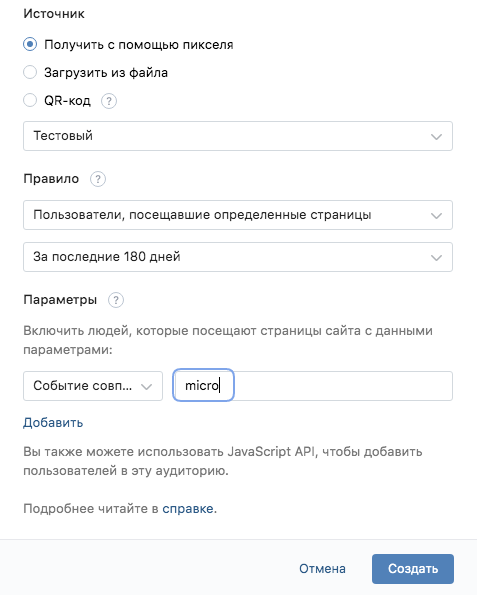
После этого нажмите на «URL содержит» и выберите «Событие совпадает». Если вам надо указать несколько событий, то нажмите на «Событие содержит».

В поле справа вставляем название события, которое мы прописывали в Google Tag Manager, его можно найти в последнем коде.

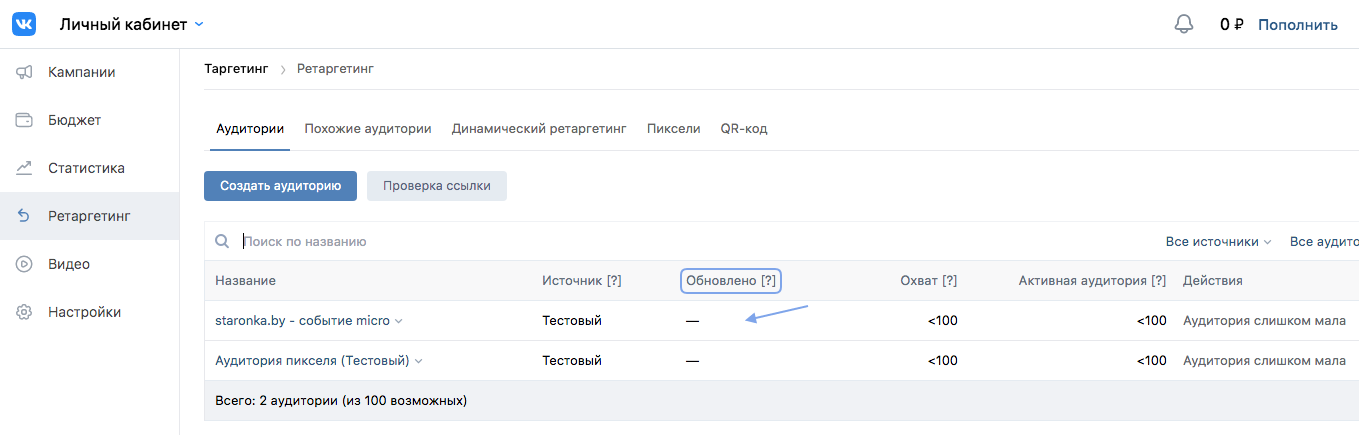
Нажимаем на кнопку «Сохранить» и переходим к проверке. Сразу после этого в поле «Обновлено» будет стоять прочерк. Что это означает? Пока еще ни один человек не совершил нужное действие и база пуста.

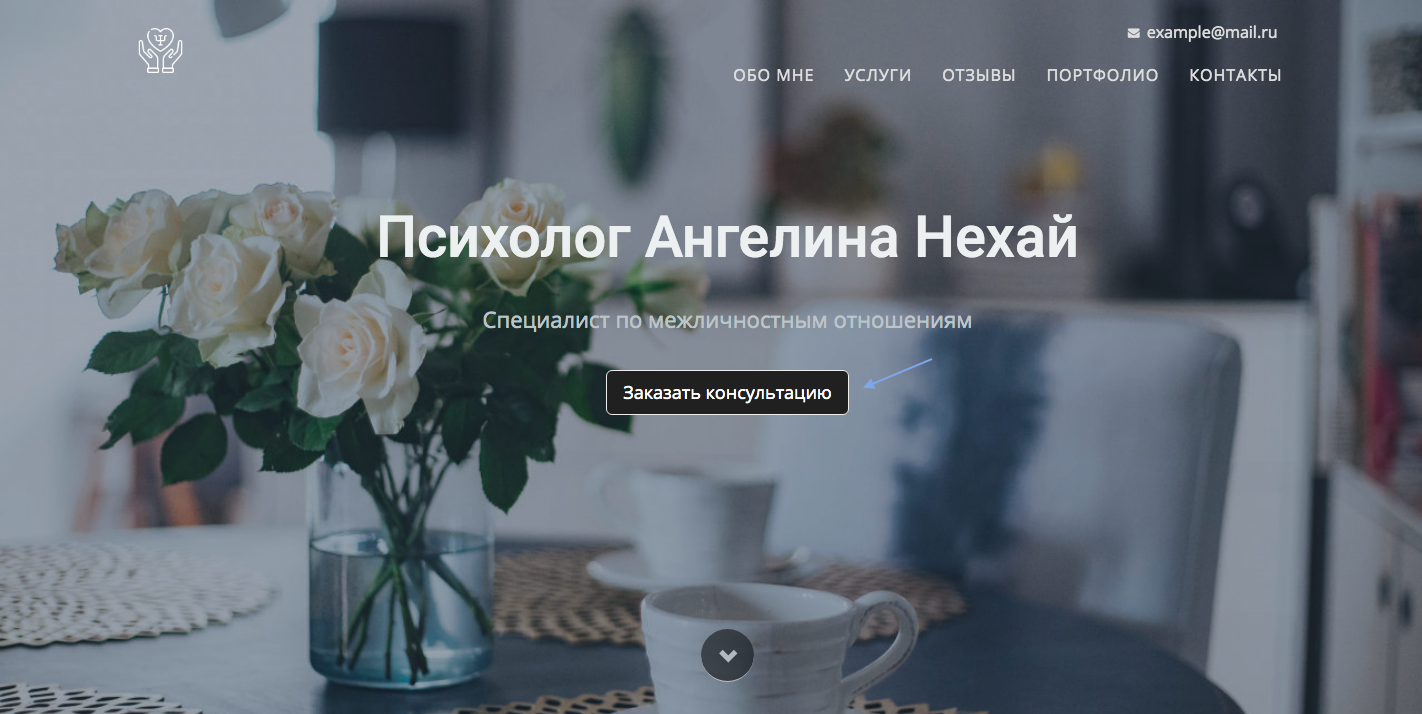
Чтобы все проверить, необходимо перейти на сайт и нажать на кнопку.

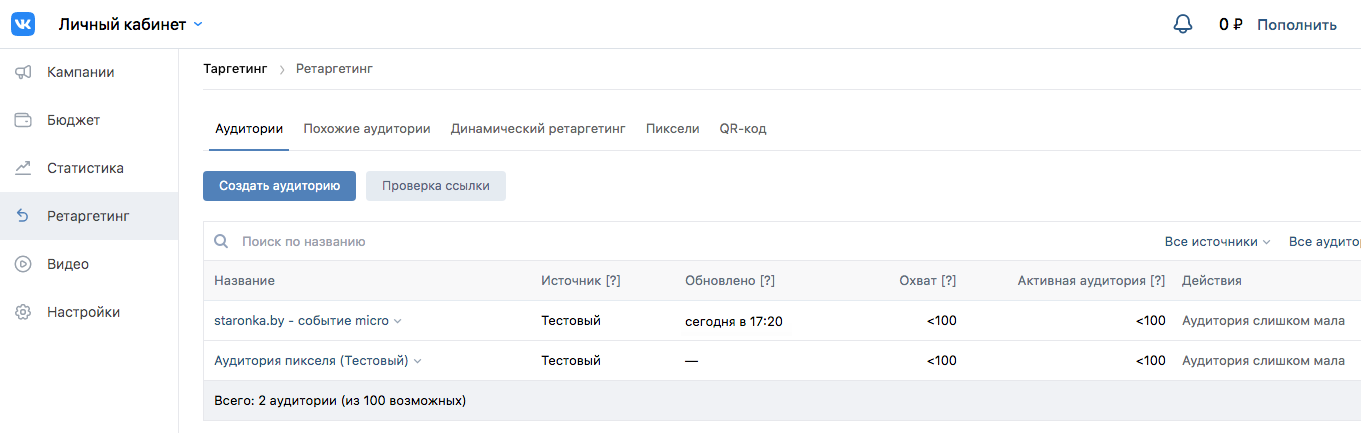
После нажатия на кнопку, информация в графе «Обновлено» должна измениться. При правильной настройке там будет отражаться время последнего действия.

Переменные и события на которые можно выставить теги
Сперва давайте дадим определение понятию «Переменная» — это элемент или фрагмент сайта, при взаимодействии с которым будет срабатывать триггер или созданный тег. В качестве переменной может выступать class или id, а также надпись на кнопке или время проведенное пользователем на сайте.
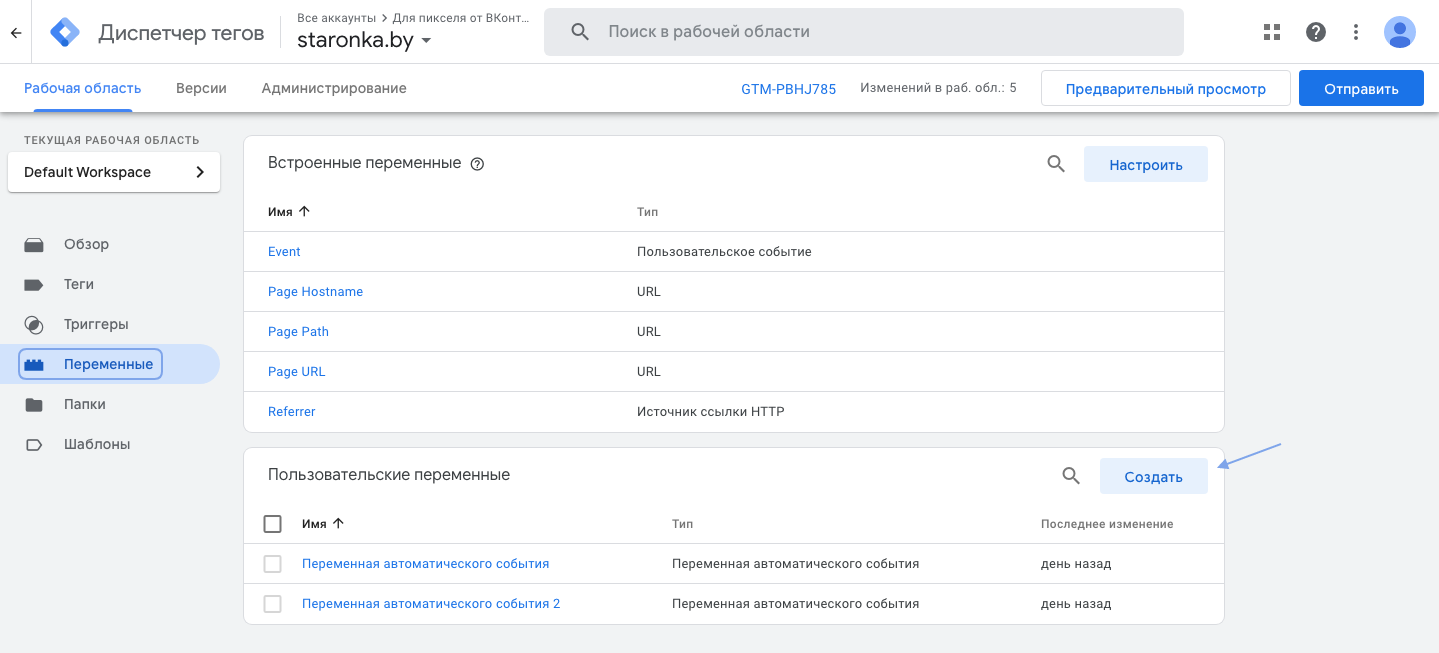
Давайте немного разберемся в процессе создания необходимых переменных. Для этого еще раз обратимся к Google Tag Manager, переходим в раздел «Переменные» и нажимаем кнопку «Создать».

После этого задаем название переменной и нажимаем на поле «Конфигурация переменной».

После открытия боковой панели, пролистайте ее немного ниже и найдите значение «Переменная автоматического события».

Затем перед вами откроется новое модальное окно. В нем перейдите к выпадающему списку и выберите переменную, которую будете использовать.

Рассмотрим самые основные значения в переменных:
- Класс элемента — параметр class у любого объекта на сайте, его мы ранее уже использовали. Прибегать к классу элемента удобно при настройке событий в крупном интернет-магазине. Так во всех карточках товаров элементы имеют один класс. Поэтому достаточно настроить только 1 тег и он будет срабатывать при нажатии на кнопку из любой карточки.
- Идентификатор элемента — это id элемента.
- Текст элемента — это текстовая информация, которая есть в элементе: текст на кнопке или подсказка в чате поддержки.
- URL элемента — ссылка заложенная в элемент: переход на социальные сети или на документ.
Как настроить событие на время, проведенное на сайте, на заполнение формы и процент скроллинга
Давайте на наглядном примере разберем как настроить триггеры на совсем другие действия на сайте. Для этого необходимо перейти в раздел «Триггеры» и снова нажать на кнопку «Создать».

Кликаем на поле «Настройка триггера».

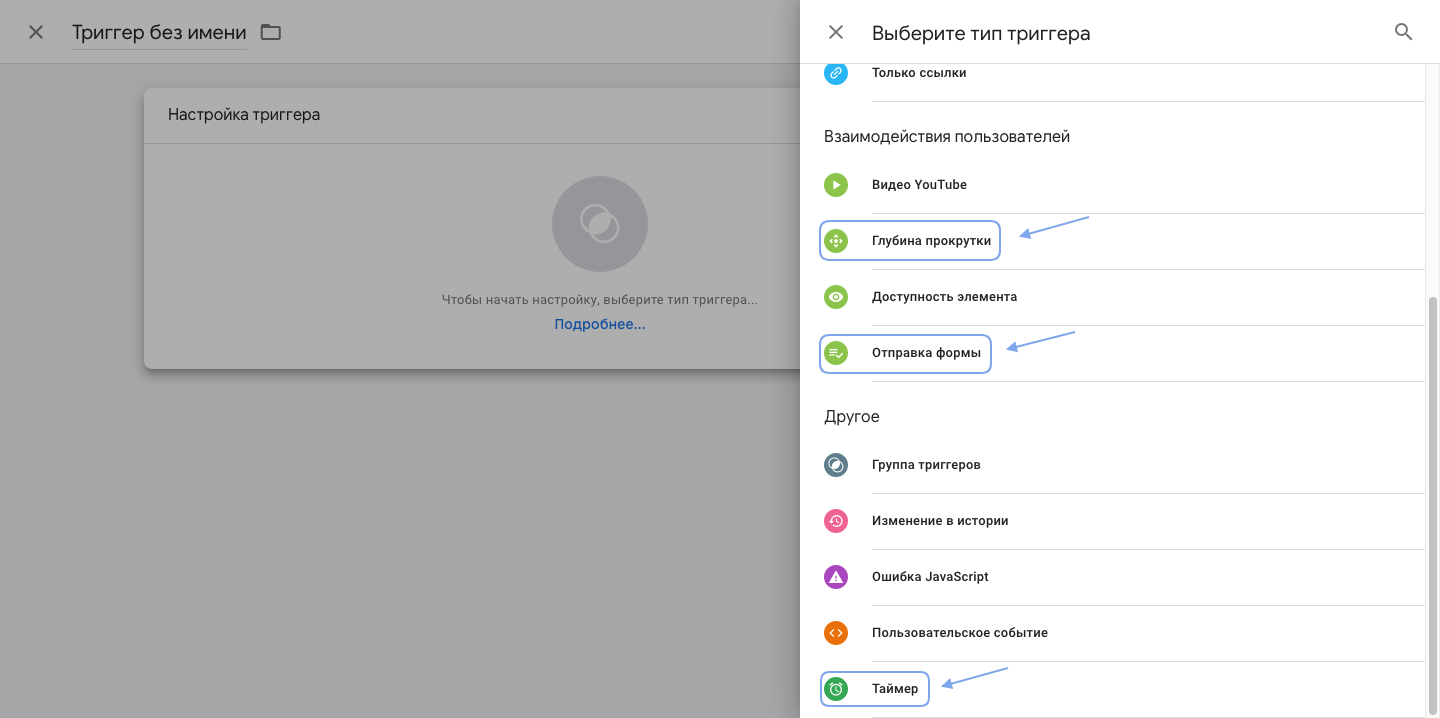
В боковой панели вы можете сразу выбрать нужное значение, например: «Отправка форм», «Глубина прокрутки» — это процент скроллинга, «Таймер» — это время проведенное пользователем на сайте. Кроме того, мы рекомендуем на кнопку создавать именно триггер «Отправка форм», а не собирать данные о тех, кто просто нажал на кнопку. Так отсеются все пользователи, которые просто нажали на кнопку, но не отправили заявку.
Если настроить все правильно, то при совершении определенного действия на сайте сработают триггеры и пользователи попадут в базу.

Отслеживание конверсий в рекламном кабинете ВКонтакте
Сейчас Вконтакте можно отслеживать конверсию прямо из своего рекламного кабинета. С помощью этой функции легко ориентироваться во внешних показателях эффективности, а также наблюдать за поведенческими факторами на сайте. Проще говоря, это позволит увидеть с какого объявления на сайте пользователи совершили больше ключевых действий. Так анализ кампании станет более глубоким и будут исключены неудобные моменты. К примеру, когда отключается реклама с дорогими кликами, а потом приходят данные, что с нее приходило больше целевого трафика.
Вопрос: «На какое ключевое действие лучше всего настраивать конверсии?» Ответ: «Для этого удобнее использовать микроконверсии».
Именно микроконверсии дадут более полную и точную информацию и помогут понять с какого объявления поступает целевой трафик. Помимо этого, такие конверсии достаточно быстро наполняются. Следовательно, вы сможете получить за короткий промежуток времени очень точные данные. Так как же их настроить?
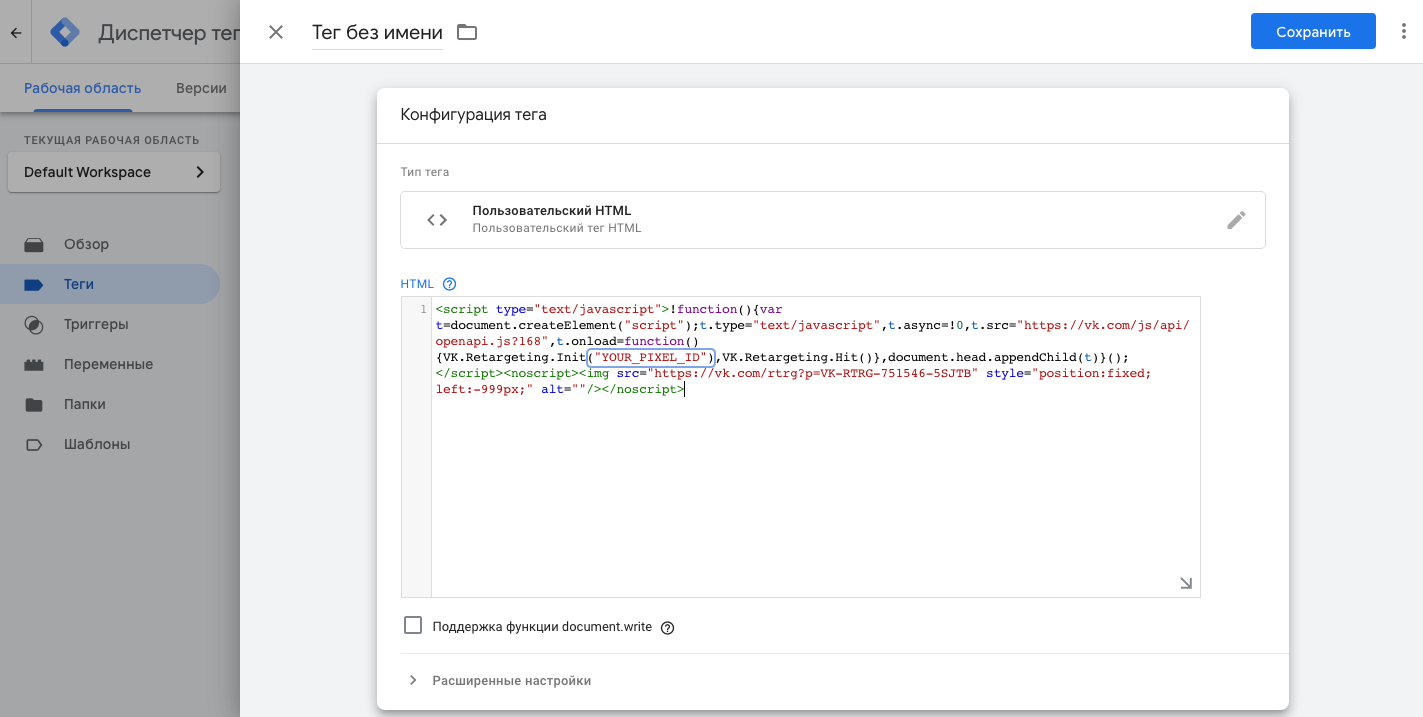
Чтобы добавить пиксель от ВКонтакте в Google Tag Manager, необходимо создать отдельный тег. После чего вставить в него скопированный код пикселя. На скриншоте ниже показано, как это будет выглядеть. В этом коде надо вместо YOURPIXELID прописать идентификатор пикселя, установленного на вашем сайте.

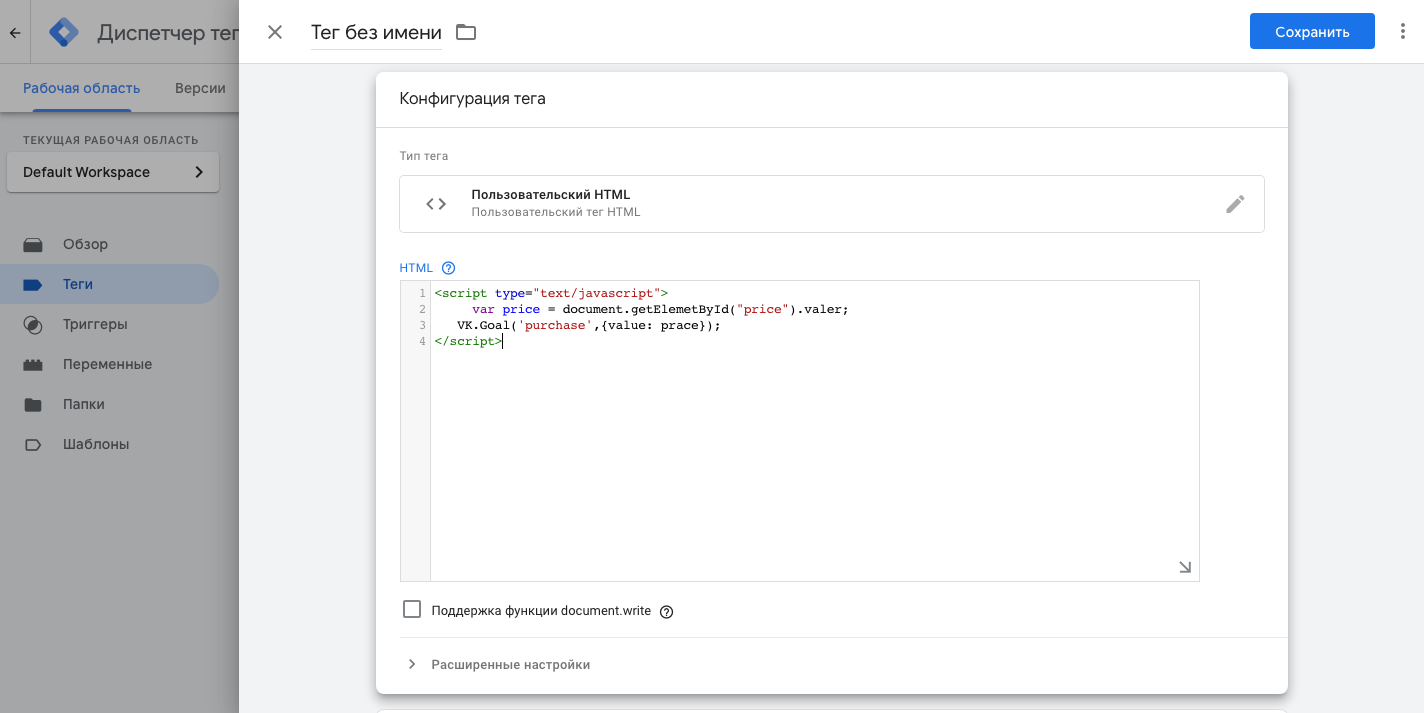
Для добавления события, по аналогии с пикселем, создайте новый тег и пропишите в нем событие. Стоит отметить, что настроить срабатывание события нужно на определенное действие пользователя на сайте: клик по элементу или переход по ссылке. В этом случае стоит заранее определиться, какое именно базовое событие для вас станет микроконверсией. Например, VK.Goal('conversion').

Заключение
Может показаться, что настройка пикселя от ВКонтакте и настройка событий в Google Tag Manager достаточно трудная. На самом деле это не так! Если вы возьмете инструкцию и последовательно совершите каждое действие, то весь процесс займет не больше получаса. Используйте наше руководство для сбора данных и анализа поведения пользователей на сайте. И это поможет вам настроить персональные кампании ретаргетинга для каждого сегмента.

Ангелина Нехай
Специалист службы поддержки. Любитель зеленого чая и белого шоколада. Лесной обитатель и просто хороший человек.
Готовы начать?
Вы можете исследовать все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт. Давайте пробовать!
Начать пробный период