Продвинутая работа с изображениями
 Егор Курьянович 🌱
для раздела
Обновления
Егор Курьянович 🌱
для раздела
Обновления
Друзья, мы давно хотели доработать интерфейс загрузки и управления медиа-элементами, но этому всегда препятствовало что-то более важное или срочное. Но сейчас, после запуска многостраничности, мы не смогли больше терпеть и готовы представить первое обновление из целой серии по расширению функциональности различных элементов в редакторе сайтов.
Разные типы изображений
Главная сложность состояла в том, что мы делим изображения на несколько разных типов в зависимости от места их использования и, соответственно, по-разному их обрабатываем и показываем.
Кроме этого, каждый тип изображений имеет различные настройки и возможности. Поэтому нам пришлось создать три различных интерфейса. У каждого из них есть немного отличающиеся интерфейсы выбора из уже загруженных изображений.
Фоновые картинки
Обычно именно фоновые изображения являются самыми большими картинками на сайте, поэтому для оптимизации загрузки сайта мы переводим их в формат jpg и масштабируем до 4-х разных разрешений от телефона до телевизора. Таким образом подбирается оптимальное изображение и ускоряется загрузка сайта.

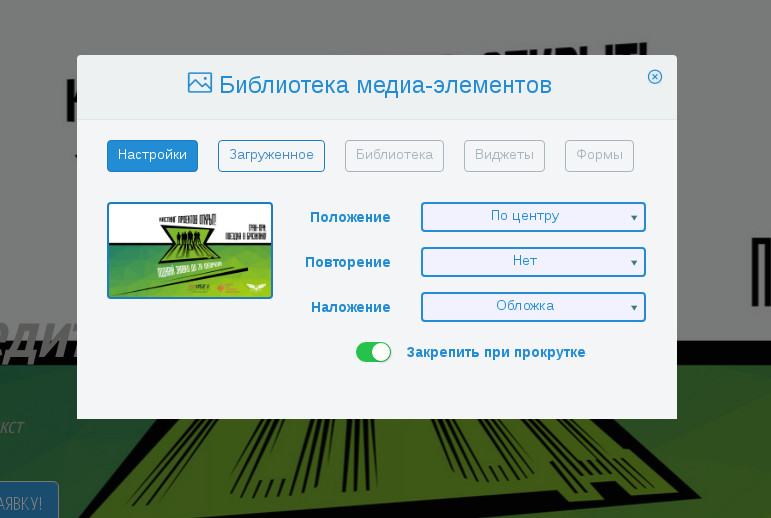
Из-за того, что изображение накладывается специальным способом под блоком, оно имеет интересные возможности для настройки:
- «Положение» позволяет выравнивать изображение по центру экрана или по одному из краев блока. Эта настройка поможет, если вы хотите сделать какую-то часть изображения точно видимой на экране при любом разрешении экрана пользователя.
- «Повторение» может заполнять блок изображениями по горизонтали, вертикали или мозаикой, что позволяет использовать замыкающиеся узоры в качестве фоновых картинок.
- Настройка «Наложения» позволяет использовать картинку как обложку, которая заполняет весь блок или привести её в обычное положение для применения эффектов повторения.
- Ну а переключатель «Закрепить при прокрутке» создает интересный эффект объема, при котором фоновое изображение не прокручивается вместе со страницей, а остается фиксированным.

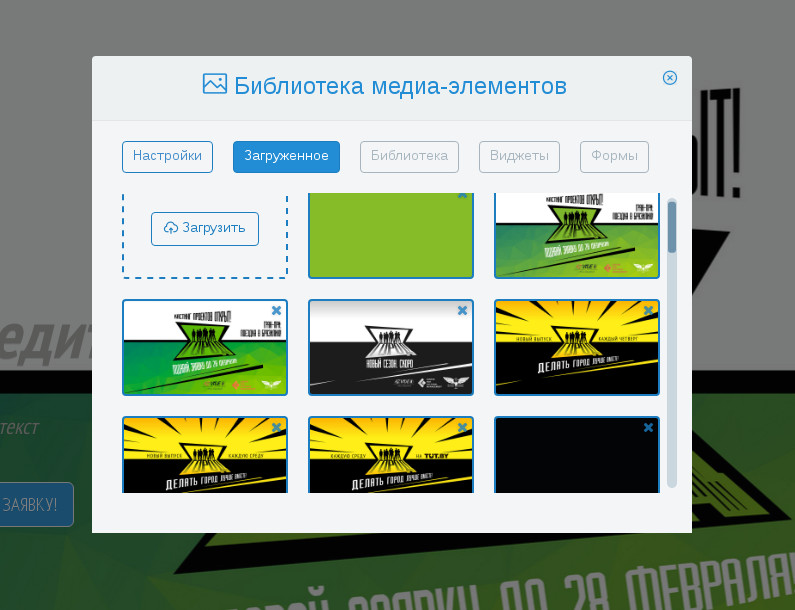
Кстати, теперь если вы используете одно и тоже изображение на сайте, вам не нужно загружать его несколько раз, можно использовать интерфейс уже загруженных изображений.
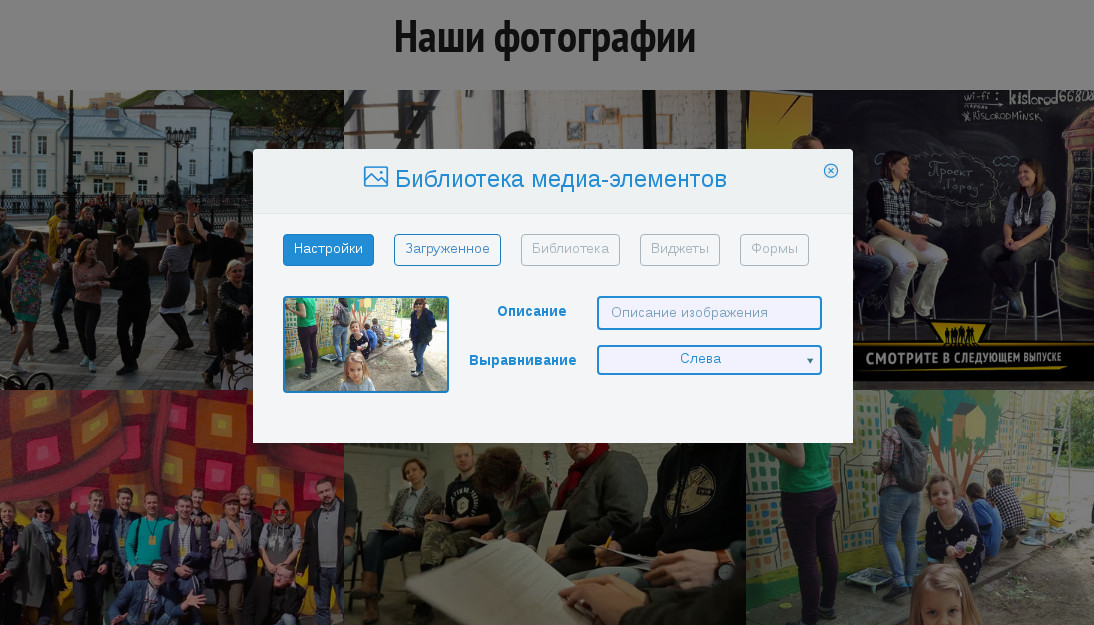
Основные изображения
Большая часть картинок на сайте базовые: изображения в разделах преимущества, информация и т.д. Они хранятся в том формате, в котором их загрузили и оптимизируются лишь по ширине, в зависимости от блока, в котором используются.

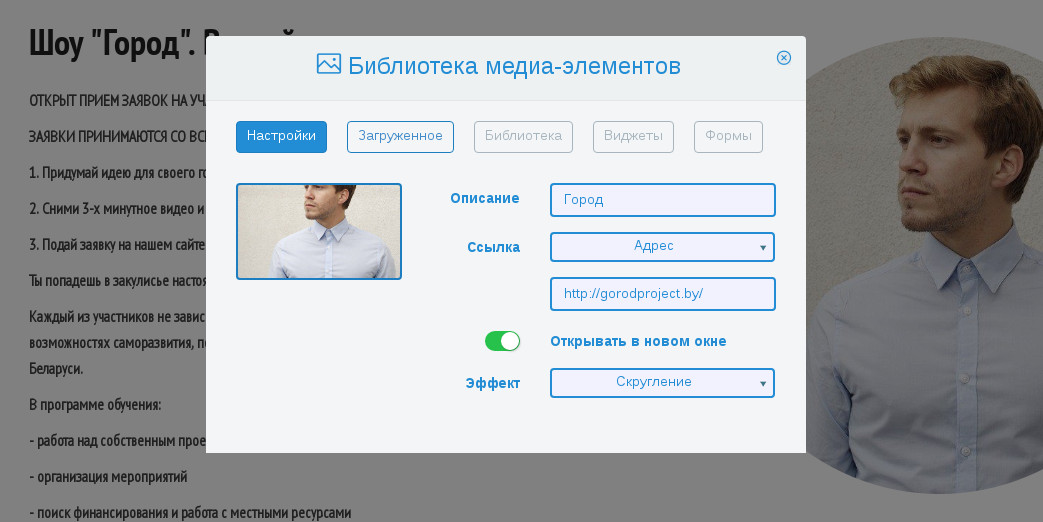
Такие изображения имеют другой набор настроек, обусловленный тем, что пользователь может более активно взаимодействовать с ними:
- «Описание» содержит текст, который показывается при наведении курсора на изображение, а также используется поисковыми системами для поиска по изображениям.
- В разделе «Ссылка» можно указать как ссылку на страницу, так и ссылку на любой сайт в интернете.
- Мы давно хотели добавить параметр «Эффект» для изображений и блоков, чтобы можно было в один клик делать красоту.
Галереи
Изображения в галерее обычно содержит один дополнительный файл предпросмотра, который показывается на сайте, а уже при нажатии на него открывается большая картинка.

Здесь мы тоже постарались упростить работу и решить проблему с позиционированием изображений предпросмотра.
- «Описание» как и у основных изображений показывается при наведении курсора.
- «Положение» позволяет выравнивать предпросмотр по одной из сторон, чтобы можно было сделать акцент на нужной части фотографии.
Что дальше?
В ближайшее время мы планируем ещё несколько обновлений, которые улучшат взаимодействие с другими элементами в редакторе, а также увеличат возможности нашего конструктора. Если у вас есть какие-либо пожелания, то сейчас самое время написать их в комментарии!

Егор Курьянович 🌱
Веб-разработчик с 15-летним стажем, автор популярных белорусских и международных онлайн-сервисов, написал книгу об HTML5, когда это ещё не было мейнстримом. Очень любит вишневые лакомства.
Готовы начать?
Исследуйте все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт.
Давайте пробовать!