SEO-эксперимент: являются ли теги H1 необходимыми для ранжирования?
 Ангелина Нехай
для раздела
Академия
Ангелина Нехай
для раздела
Академия
Для начала стоит отметить, что SEO-эксперименты не дают точной информации о работе алгоритмов Google. Проведенный эксперимент в первую очередь показывает неоднозначность ранжирования в поисковых запросах. На основе публикуемого перевода статьи MOZ вы сможете сделать свои выводы и решить как наиболее выигрышно прописать заголовки на сайте.
В самом начале появления поискового маркетинга SEO, приходилось часто слышать о двух лучших практиках, их повторяли так много раз, что они внедрились в наш мозг:
- Оберните заголовок страницы в теги H1
- Используйте один и только один тег H1 на страницу
Эти предложения появились в аудитах, SEO-инструментах и были источником постоянных разногласий. Речь пойдет о следующем:
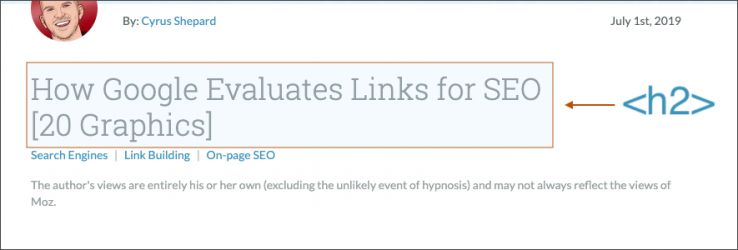
- «Глупый CNN. Заголовок на этой странице — H2. Это не правильно!»
- «Конечно, но разве это причиняет им боль?»
- «На самом деле, понятия не имею.»
Со временем, стандарты SEO начали отказываться от этих идей и строгая концепция использования одного H1 была заменена «большим текстом в верхней части страницы».
Google стал лучше анализировать контент и понимать, как отдельные части страницы сочетаются друг с другом. С учетом того, что издатели не редко делают ошибки с разметкой HTML, имеет смысл, что он пытается это выяснить самостоятельно.
Этот вопрос возникает так часто, что Джон Мюллер (аналитик компании Google) ответил на него в видеовстрече для веб-мастеров:
Вы можете использовать теги H1 на странице так часто, как вы хотите. Там нет предела — ни верхней, ни нижней границы. Элементы H1 являются хорошим способом придания структурированности странице, чтобы пользователи и поисковые системы могли понять, какие части страницы находятся под разными заголовками.Заголовки полезны тем, что мы можем взять и посмотреть, какие изображения и какой текст относятся к этому заголовку.
Особенно это касается HTML5: наличие нескольких элементов H1 на странице является нормальным явлением, и это вполне ожидаемо. Так что вам не о чем беспокоиться. Некоторые SEO инструменты помечают это как проблему и говорят: «О, у вас нет тега H1!» или «У вас есть два тега H1». С нашей точки зрения, это не критично. С точки зрения юзабилити, возможно, имеет смысл улучшить это. Так что я не буду полностью игнорировать эти предложения, но я не считаю это критической проблемой.
Ваш сайт может прекрасно работать без тегов H1 или с пятью тегами H1.
Несмотря на такое высказывание одного из самых надежных авторитетов Google, многие SEO остались скептичными, придерживаясь точки зрения "доверять, но проверять".
Поэтому, конечно, мы решили проверить его... с наукой!
Крейг Брэдфорд из Distilled заметил, что блог Moz — этот самый — использовал H2 для заголовков вместо H1 (причуда нашей CMS).

Мы разработали сплит-тест 50/50 для наших названий и использовали недавно выпущенный SearchPilot (ранее DistilledODN). Ровно половина названий наших заголовков была изменена на H1, а другая половина сохранена как H2. Затем мы измерили разницу в органическом трафике между этими двумя группами.
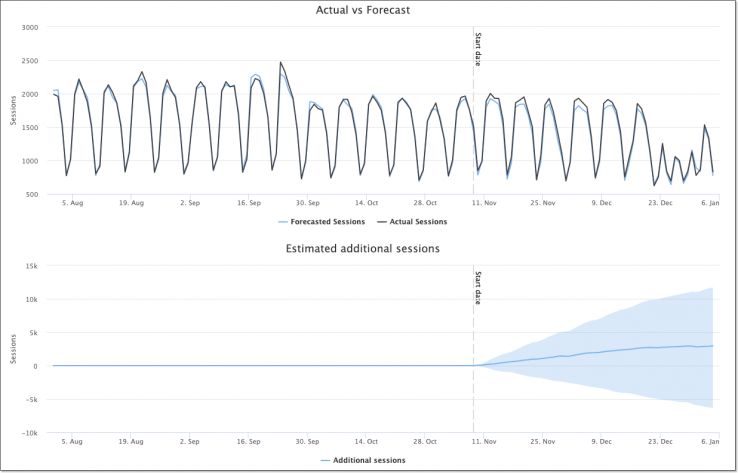
Через восемь недель результаты были готовы:

Для непосвященных эти диаграммы могут быть немного сложны для расшифровки. Рида Абиди из Distilled разбила данные для нас вот так:
- Прогнозируемый подъем: 6,2% (оценочных 6200 ежемесячных органических сессий)
- Мы на 95% уверены, что ежемесячный прирост органических сессий находится между:
- Топ: 13 800
- Дно: -4,100
Результаты этого теста были неубедительными с точки зрения органического трафика, поэтому мы рекомендуем откатить его обратно.
Результат: замена наших H2 на H1 не имела статистически значимой разницы
И словно подтверждая это утверждение, алгоритмы Google, казалось, не заботились о том, используем ли мы H1 или H2 для заголовков. Предположительно, мы бы увидели тот же результат, если бы использовали H3, H4 или вообще не использовали теги заголовков.
Следует отметить, что в наших названиях также:
- Используется крупный шрифт
- Заголовок в верхней части каждой статьи
- Заголовки были однозначны, и, вероятно, понятны для Google
Отметим, что хотя этот эксперимент определенно не доказывает, что H1 не является фактором ранжирования, он показывает — мы не смогли найти статистически значимую разницу между использованием H1 и H2.
Решает ли это спор? Стоит ли SEO выкинуть предосторожность на ветер и отбросить все свои рекомендации касательно H1?
Нет, это не совсем так…
1. H1 помогает доступности
H1 можно использовать, чтобы помочь пользователям ориентироваться в вашем контенте, как в его отображении, так и для удобного поиска.2. Google может использовать H1 вместо тегов заголовка
2. Google может использовать H1 вместо тегов заголовка
В редких случаях — например, когда Google не может найти или обработать ваш тег в заголовке — он может взять заголовок из какого-либо другого элемента вашей страницы. Зачастую им становится H1.
3. Использование заголовков связано с более высоким рейтингом
Почти каждое исследование корреляции SEO показало небольшую, но положительную взаимосвязь между более высокими рейтингами и использованием заголовков на странице, например, это самое последнее исследование от SEMrush, которое рассматривало H2 и H3.
Нет никаких доказательств того, что заголовки сами по себе являются фактором ранжирования в Google. Но они, как и структурированные данные, могут обеспечить контекст и смысл страницы.
В любом случае нужно:
- Оформить свой контент с последовательными заголовками — в идеале H1, H2, H3 и т. д.
- Использовать заголовок написанный крупным шрифтом в верхней части блока. Другими словами, сделать его заметным для Google, поисковых машин или людей, читающих ваш контент, чтобы понять что это заголовок.
- Если у вас есть CMS или технические ограничения, мешающие использовать строгие рекомендации H1 и SEO, сделайте все зависящее от вас и не переживайте по мелочам.
SEO в реальном мире, к лучшему или к худшему, может быть беспорядочным. К счастью, также он может быть гибким.

Ангелина Нехай
Специалист службы поддержки. Любитель зеленого чая и белого шоколада. Лесной обитатель и просто хороший человек.
Готовы начать?
Вы можете исследовать все функции 🌱kvitly в течение 7 дней. Без обязательств и платежных карт. Давайте пробовать!
Начать пробный период